Content Management System
Content creation you’ll enjoy.
Everything you need to manage content for your blog posts, job listings, and marketing pages. Generate pages based on CMS entries and easily update content across your site.
Start for free today
Collections
Collections allow you to manage and display content on your website easily. A Collection in Framer functions like a simple database, where you use a set of different fields, each with a specific type, to collect a list of items that can be stored and referenced throughout the website. This allows for greater flexibility and control over the website’s content, making it easy to keep up-to-date with fresh and relevant information without touching your site’s design.
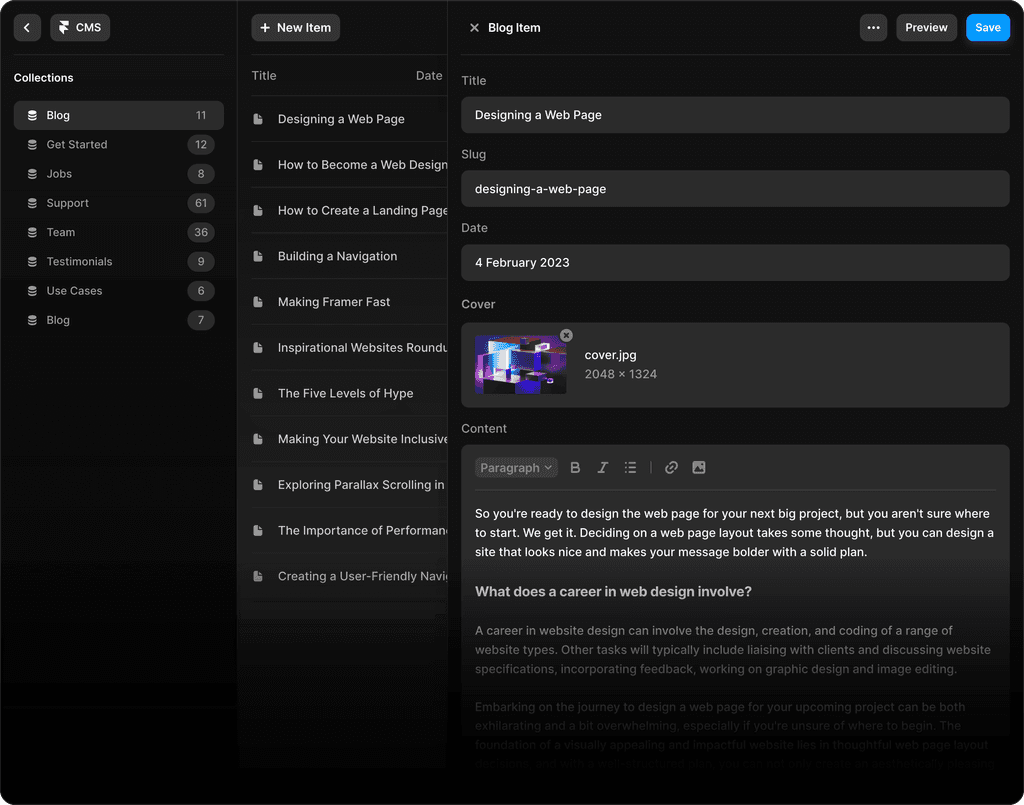
