Search
Best Practices for Setting Up a Component Library
When building large websites or managing multiple projects, sharing components within the team saves time and effort.
Framer enables component sharing across all projects within the same workspace. This allows your team to reuse components and maintain designs systematically at scale.
When Should You Create a Component Library?
Starting a component library early is a wise decision. When you notice reusing the same components across projects, it's time to build a component library. This centralizes your components in one place. Your designs may evolve, but with a component library, you only need to update a component once, and the change will propagate everywhere you've used it.
What Can Be Turned into a Component?
Components can range from a simple button to a complex navigation system, comprising various elements like logos, buttons, and navigation items. Here's a list of common elements that are often turned into components:
Buttons
Footers
Navigations
Page sections
Interactive graphics and elements
Adding a Component to Your Library
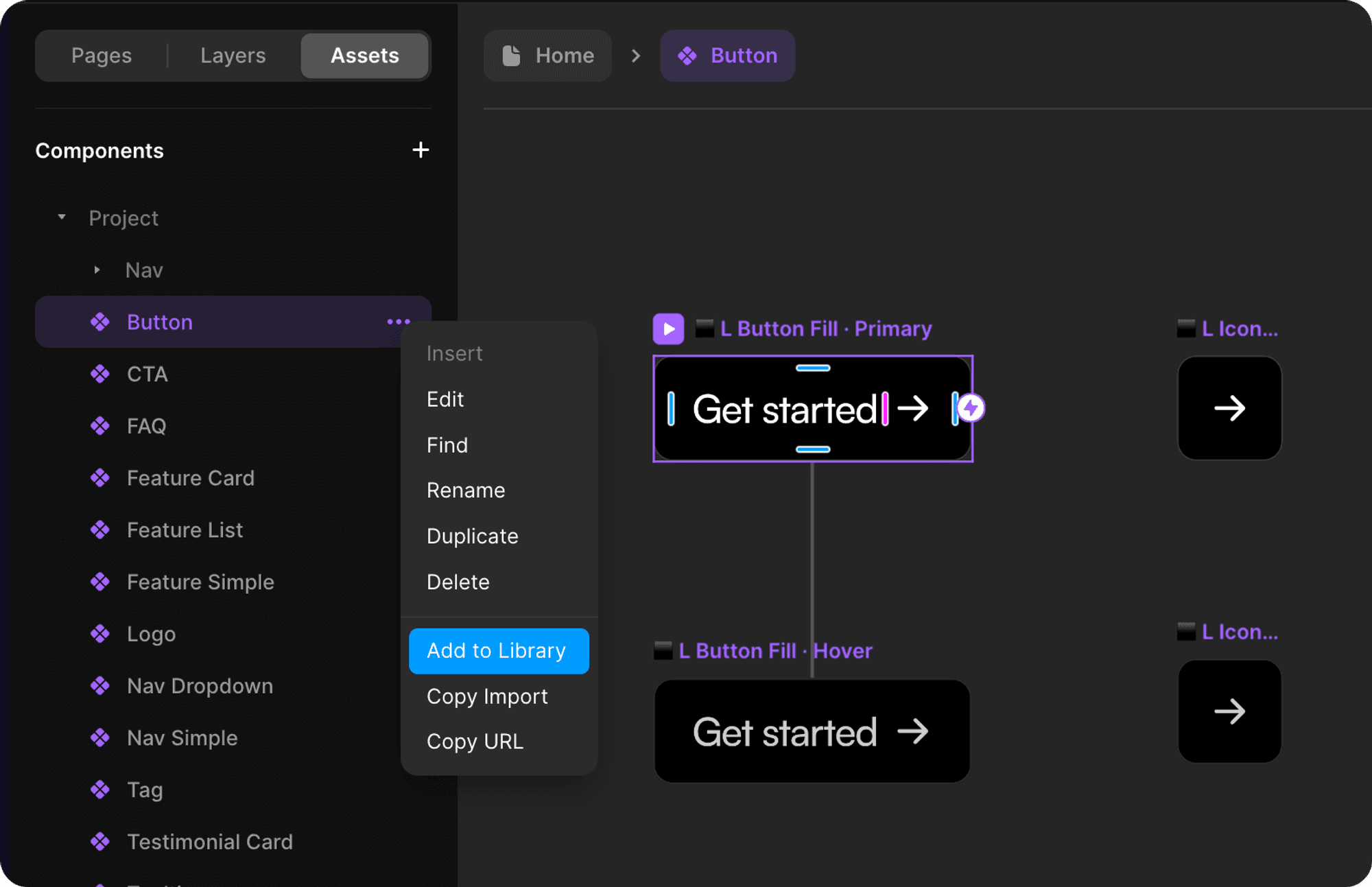
To add a component to your library, navigate to the Assets tab in the left panel and select the desired component. Then, click the three dots to the right of the component name and choose the "Add to Library" option.

