Search
How to add custom fonts
Framer has several built-in web fonts and also allows you to select Google and Fontshare fonts directly from the picker. If you require a typeface that is not supported by Framer, you can upload your own custom fonts.
Upload and use a custom font
Add text to your project.
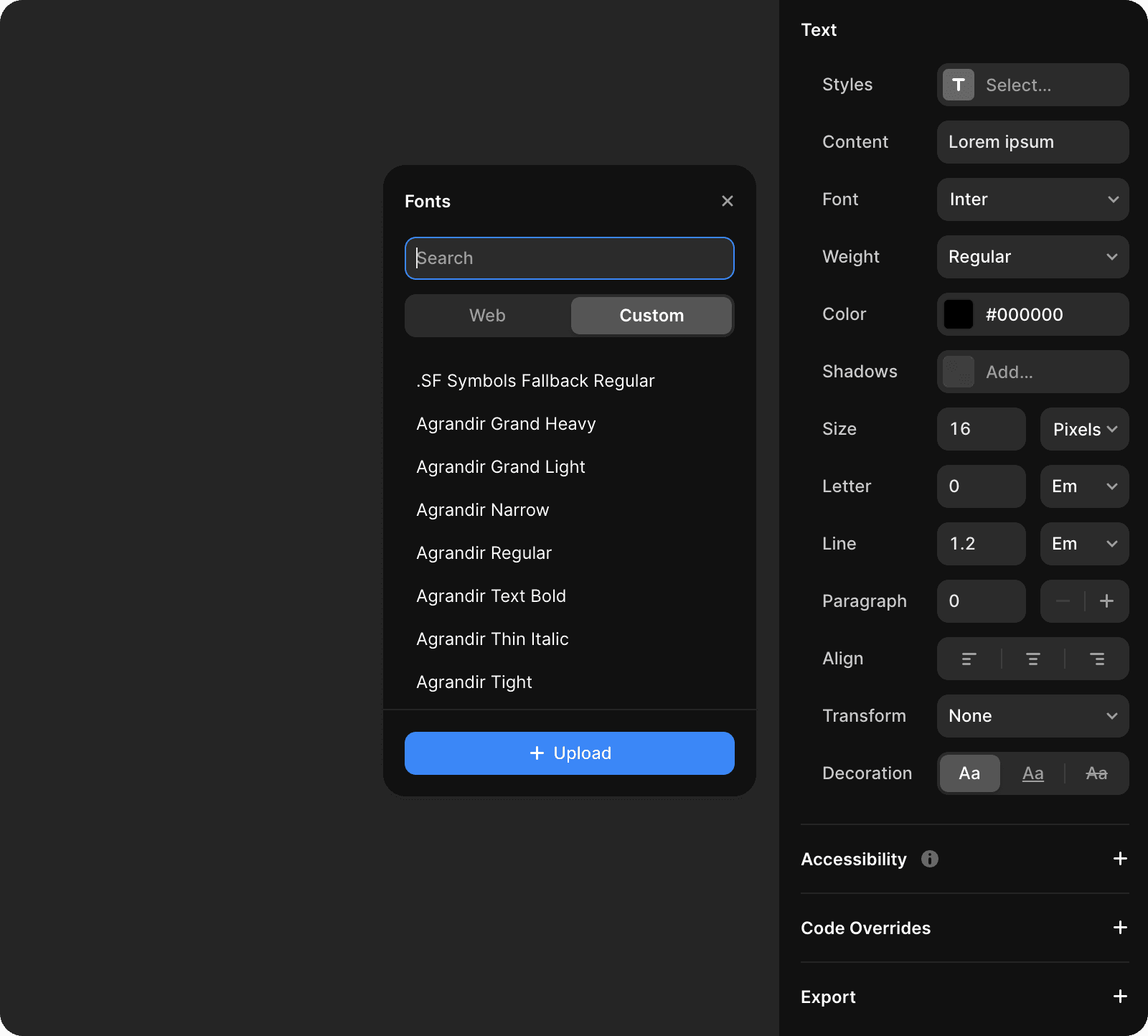
In the properties panel on the right, select the font picker.
Go to the Custom tab.
Click the Upload button.
Upload the font file from your computer.
The font will now be available in the Custom tab.
You can select your custom font from the Custom tab as the typeface for any text layer in your project.

Importing type from Figma
Custom fonts from imported Figma projects may revert back to the default font in Framer. This is because the custom font from the original project is not available in Framer. We recommend uploading the custom font to your imported project, selecting the text layers, and manually changing the font to the newly uploaded custom font.
Note: Always ensure that you own the appropriate font license for your site to avoid any issues. The preferred format for the font is .woff2, as it is optimized for size and helps your site load faster.