Site Optimization
Framer automatically applies multiple optimizations to keep sites fast – but it can’t figure out everything. If your website is not loading as fast as you want it to, try applying the suggestions below.
Images
You don't need to worry about converting images to WebP or resizing them. Just upload them as-is, and Framer will optimize them automatically.
Tips & Tricks
Most images: Upload them as-is and keep "Fill" → "Image" → "Resolution" set to Auto. You don't need to worry about converting images to WebP or resizing them; Framer will optimize them automatically.

AVIF images: For now, make sure they're not too big as they are served as-is and not optimized. Alternatively, convert them to JPEGs/PNGs/WebPs before uploading.
SVG images: Upload them as image fills (draw a frame → "Fill" → "Image").
If you notice poor image compression, please post on our community channel – our engineers would love to learn about what we can improve.
How Framer Optimizes Images
Images are converted to WebP. Framer automatically converts JPEG, PNG, GIF and TIFF images to WebP. However, if the converted WebP image is larger than the original, we still serve the original image. For browsers that don't support WebP (like Safari 13), we serve a recompressed version of the original file.
Images are resized to allow the browser pick the best size. Mobile users have smaller screens, so we automatically resize images to avoid wasting network resources. The "Resolution" dropdown in Fill → Image controls this logic. "Auto" enables the automatic resizing, while "Small", "Medium", "Large", and "Full" skip the logic and force specific sizes. When “Auto” is on, every uploaded image is scaled down to 512, 1024, 2048, and 4096 pixels. (Note that we never upscale images, only scale them down.) When scaling, we measure the size along the larger side of the image. For every
<img>tag, we generatesrcsetandsizeattributes to let the browser pick the best variant.
Fonts
Tips & Tricks
When using web fonts, pick font weights between Light and Extra Bold. This way, the text won’t be hidden while the font loads. (Under the hood, we use
font-display: swapto achieve that.)When picking web fonts, prefer fonts from Google Fonts. These fonts load faster because they’re split into multiple subfonts per alphabet – so if your site uses only English, the browser can completely skip downloading Cyrillic or Hebrew characters. (The technical term for this is “subsetting”.)
If you uploaded a custom font before Nov 2023, re-upload it. This will make it smaller by converting it to the WOFF2 format.
How Framer Optimizes Fonts
Framer uses WOFF2 format for all fonts (except custom fonts uploaded before Nov 2023). WOFF2 is the modern font standard that provides the best compression for fonts.
Framer applies
font-display: swapto the most common font weights (Light to Extra Bold) and styles (Serif and Sans Serif). We’re not applying it to every font to avoid unpleasant jumps when the web font loads. We also adjust the system font’s size to minimize layout shift.Framer splits every web font coming from Google fonts into subsets for different alphabets, so you don’t have to download Cyrillic or Hebrew characters if you don’t use them.
Videos
Framer doesn’t optimize videos (except for lazy-loading). Optimizing videos is tricky and expensive; if we were to do it properly, we’d have to build the same infrastructure YouTube or Vimeo have, but from scratch. Instead of spending years on that, we prefer to focus on what we do best: helping you create great sites.
Tips & Tricks
