Search
How to add Formspark to your website
Receive form submissions directly in your email or integrate with Slack, Zapier, Integromat, and other platforms to handle lead forms, contact requests, support tickets, and more.
To integrate Formspark into your website, follow these steps:
Visit the Formspark website, open a new or existing HTML form, and copy your unique Form ID from the form settings. HTML as Technology should be selected as a form in your Formspark form settings.

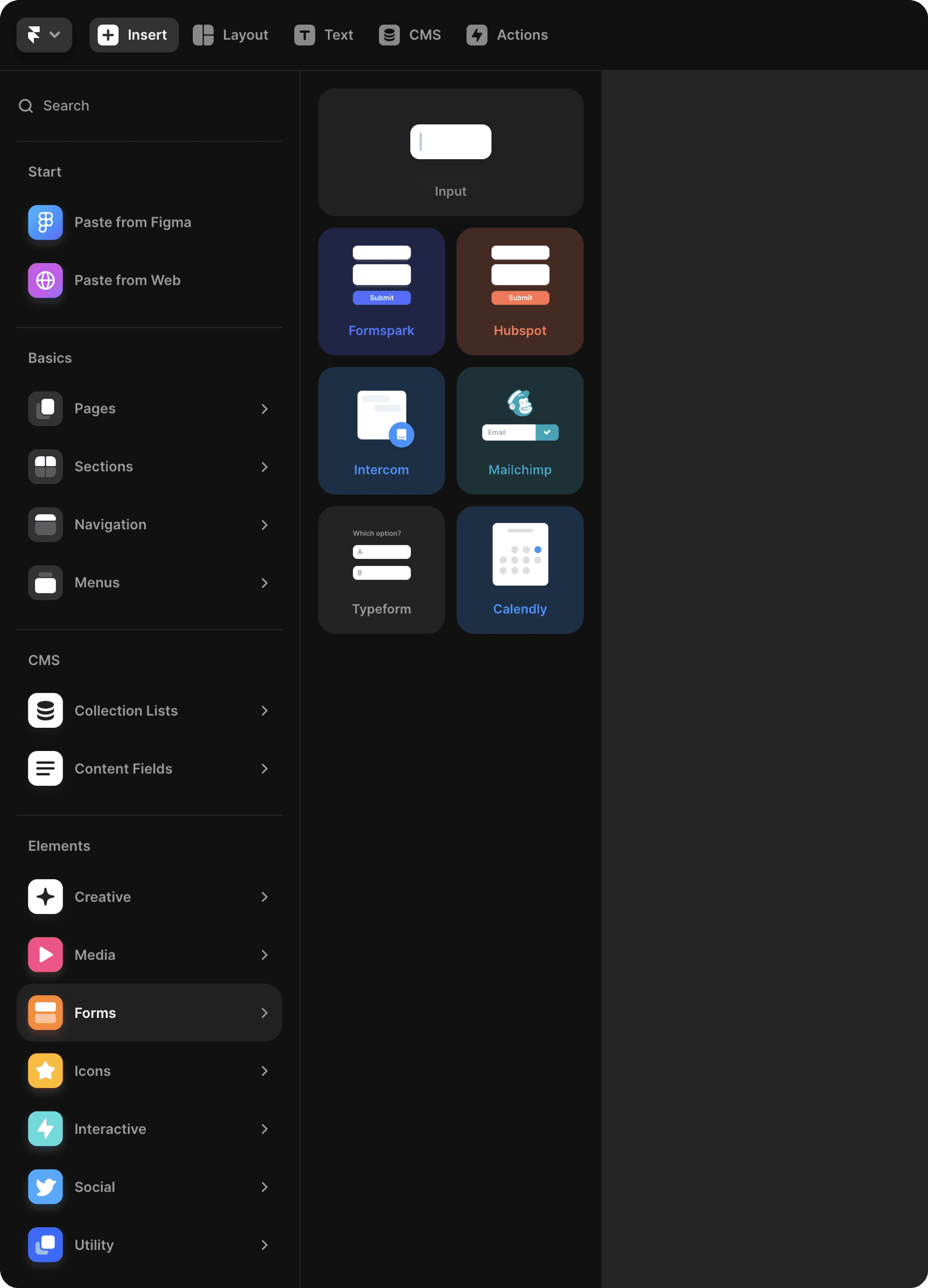
Next, open a project in Framer. On the left side of your Framer canvas, locate the Insert panel. Look for Formspark in the Integrations section, then drag the Formspark component onto any page on your canvas.

You can paste the form ID into the ID field in the properties panel on the right. Below the ID field, you'll find Name, Email, and Message fields. You can show or hide fields, adjust the form layout, and customize the appearance by changing colors, adding custom fonts, and more.

Top use cases for Formspark in Framer
You can fully customize your forms in Framer. Formspark lets you collect visitor information on your Framer site instantly, without needing to manage servers or learn APIs.
Provide your audience with a custom form on your Framer website for contacting you.
Enhance communication with potential leads and clients by incorporating a "Contact Us" form on your website. Include placeholder text with examples or hints to gather valuable information effectively.
Increase your email list by adding a subscription form to your blog or homepage.
Handle support requests efficiently using a simple system to organize all tickets in one place.