How to Import a Component from a Library
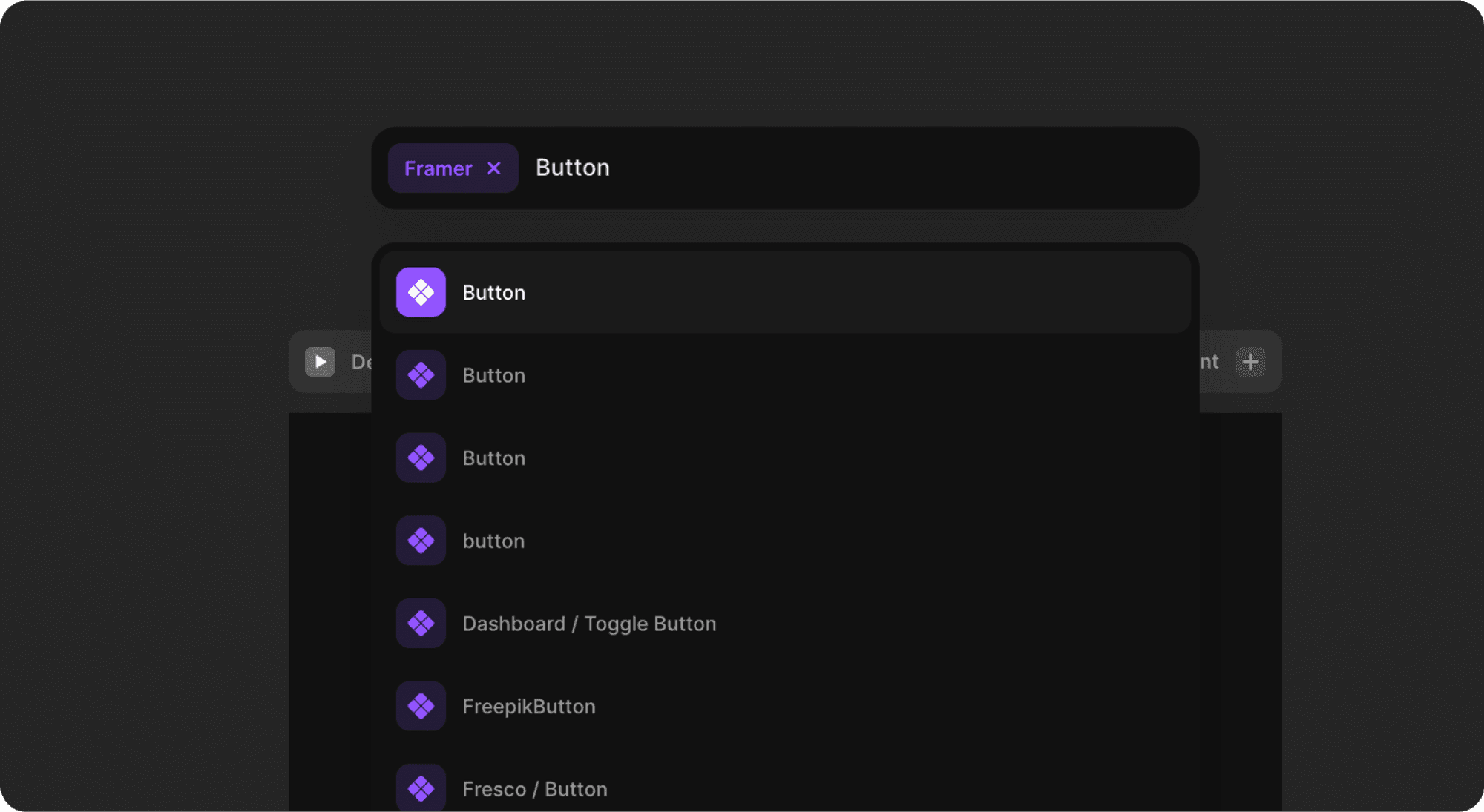
To import and use a component from your library, press ⌘ + / or Ctrl + / (on Windows) to open the Quick Menu. Here, you can browse the available components or search for a specific one at the top.