Prefer YouTube or Vimeo videos over uploading videos straight to Framer. YouTube and Vimeo adjust the video quality based on the user’s screen or network speed; Framer doesn’t do that. This means e.g. that if you upload a 4K video to Framer, we’ll serve it in 4K even for mobile users with small screens.
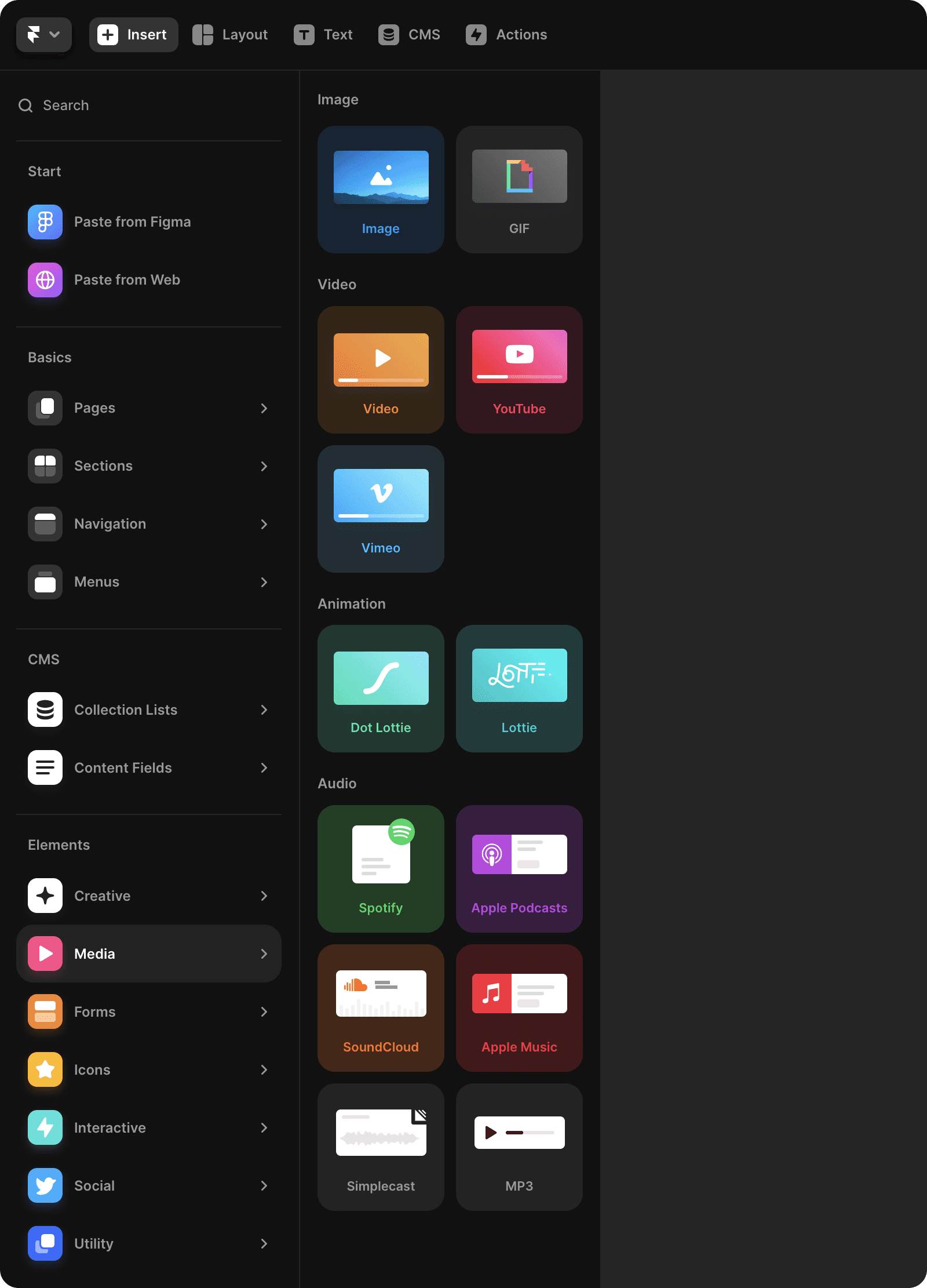
You’ll find YouTube and Vimeo components in the Insert menu:

When uploading videos straight to Framer, avoid setting them to auto-play. Auto-playing videos have to load and start playing as soon as the page loads; this makes them compete for traffic with images, fonts, and scripts.
When using auto-playing videos, keep them muted and without controls. Every muted looped video without controls (basically, a video that works like a GIF) will lazy-load and only play when it becomes visible. This means your images and fonts will get more network bandwidth to load!
Custom Code
Framer allows to add Custom code to the start or end of your head tag or the start or end of your body tag.
Tips & Tricks
Only add custom code on relevant pages. For instance, if you only use the MailChimp widget on one page, you should only add the MailChimp script on that page.
The custom code you add in the Project settings → Custom code will run on every page of your site. Whereas the code added through Page settings → Custom code will only run on that page.
If you’re adding a
<script>tag, check that it won’t hurt the loading speed. Here’s a script that will make the page load slower (unless put to the end of<body>:<script src="https://some.site/some-url"></script>↑ This script will make the page load slower because it has
srcbut doesn’t havedefer,async, ortype="module"on itself. The page will stay fast only if you put it to the end of<body>.Here are some scripts that are okay:
<script>(function (a,b){...})(window,document)</script>↑ This script is okay because it doesn’t have
src.<script src="https://some.site/some-url" defer></script>↑ This script is okay because it has
deferon itself. (The location ofdefer, or whether it looks likedefer,defer="",defer="defer", or in any other way, doesn’t matter.)<script src="https://some.site/some-url" async></script>↑ Likewise, but for
async.<script src="https://some.site/some-url" type="module"></script>↑ This script is okay because it has
type="module"on itself. (The location oftype="module"doesn’t matter.)The rule is: if it has
srcbut doesn’t haveasync,defer, ortype="module", put it in the end of body (or it will hurt the speed).
Shadows and Blurs
Blurs and shadows should be used carefully because they are expensive operations for computers. This is because, to draw a single pixel, they suddenly need to average all the pixels around it (depending on your blur radius). To draw 100 pixels with a 10px blur, it has to calculate 100 * (10 + 10) * (10 * 10) = 40,000 pixels (instead of 100). While they won’t make the page load slower, large blurs and shadows can affect animations and scrolling performance. It's recommended to use blurs and shadows in places where it's necessary and use a value of less than 10 for better performance.
External embeds and iframes
Embedding external content, such as HubSpot forms or Spline 3D illustrations or embedding a website can make the performance score worse. Framer lazy loads embeds, but the embeds can still run a lot of code and slow down the site. Try removing the embeds (on a copy of your site) and seeing how that affects performance.
In case you’re still facing issues, feel free to share your concerns in our community channel.