Updates
What’s new.
April 25, 2024
The April Update brings Masking to Framer. Add masks to your layers with a single click, then customize using gradients and images. Stack multiple masks on top of one another to unlock new creative layouts. Framer supports alpha masking, luminance masking, and compositing with multiple masks. The possibilities are endless, and you can add masks to any type of layer, like images, videos, components, and more. For more details on browser support, check out our help article. For everything else that’s new, see our changelog below.
Added
Added the masking property with gradient and image support
Added support for multiple masks stacked on top of eachother
Added two new masking modes: Alpha and Composite masking
Added dynamic rotation cursors to all gradient and mask tools
Added the ability to define a default gap value for Stacks
Improved
Improved color stop snapping of Conic and Radial gradients
Improved gradient editing experience when switching layers
Improved collaboration while using different Framer versions
Fixed
Fixed gradients not being editable within Text layers
Fixed radial gradient stops when overlapped in Safari
Fixed gradient stop hints showing in the wrong place
Fixed shadow Variables not displaying Color Styles
Fixed being unable to copy and paste any shadow
Fixed the property panels being jumpy on Firefox
Fixed jumpy hover effects on rotated Slideshows
April 18, 2024
Following 3D Transforms, we’re introducing a series of Canvas updates to improve your daily editing experience in Framer. These updates impact editing, previewing, and animating, with a handful of improvements specific to 3D workflows. Check out the video above to learn more.
All rotation cursors are now dynamic, matching your rotation, also for 3D.
All resize cursors are now dynamic, matching the layer angle, also for 3D.
The Preview no longer restarts your animations on first open or after edits.
Automatic nesting now works perfectly for layers with 2D and 3D rotation.
The Effect edit mode on the Canvas now renders 3D selections in realtime.
Drawing with any of our Layout tools now works seamlessly in 3D space.
April 10, 2024
We’re incredibly excited to introduce 3D Transforms, our biggest creative leap forward yet. This update brings over 10 new properties, improved Effects, redesigned selection controls, and more. Place any layer in 3D space by editing properties like Rotation, Skew, Origin, Depth, and Perspective. For the first time on a freeform Canvas, all 3D layers remain selectable and editable, resulting in an unparalleled experience. These new features work seamlessly with Effects, Components, Cursors, and Overlays, letting you craft animations and interactions of the highest fidelity. We think you’ll love it. Watch the video for more, or explore our demos.
March 28, 2024
The March Update introduces Variable support for all Styles, making Components more flexible and customizable. We added support for many new visual styles, like Borders and Shadows, as well as properties you’ll often need in your Navigations and Footers, such as Overflow, Transition, and Scrollbars. You can find a list of all Variables we added below.
Added
Added Variable support for Cursor
Added Variable support for Border
Added Variable support for Z Index
Added Variable support for Blending
Added Variable support for Overflow
Added Variable support for Shadows
Added Variable support for Transition
Added Variable support for Scrollbars
Added Variable support for Overscroll
Added Variable support for User Select
Added Variable support for Perspective
Added Variable support for Pointer Events
Improved
Clicking Gap & Padding handles now focuses matching inputs
Dragging Gap & Padding handles with ⇧ now increments values
Fixed
Fixed Backspace and Panning breaking after a while
Fixed the Grid Cell alignment interface appearing broken
Fixed Variants being able to receive multiple Transitions
Fixed our Toolbar capturing focus, blocking Selection
Fixed pasted layers moving the Canvas around on paste
Fixed the first Layer Selection not working after Preview
Fixed duplicate components appearing in the Insert Panel
Fixed Events not cleaning up after detaching a Component
Fixed selection being off on rotated layers in Relative Overlays
Fixed multiple rendering issues with the Slideshow Component
Fixed
Control + Cnot working for color picking on Windows
March 19, 2024
This update introduces Workspaces, together with a comprehensive overhaul of the dashboard’s topbar and sidebar. The currently selected workspace is now prominently displayed at the top left corner. From there, you can effortlessly access a menu showing your active workspaces, along with their respective plans, as well as any workspaces you’ve been invited as a guest. Furthermore, we’ve streamlined the visibility of essential menu items such as Account, Settings, Updates, and Community and combined it with a redesign of all the dashboard modals. Additionally, the right side of the top bar now conveniently showcases the total number of members within a workspace, accompanied by a button for inviting others. Lastly, thanks to performing some technical improvements to the Search functionality, you can now enjoy faster, more efficient searches, seamlessly accessing projects from all of your workspaces simultaneously — an improvement inspired by feedback from the Community.
