Search
How to use pages
Create web pages for your website, canvas pages for mockups and assets, and CMS pages for generated content such as blog posts.
Page creation
When you create a new project, the Home (index) page will be the first page you see. This page cannot be deleted and serves as the starting point for your website. Framer is designed for a desktop-first workflow, with a default width of 1280 pixels for the starting point.
Anything you draw within the Desktop page will be visible on your website, while anything you draw on the surrounding Canvas will not be visible. This allows you to use the Canvas space for freeform exploration, quick iteration, or as a reference for assets you may want to use later.

Page options
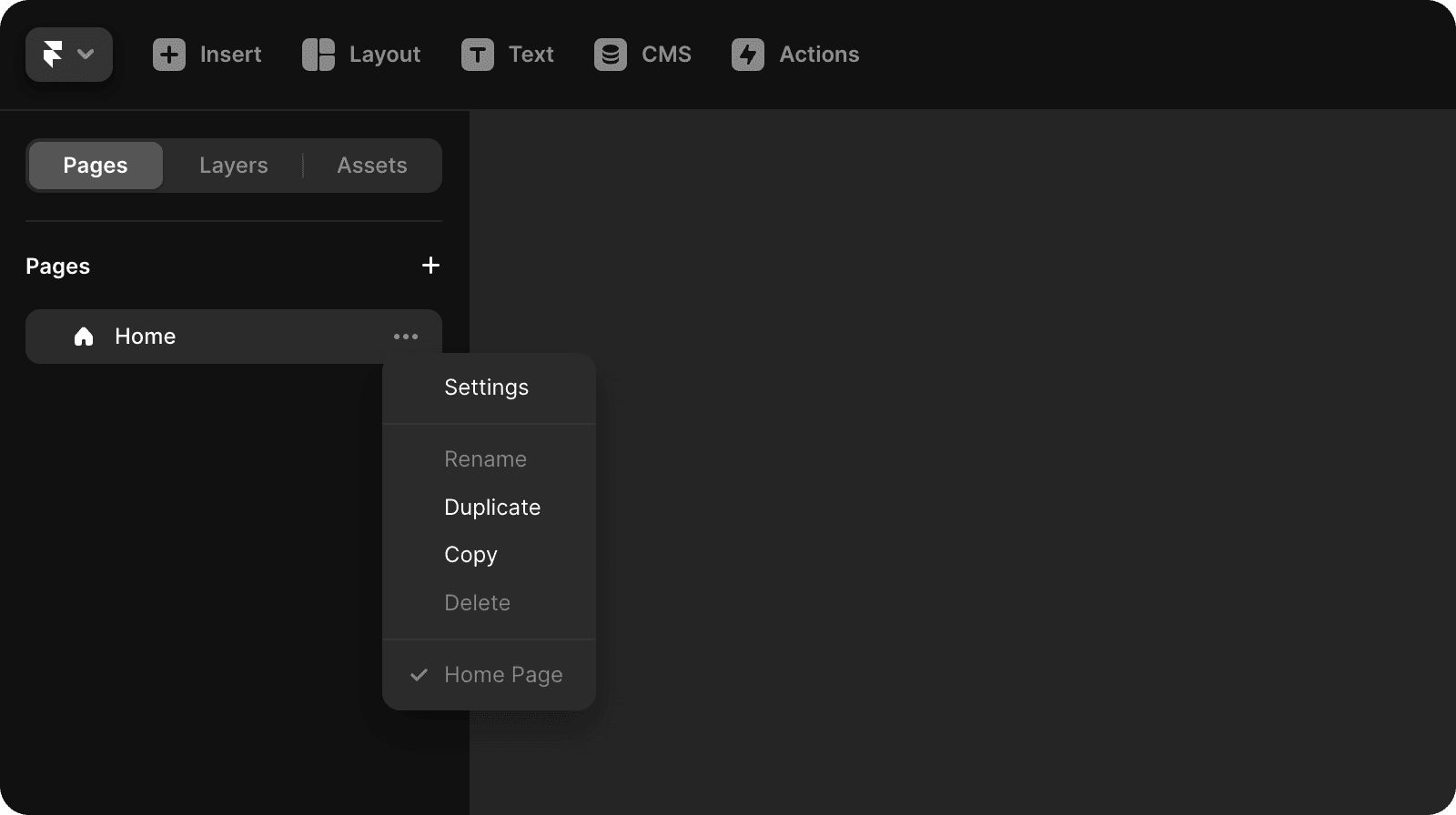
When you hover over a page, a three-dot icon will appear. Clicking on this icon (or right-clicking on the page) will open a menu with additional options. This menu allows you to customize the URL, duplicate existing pages (including all of their content), or delete a page.
To rename a page (change the URL), you can also double-click on the page. Framer automatically converts your page names to valid paths, so you don't need to manually add the slash (/).

Page types
There are three types of pages in Framer: Web Pages, CMS Pages, and Canvas Pages.
Web Pages are used for designing and publishing websites. They provide an infinite canvas with a Desktop Breakpoint and allow you to add breakpoints, effects, links, and more. They serve as a sitemap for your Framer site.
CMS Pages are generated from content in the CMS. You can define collections, such as "blog" or "updates," and add individual entries to them. Each collection appears as a separate canvas, allowing you to design specific pages, like a "blog detail page," and cycle between individual posts using the Canvas Bar. You can learn more about the CMS in the CMS guide.
Canvas Pages are versatile design canvases for mockups and assets. For example, you can design and export a custom social banner for your website.