Search
How to add an iframe or embed script
Our embed component allows for easy embedding of sites, iframes, widgets, and scripts.

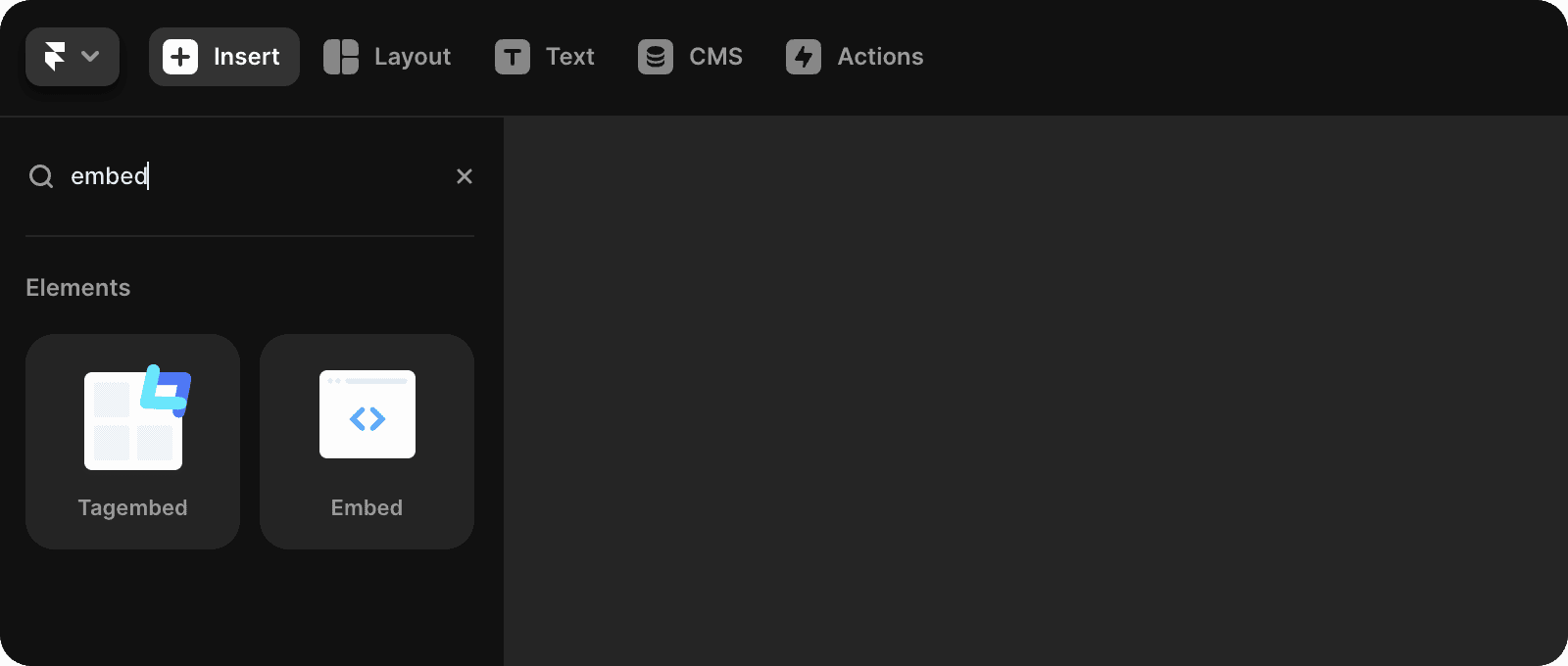
Navigate to the "insert" menu and enter "embed". Move the component to the canvas and input a URL. Note that certain websites may not permit embedding through HTTP headers, which is necessary for enabled integrations.
For services that utilize a script to include an iframe, you can include the `<script>…</script>` tag in the HTML section. This approach generally works, although you may need to manually enclose it with some code depending on the specific integration.