March 12, 2024
We’re excited to introduce App History, a new way to navigate in Framer. Using new shortcuts and the native browser controls, you can now go back and forth between different views, like Web Pages, Components, the CMS, and the Preview. We think you’ll love it. In this process, we’ve updated the shortcuts used for changing layer hierarchy. Find all shortcuts below.
MacOS
Command + [to go back in history.Command + ]to go forward in history.Command + Option + ↑to move layer up in hierarchy.Command + Option + ↓to move layer down in hierarchy.
Windows
Control + [to go back in history.Control + ]to go forward in history.Control + Alt + ↑to move layer up in hierarchy.Control + Alt + ↓to move layer down in hierarchy.
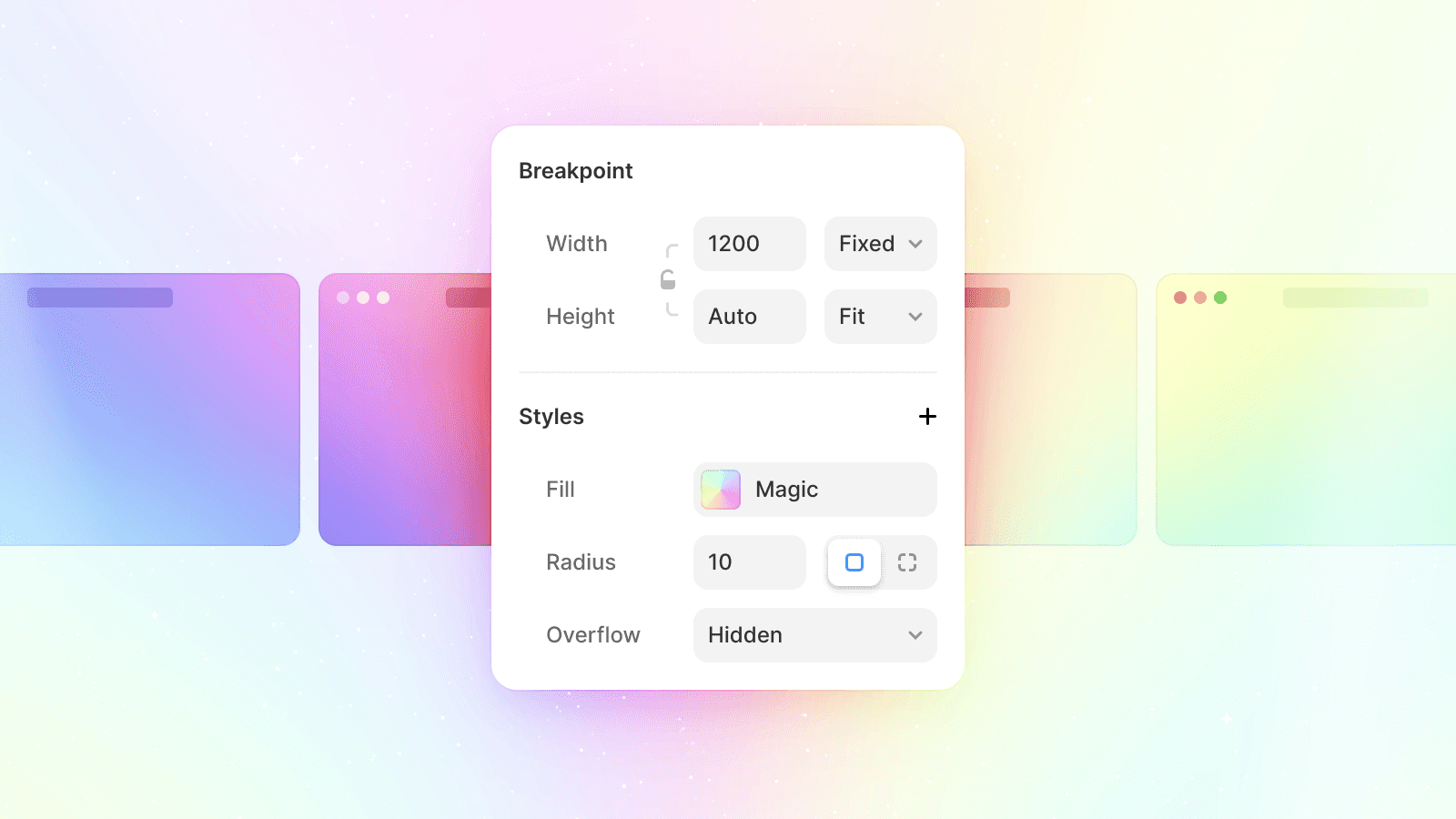
February 29, 2024
The February Update introduces the ability to see which properties across Breakpoints and Component Variants you have overridden, helping you better understand how inheritance works and ultimately making it easier to design layouts and components in Framer. When selecting a Layer in a Breakpoint or Variant, you will notice a few properties get highlighted. These have values that do not match with the Primary, and thus do not inherit changes. You can reset the override by clicking on the label and hitting “Reset Override”. More below.