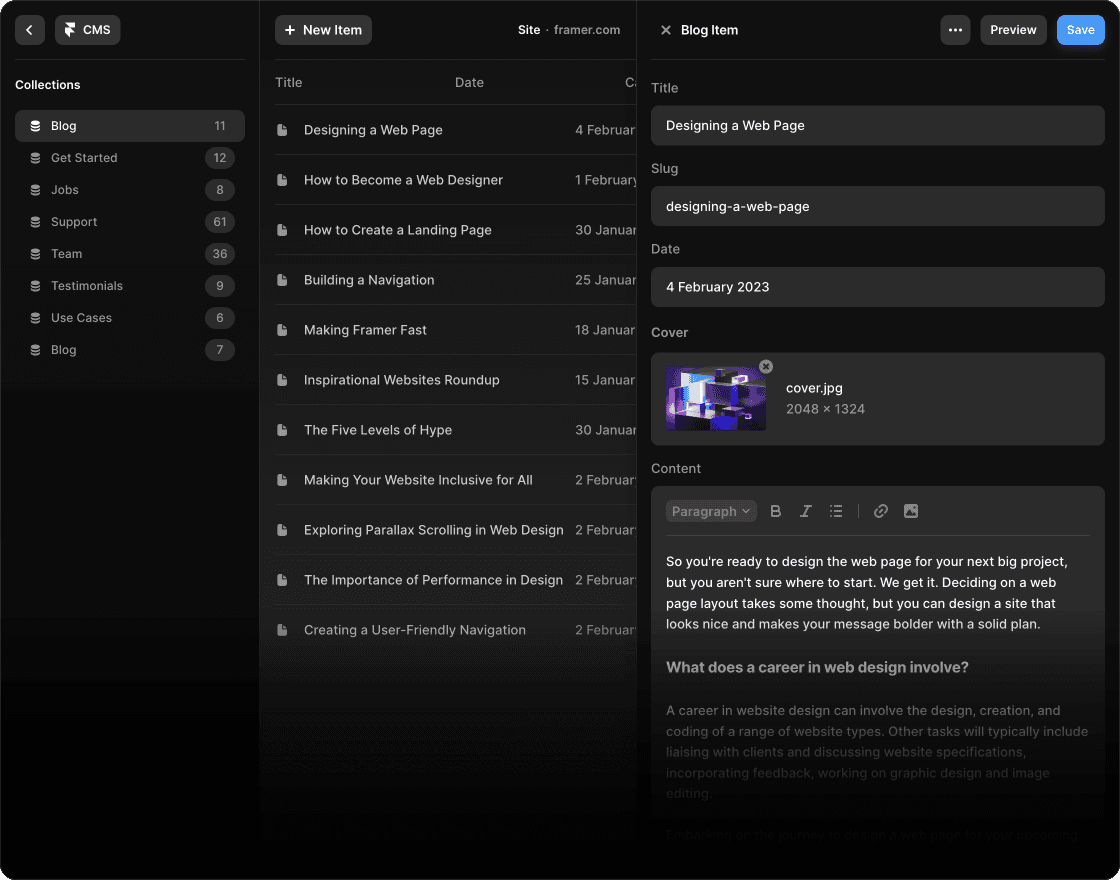
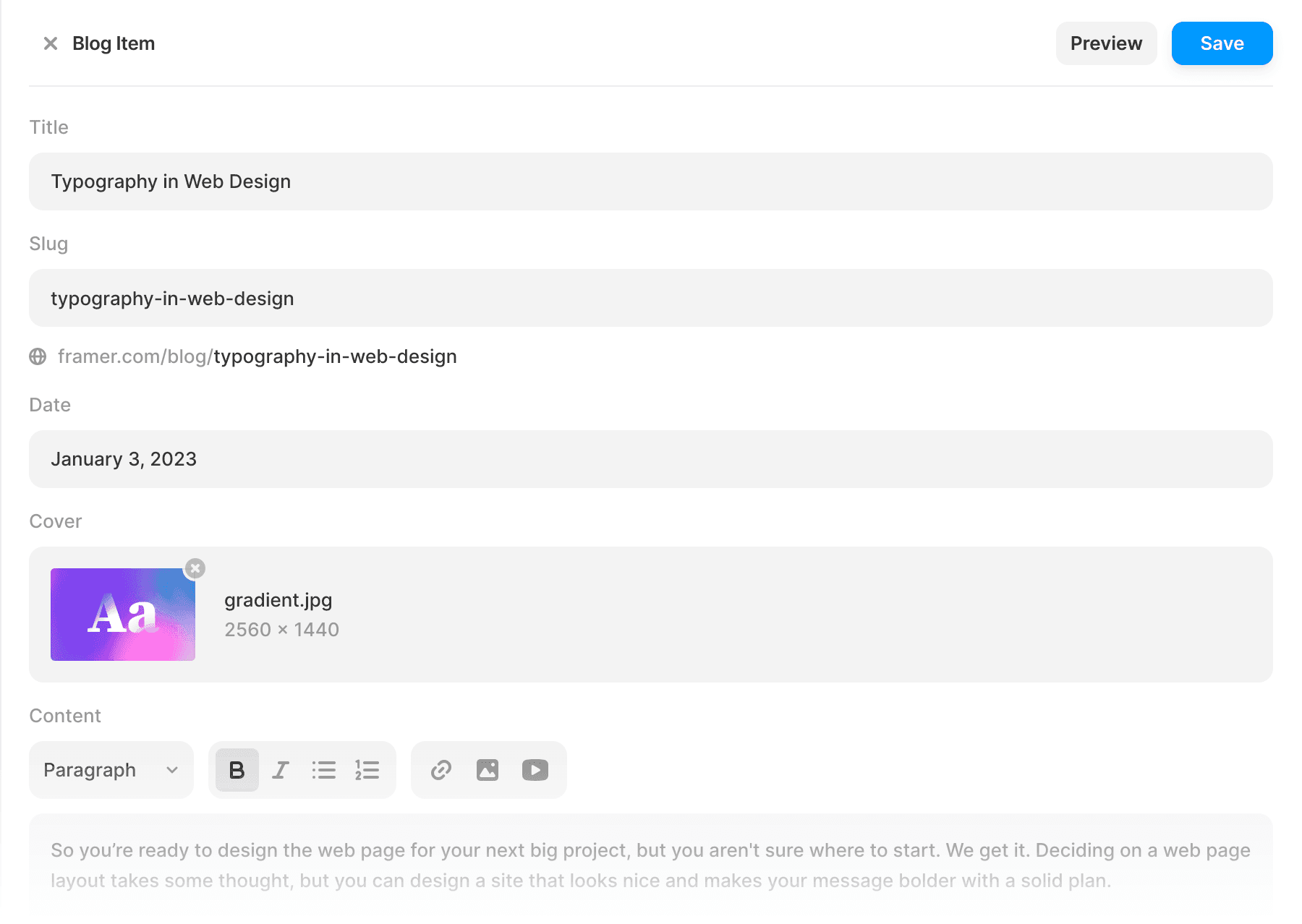
CMS Pages
CMS Pages allow you to display content like blog posts, help articles, updates, job offers, etc., based on CMS items. The CMS Pages work like templates, where the structure and style are automatically applied to all the pages; this means that the layout and design of the CMS Page apply to all the automatically generated