Search
How to add Typeform to your website
Typeform enables you to contact site visitors and collect valuable information without the need to code a form on your site.
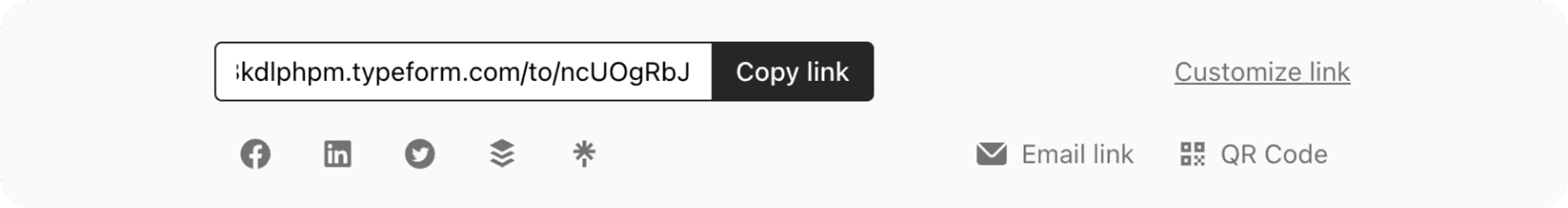
Go to your Typeform account to create a new form or open an existing one. Click on the Share panel and copy the unique ID that appears at the end of the share link.

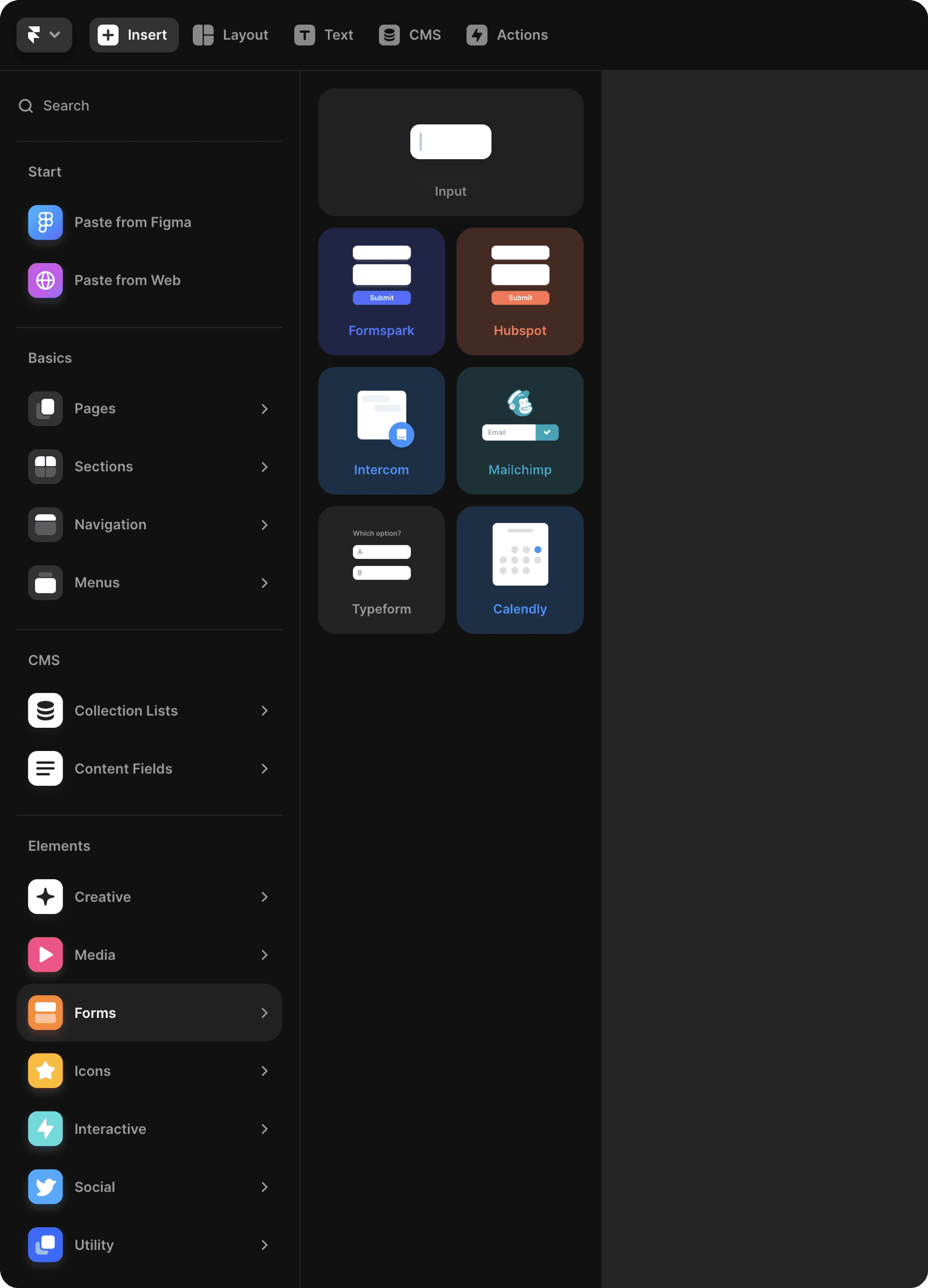
Next, open a project in Framer. On the left side of your Framer canvas, you will see the Insert panel. Find Typeform in the Integrations section, then drag the Typeform component onto any page on your canvas.

