Import from Figma
With the Figma plugin installed, you can copy over layers from Figma to Framer.
Beginner
All you need to do is copy the layers you want to bring over in Figma and paste them on the Framer canvas.
How to Paste
Install the Figma to HTML with Framer plugin
In Figma, select what you want to copy
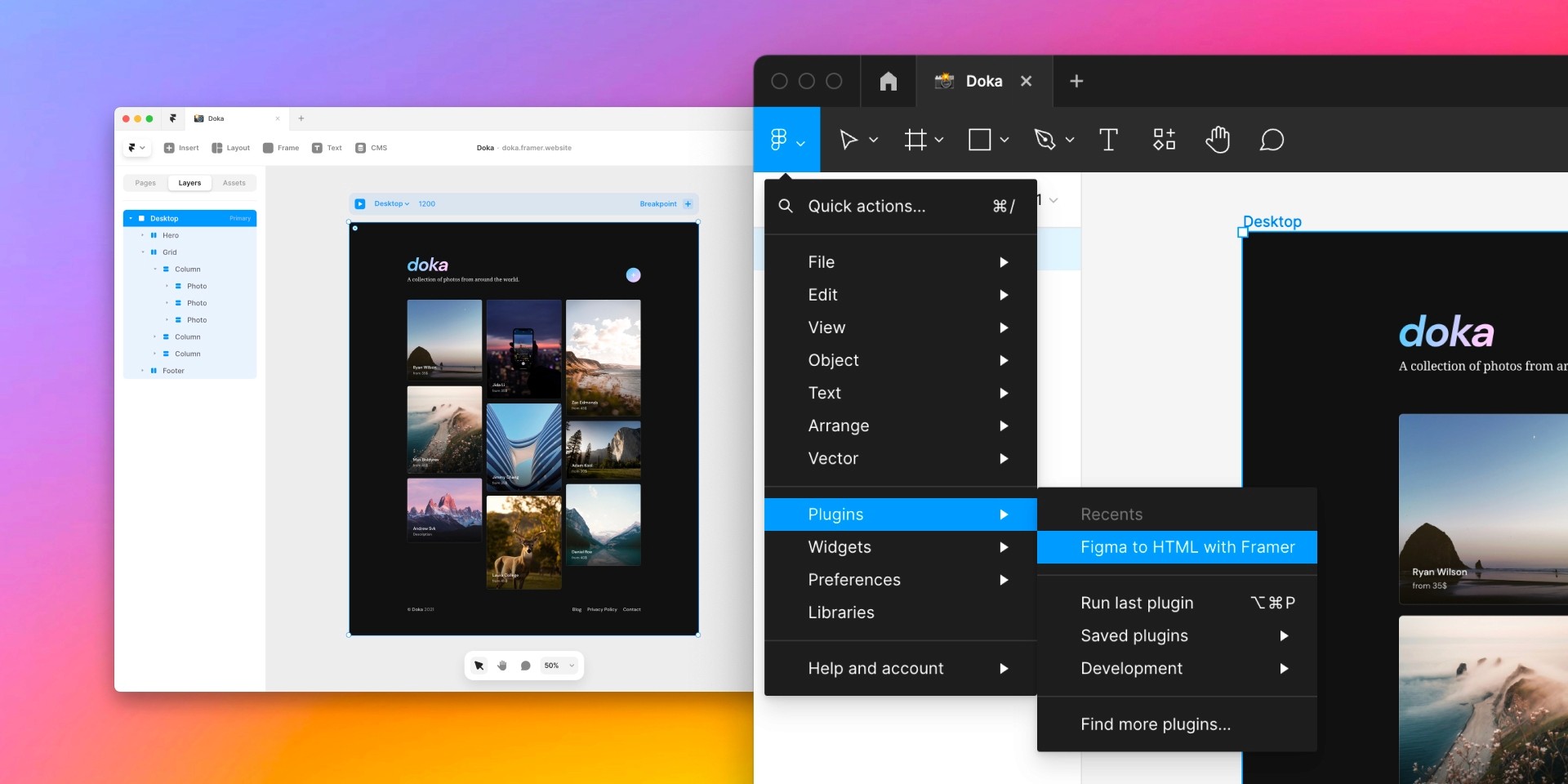
Go to the
Figma menu→Plugins→Figma to HTML with FramerIn Framer, open a new or existing project
Paste on the canvas
You can run the last plugin again with ⌥⌘P.

Best Practices
Tips for a smoother importing experience.
Bring What you Need: Leave your rough iterations behind and focus on what you want to publish.
Smaller is Better: Try to import only the pieces you need, and assemble in Framer in possible.
Replacing Fonts
Unfortunately Framer cannot import fonts from Figma, so any non standard font will be replaced with a default. You can easily batch replace these with a Google or custom font:
Support
An overview of Figma features that Framer does not support:
Corner smoothing
Image strokes
Interactive features
Components and Libraries
We often get asked why we don't extend our importer to convert whole libraries. While it seems an appealing idea, we decided against it for two reasons:
Components created for a static canvas just work different than components you need to ship to a production site. The expectation would be to just "make that work" and that would be impossible.
The component options from Figma don't really overlap enough with how Framer works so we could get things for 80% right (if we spend a ton of time in it), which doesn't really meet the usefulness bar.
That said, our importer is really good and should give you a pretty great starting point when porting over your library to production components.