pages. This feature makes it easy to keep your website design consistent and structured while allowing you to update and manage the content quickly.
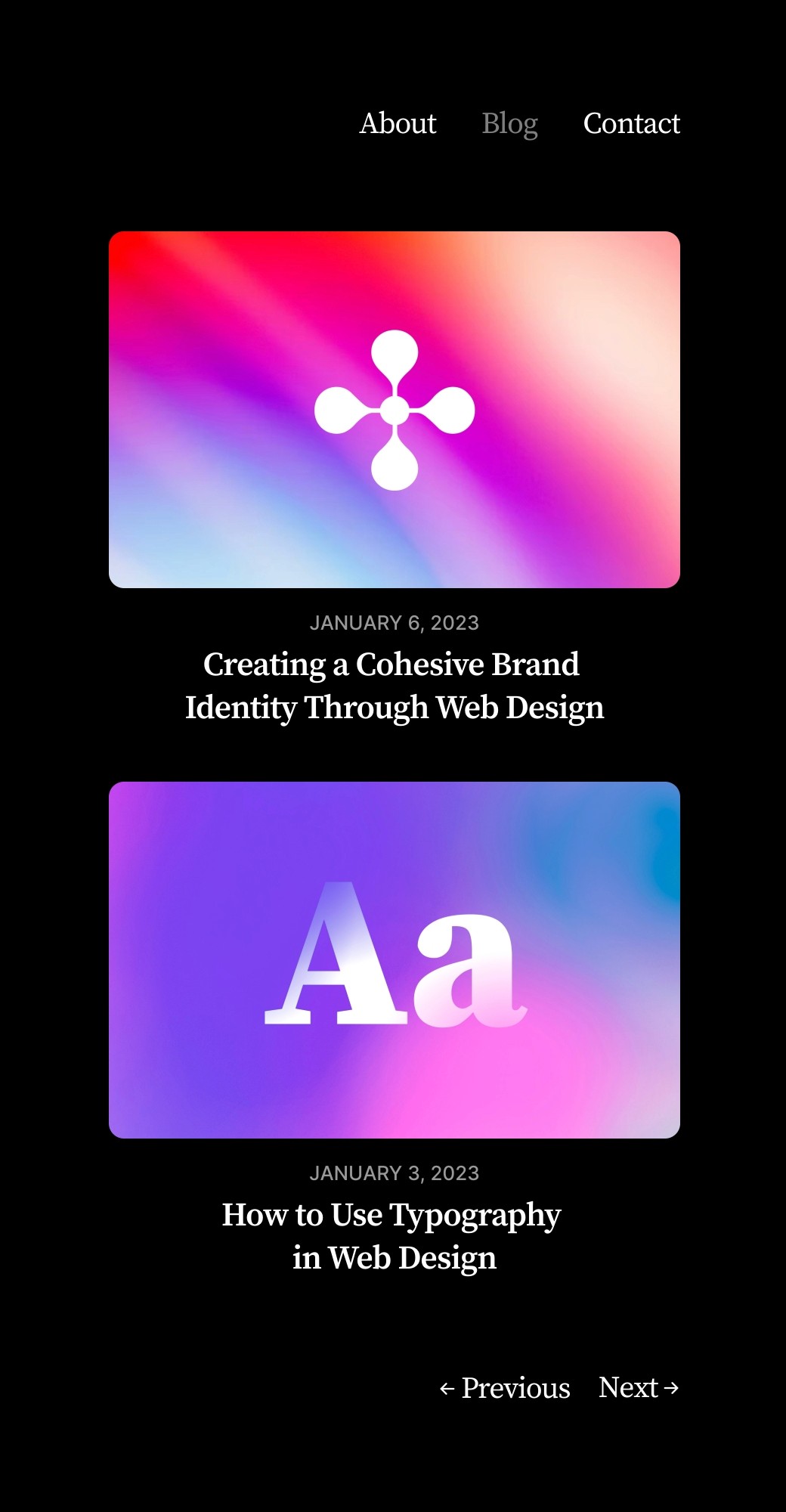
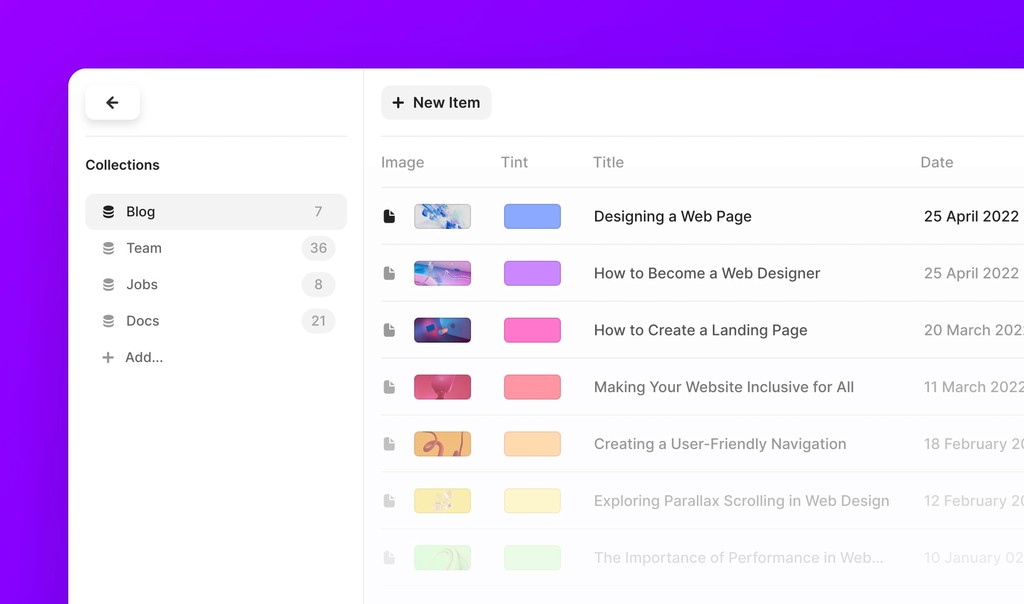
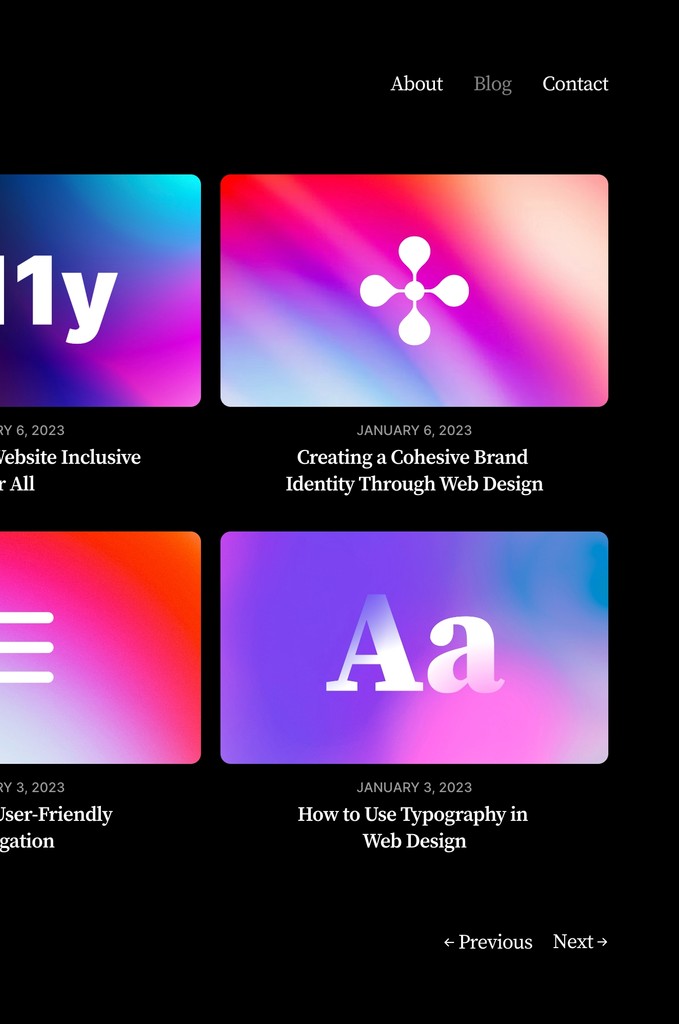
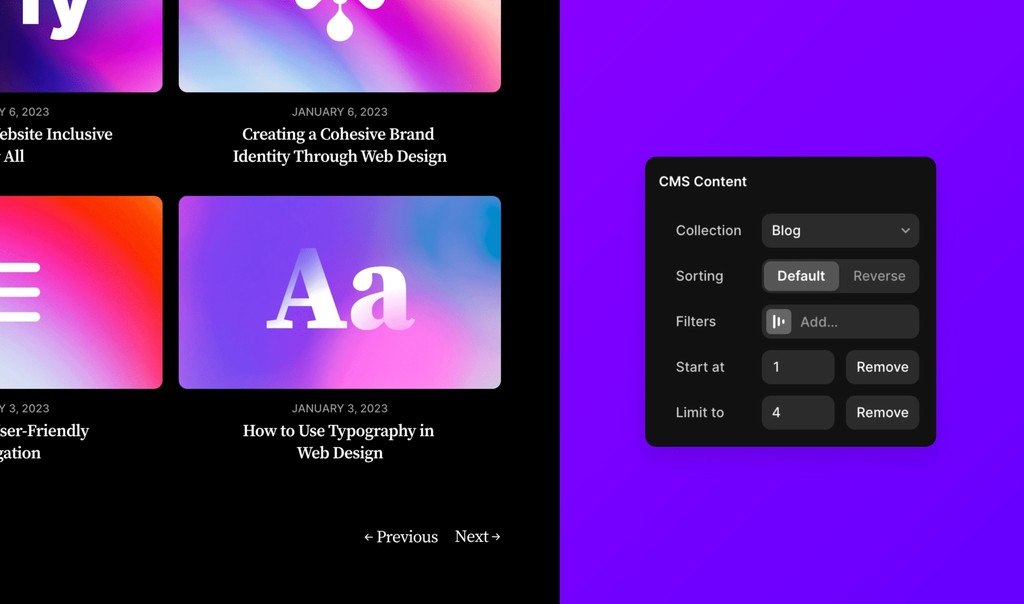
Collection List
Collection Lists allow you to display a list of items from a CMS collection on any page you want. The ability to display multiple items in a single list makes it easy to create pages that show a collection of products, blog posts, or other types of content. All CMS items will default to being displayed in a CMS collection list. Using a combination of Start Offset, Limit, and other filters, you can create specific collection lists showing just the content you want.
