Search
How to build and handover sites to clients
The optimal approach for creating client sites with Framer is to build them within your Framer account. Once the site is approved, you can hand it over to your client and have them add you as a site editor for any future maintenance needs.
1. Build the client site in your own Framer account
Fully design and develop the client’s site in your own Framer account.
You can invite the client as a “viewer” for free if you need them to sign off on any part of the website. They can also be invited to the project as an editor if they need to make design/content changes.
2. Hand over the completed website to your client
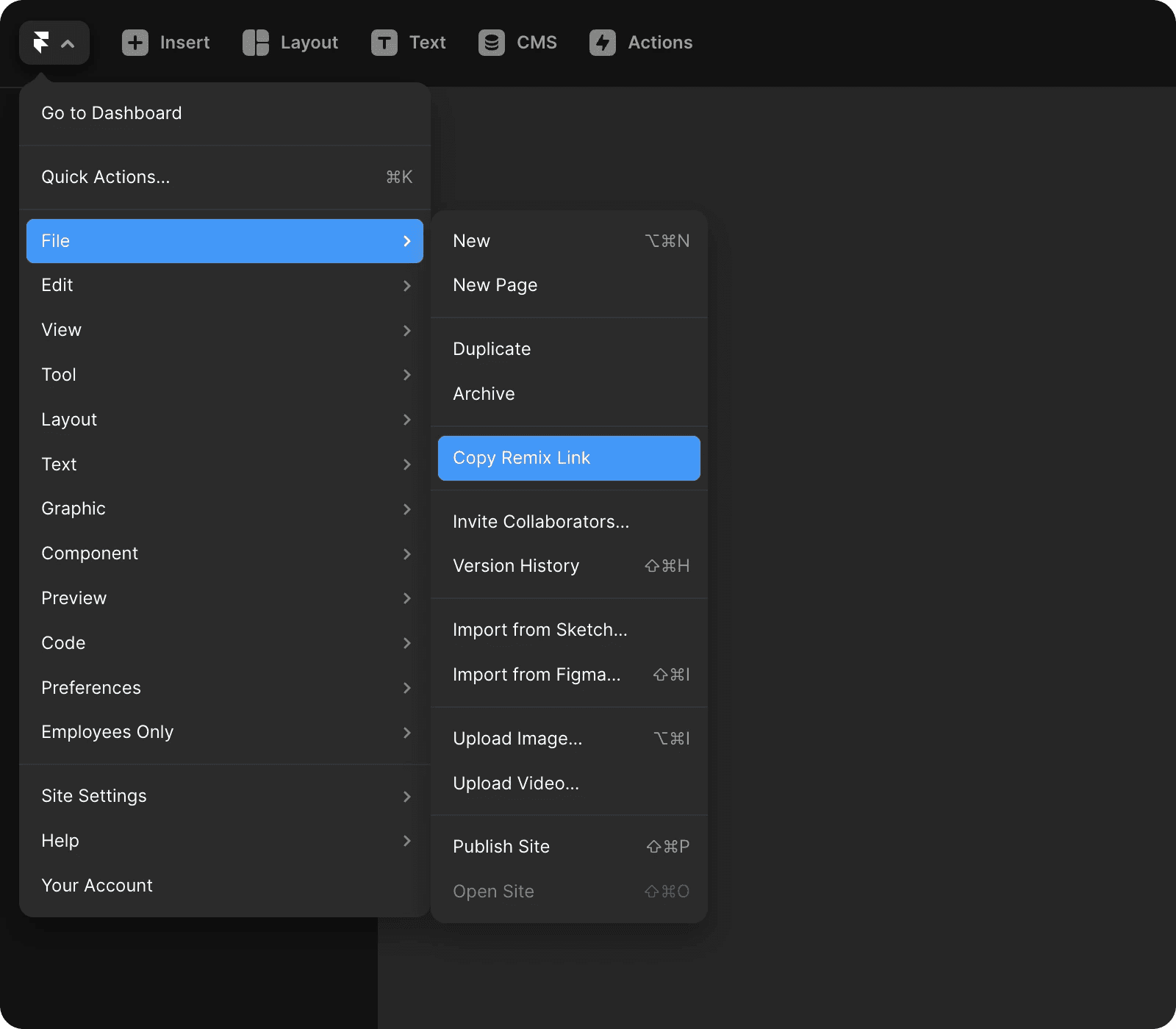
Once your client has approved the build, you can generate the remix link of the site to hand it over to your client.

If you’re in our partner program – once you’ve generated your remix link, don’t forget to add your partner tag to the end of the link to ensure you get a commission for referring the client to Framer (i.e. https://framer.com/projects/new?duplicate=FAxt1gViB80bu4EsVjXO&via=your-partner-tag).
3. The client maintains ownership and adds you as an editor
Once your client opens your remix link, they will be prompted to copy the project to their account. Doing this will create a carbon copy of the project in their Framer account.
From here, your client can add a Site Plan (make sure you tell them what plan they’ll need to upgrade to), add a custom domain, and publish the website. These settings can be accessed using the settings cog in the top right.
If they need you to make any final changes to the website or manage it on an ongoing basis, they’ll need to add you as an editor to the project.