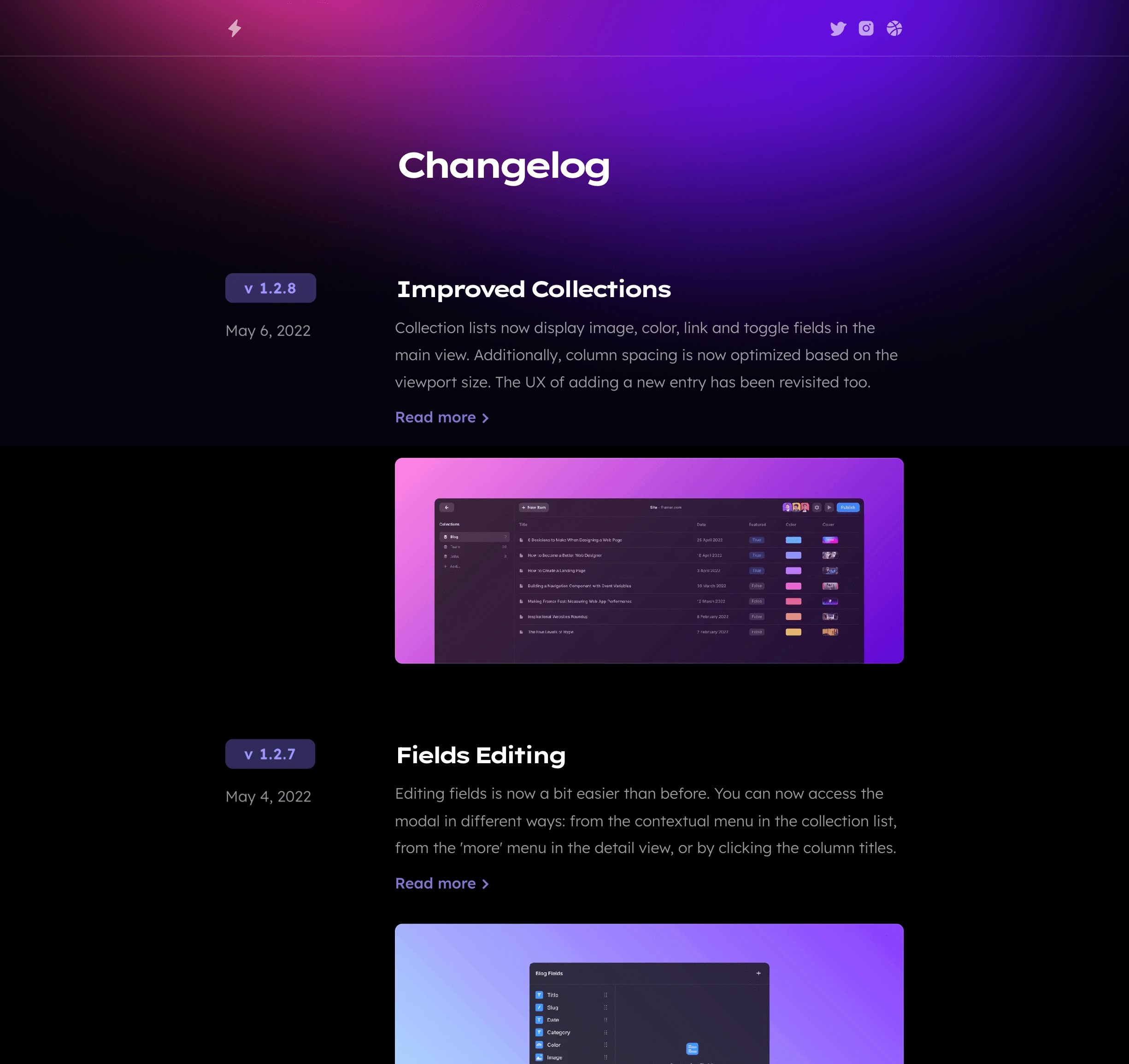
A Webflow alternative that takes no-code web development to the next level.
Both Framer and Webflow are capable, powerful professional tools used by thousands of companies, from running their entire site (including a CMS) to high-performing landing pages.
Framer
vs.
Webflow is a web builder that relies on a lot of HTML and CSS knowledge like classes. With Framer, the experience of building a website is very similar to the design workflow you are likely used to with Figma or Sketch – with added features and to make responsive, high-performing websites.
Webflow is a great tool and there are some things we would recommend them over Framer for like: e-commerce capabilities, a no-code membership layer and advanced logic (much like Zapier).
Create custom websites in a visual canvas with no code.
Much faster
(no rebuilding needed)
Webflow sites typically start in Figma or Sketch and have to be rebuilt from scratch in Webflow. Framer is a mix of a design tool and a web builder where you can start from scratch or import your Figma or Sketch projects project directly.
Photo

Photo

Photo

Truly collaborative
In Webflow, only one person can be in the designer at a time, and additional collaborators can only use the editor, where they can change a few options on static pages and work in the CMS. In Framer, you can have as many collaborators as you’d like, doing whatever they want.
No knowledge of HTML/CSS needed
If you have a web development background, Webflow concepts like classes might serve you well. But for everyone else, it can quickly become overwhelming. Framer sites are built on a familiar canvas that everyone can learn to use in minutes.


Download the app, or work from your browser.
Webflow is a browser-based tool, meaning you can’t install it as a standalone app on your computer. Framer works more like Figma, meaning you can download the app, or work from your browser – it’s your choice!
Why are people switching from Webflow to Framer?
No page limits
With Webflow, you cannot have more than 100 static pages on a project. While not every site needs more than 100 pages, Framer easily scales beyond it to support advanced use cases when you need it.
Page load speed
While Webflow page load speed is definitely above the industry standard, Framer sites are built using more modern technologies like React server-side rendering, automatic image compression and smart asset bundling. The result is the fastest site current technology can ship.
SEO for dynamic content
Search engines typically can’t index some of your best content if it’s generated dynamically with JavaScript, for example product names or descriptions from your CMS or an API. Framer uses server side rendering to pre render your content on the server so Google can index it.
Symbols Rigidity
Instead of symbols, Framer builds on Smart Components with variations that make it much easier to centrally manage your site design or even create a component library for your entire team.
Global privacy and GDPR compatibility
Framer hosting fully complies with global privacy regulations and completely anonymizes visitor analytics (using random daily salts) so you can offer your visitors the best experience possible.
Enterprise-ready
Framer is truly ISO 27001 certified and used by many of the largest tech companies that rely on big company features like multi-team organizations, advanced member reporting, advanced security options, custom billing and contracts.
What if I need something truly custom?
Don’t take our word for it…

Max Iver
@ivermdx
@Framer Sites is next-gen design tool. Honestly, the first few hours just feel euphoric about the potential of this thing. The combination of Figma-like canvas, power of JS components and the simplicity of deployment is mind-blowing. 🔥