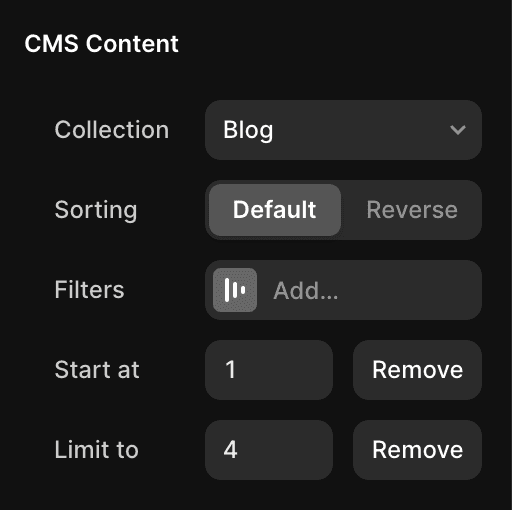
Limit & Offset
Limits allow you to set the maximum number of items displayed from a CMS collection, helping you control the amount of content shown to your users.
Limits are helpful when you have a large amount of content and don’t want to display it all at once. Setting limits can also help improve the site’s performance by reducing the amount of content that needs to be loaded at once.
Offset allows you to choose which item to start displaying items from a CMS collection, for example, skipping the first two items.
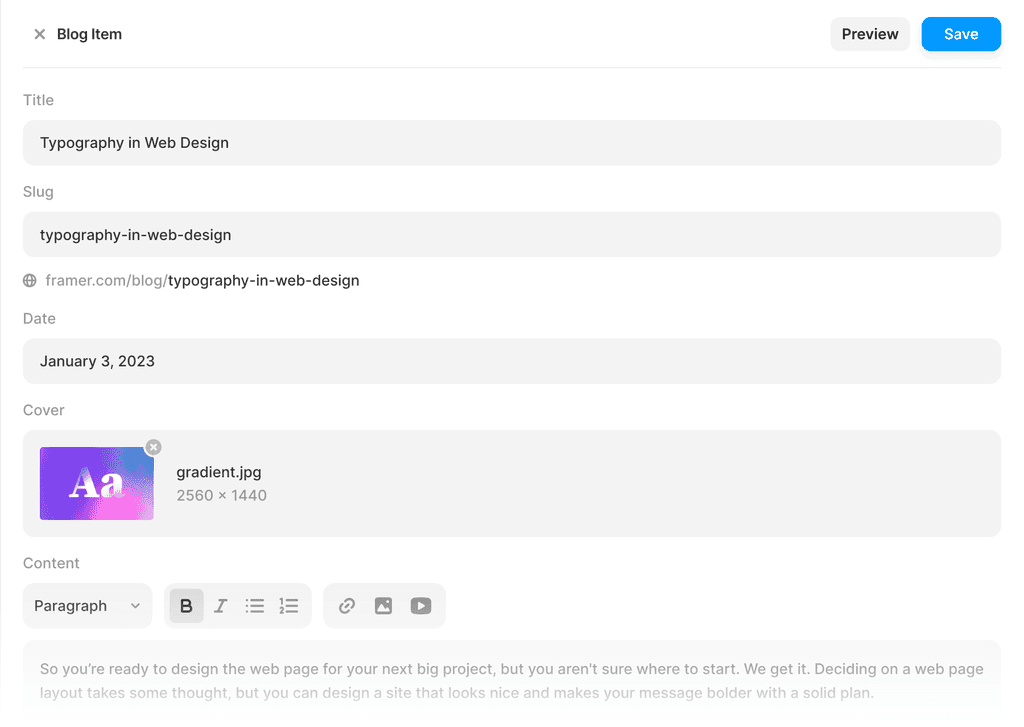
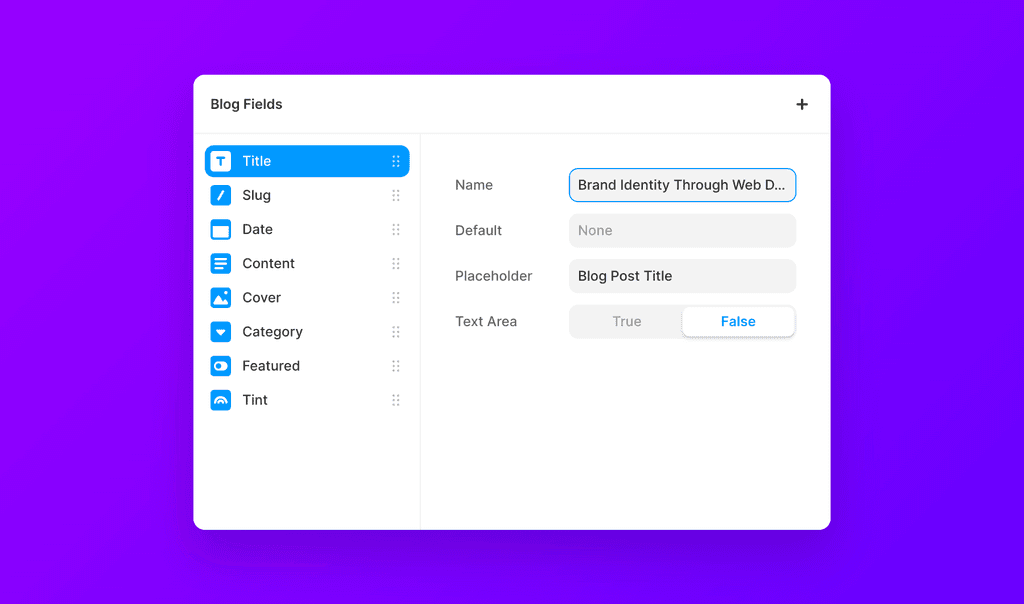
Field Types