Updating a Component Used in a Project
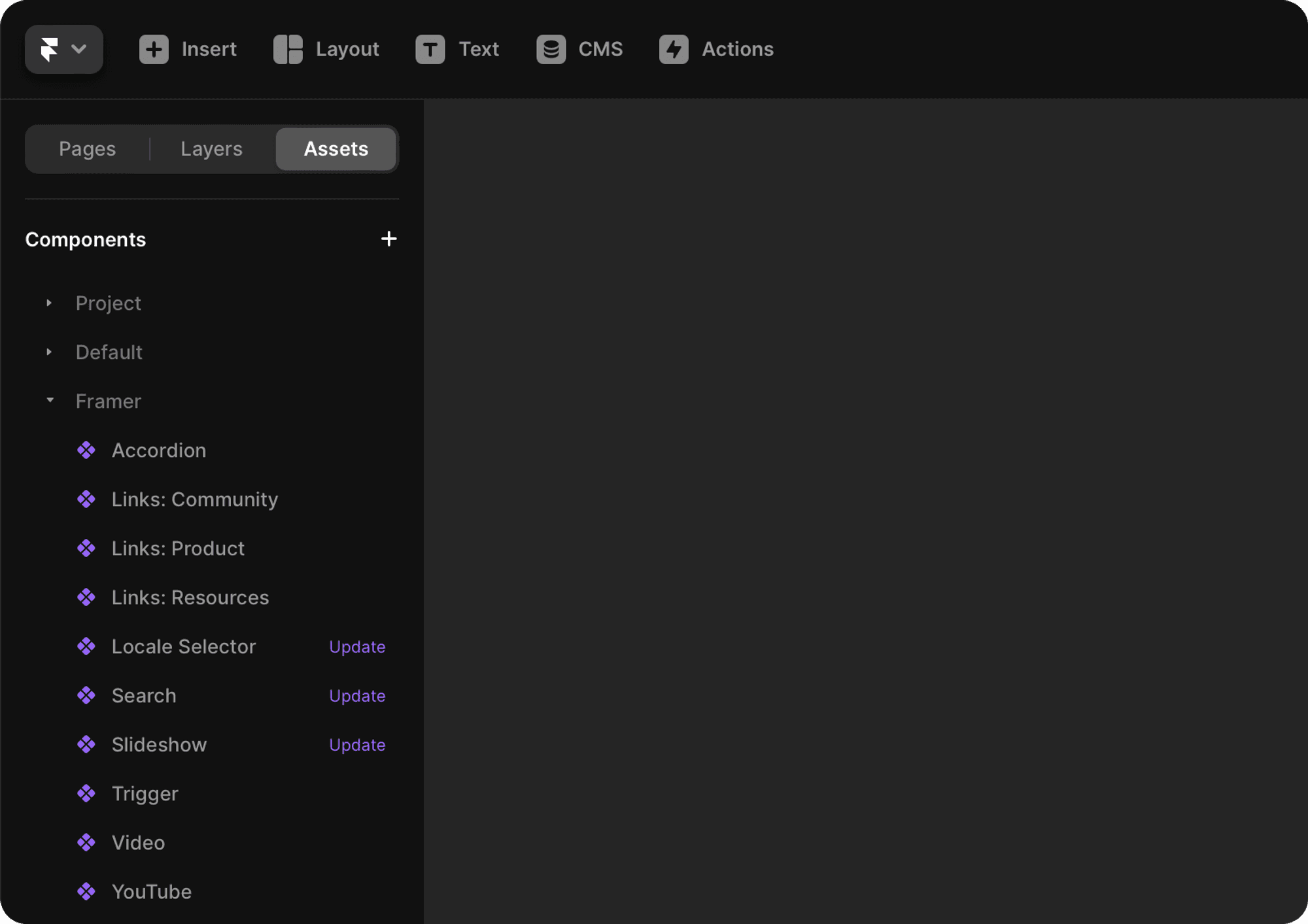
When you modify a component in the master file, an "Update" button will appear next to the component name in the Assets tab of all projects where it's used. Clicking the "Update" button will bring the component to its latest version.

Best Practices
Use a forward slash when naming your components to organize them into folders. For example, if you want a folder labeled "Navigation" containing a component "Menu," you should name the menu component as
Navigation/Menu. Framer only supports single-level nesting of folders.Name your components structurally to include states, themes, and variations so that your team members understand at first glance what the component consists of or what states it has. For example, if you have a button component that should be used as the primary button and is meant for use only within navigations, you can name it
Buttons/Navigation/PrimaryButton.Keep all your components in a single project to make them easier to update and scale.
Name your component's variants as Desktop, Tablet, and Phone. This way, Framer will automatically select the correct variant for each breakpoint when you add the component to a new page.
Set proper constraints (maximum/minimum width, maximum/minimum height) to ensure predictable and intended behavior when components are resized.