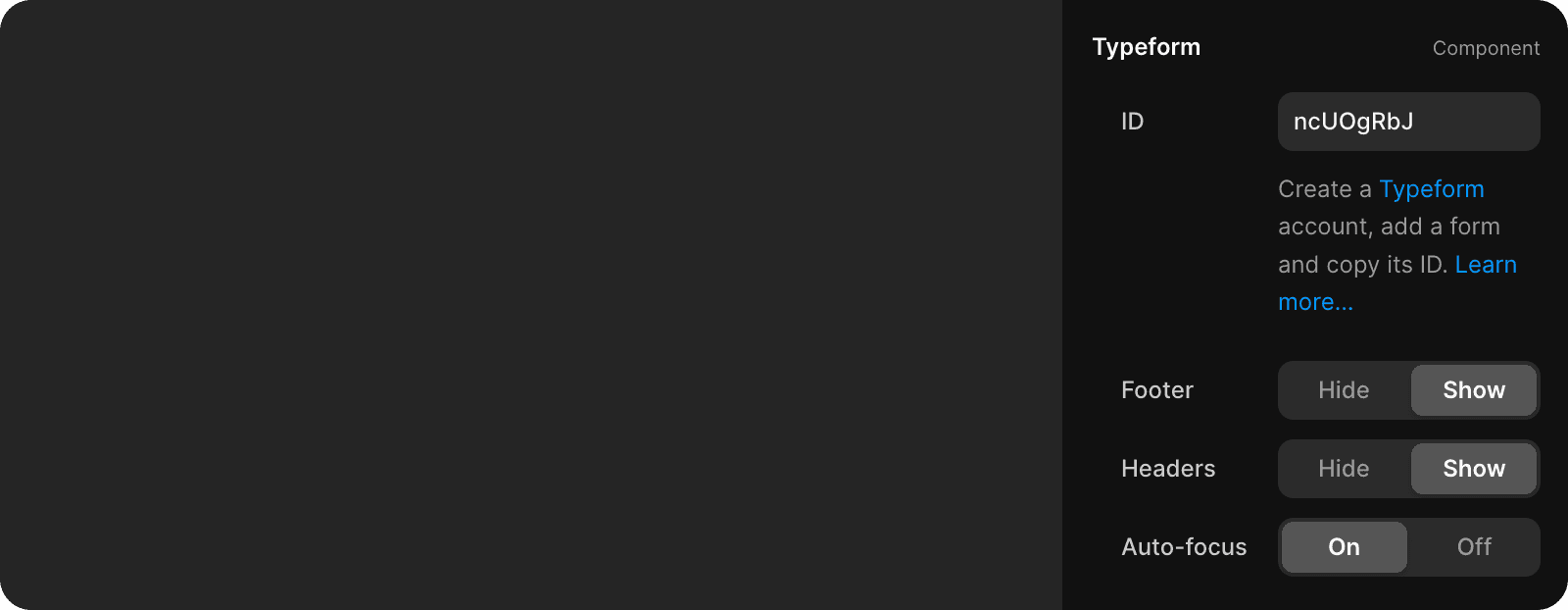
You can paste the unique ID into the ID field in the properties panel on the right. Footer and Headers are displayed by default. Toggle them to control their appearance in Framer. Adjust size and pinning to customize how the typeform appears on your website.

Top use cases for Typeform in Framer
Swiftly captivate website visitors by embedding typeforms. They help gather data and add quizzes to engage users and boost brand awareness. At Framer, we combine Typeform with Zapier to link form responses to internal systems promptly. This allows tracking responses from surveys, questionnaires, giveaways, and other activities.
Get started quickly using Typeform in Framer with one of these methods.
Handle support requests by enabling customers to open support tickets on your website. If you utilize help desk tools such as Zendesk, you can link your Typeform submissions to Zapier for automating support management.
Conduct user surveys to understand your audience and provide desired features. Encourage participation by offering giveaways for prizes or products.
Accept job applications for positions on your team using forms that link to your applicant tracking system or send them directly to your inbox.