Set up different types of input fields depending on the content you CMS item needs. Use text fields to display strings, date fields to show formatted dates, and rich text fields to style your blog posts. Almost every styling option can be turned into a CMS field.
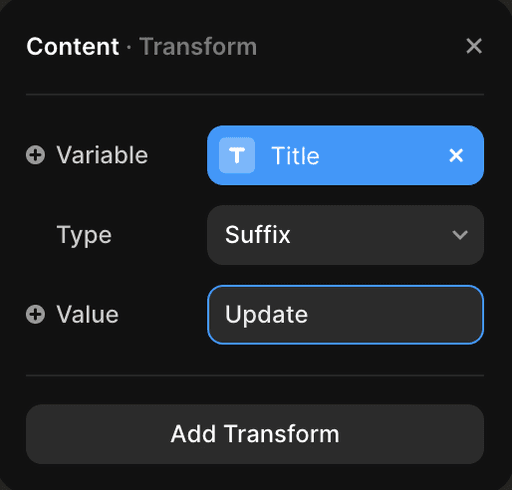
Transforms
CMS Transforms allow you to add prefixes and suffixes to your text variables. This feature can be helpful when you need to make global changes to the text in your designs, such as adding units of measurement or currency symbols. With Transforms, you can easily apply these changes across your design, saving you time and effort in updating your text manually.
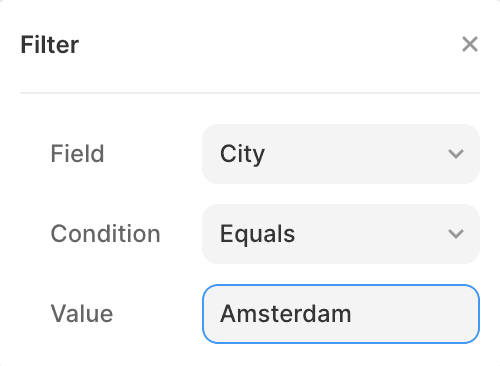
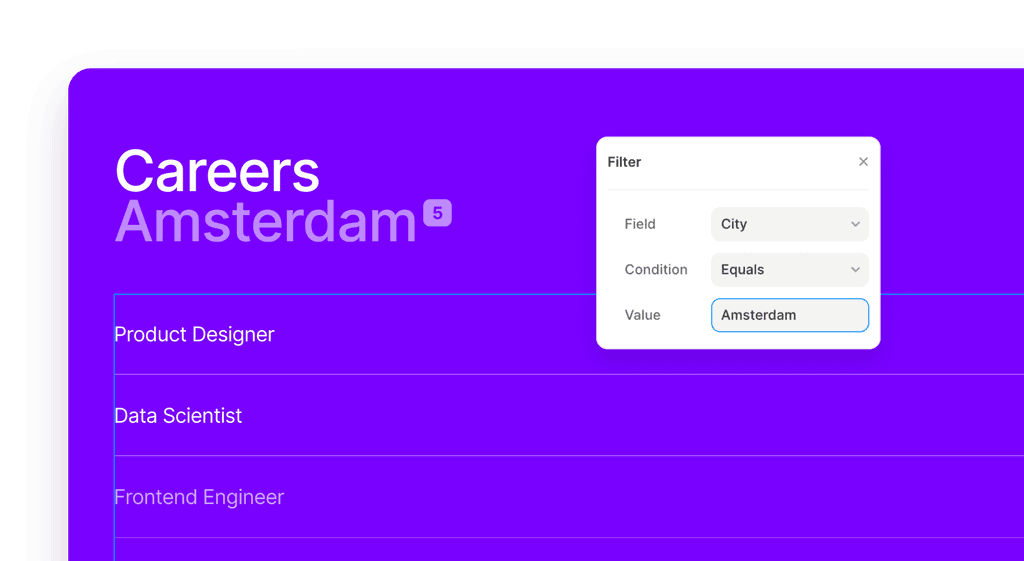
Filters
Sort and filter content within a CMS collection. Easily access and manipulate specific data items in a Collection based on criteria such as date, author, or category. Filters make it easy to display the content you need for specific sections of your site.
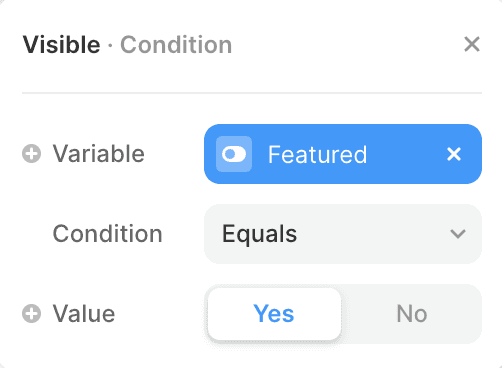
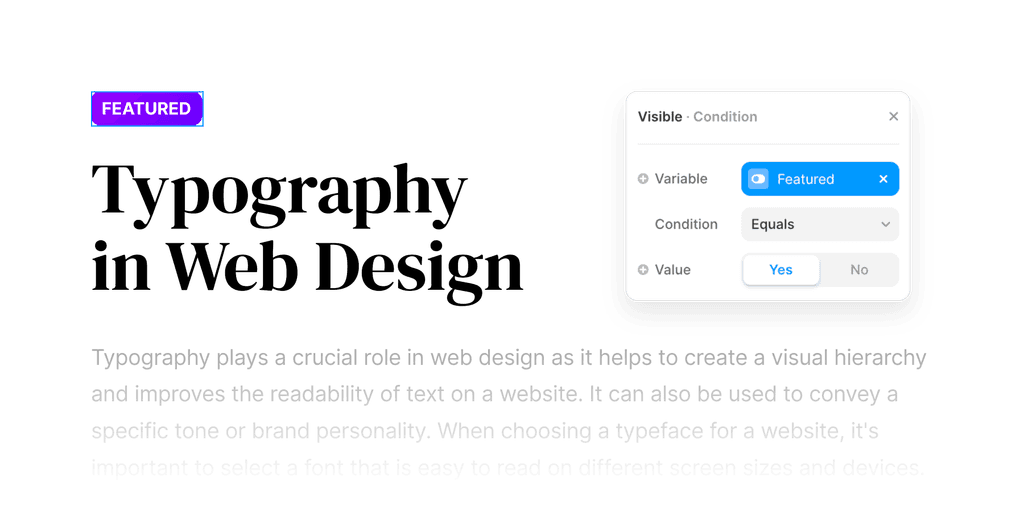
Conditionals
Use conditional visibility to show or hide elements in your collection dynamically. Conditionals allow you to control the visibility of specific details in your design based on certain conditions or criteria, such as only showing a featured badge when a CMS item is set to featured.