Added
Added ability to see which properties are overridden
Added
Option + Clickto open and close nested LayersAdded matching Page Hierarchy to the Settings Sidebar
Improved
Improved Page Switching and Linking to match order
Improved access to Preview and Settings across views
Improved the “Add Section” UI to avoid overlapping
Improved Component flow, removing automatic creation
Improved Asset Search to be more flexible and fuzzy
Improved Color auto-completion, like
0→#000000Improved performance of CSS insertion within sites
Fixed
Fixed inputs in modals not saving on blur, like Fields and Variables
Fixed inputs in pop-outs not saving on blur, like when editing Borders
Fixed a bug where Frames reset from 1FR to Fixed still scaled on Canvas
Fixed a bug where clicking near any Canvas edge would move the Canvas
Fixed a bug where Stack Variables in Component instances were broken
Fixed the Cursor preview shown when multiple cursors are selected
Fixed a bug where positioning would reset on new Image uploads
Fixed a bug where Rulers would not work on CMS Detail Pages
Fixed a bug where “Replace With” would crash on the Home page
February 20, 2024
This release introduces a few CMS features requested by larger teams, unlocking new possibilities. First of these is the ability to match Any filters, in addition to All, making it possible to include collection items that satisfy one or more conditions. We also added the ability to add image focal points in the CMS, as well as the ability to set field descriptions, duplicate collection fields and multi-select CMS items to delete them. See the full list below.
It’s now possible to filter by matching
Anycondition, in addition toAllImages now support focal points in the CMS, Localization view and in the canvas
All collection fields now support optional descriptions, or help texts, below the title
You can now multi-select collection items, and delete them in bulk
Any collection field can now be duplicated together with all its options
It’s now possible to navigate to the CMS from the Localization view
Fixed an issue where dismissing the Edit Fields modal wouldn't save changes
Fixed a bug where navigating from CMS to the canvas could break the preview
February 13, 2024
This Localization update brings many features and improvements to help you take your localized website to the next level. While remaining simple on the surface, these features add powerful Localization flexibility, empowering you to meet the needs of a global audience. Hiding CMS Items and Web Pages per Locale lets you provide the most relevant content for each site visitor, while Localized Slugs & Redirects give you full control over your site URLs. In addition, the new Set Locale action in Components enables you to build fully custom Locale pickers to match the specific needs of your site. See the full changelog below.
Added
Excluding CMS Items per Locale
Excluding Web Pages per Locale
Localized Slugs for CMS Items
Set Locale action in Components
Redirects support for Localization
Custom title for Site Language
Improved
Locale Picker & Search now use page effects
Text within Transforms can now be Localized
Redirects now update with slug/path changes
Switching Locales will now follow redirects
Translate All is now scoped to visible items
Localization table is now searchable by field
Duplicated layers now clear their translations
Localized Images now support Focal Points
Fixed an indexing bug with multiple Locales
Fixed Search Scope in non-default Locales
February 8, 2024
We’re excited to introduce Custom Cursors. Design interactive cursors using components, with infinite ways to customize. Tap into the power of Variants, Effects, and Transitions to design interactions with an incredible fidelity. Get started by adding a custom cursor to your Page, then switch its Variants on any layer. Choose between “Replace” to swap the default cursor with a Component, or “Follow” to add to it. It’s a simple feature at first glance, but as you delve deeper you’ll find it’s remarkably versatile. Watch the video above to learn more, and explore by playing with the demo here. We can’t wait to see what you’ll come up with.
February 1, 2024
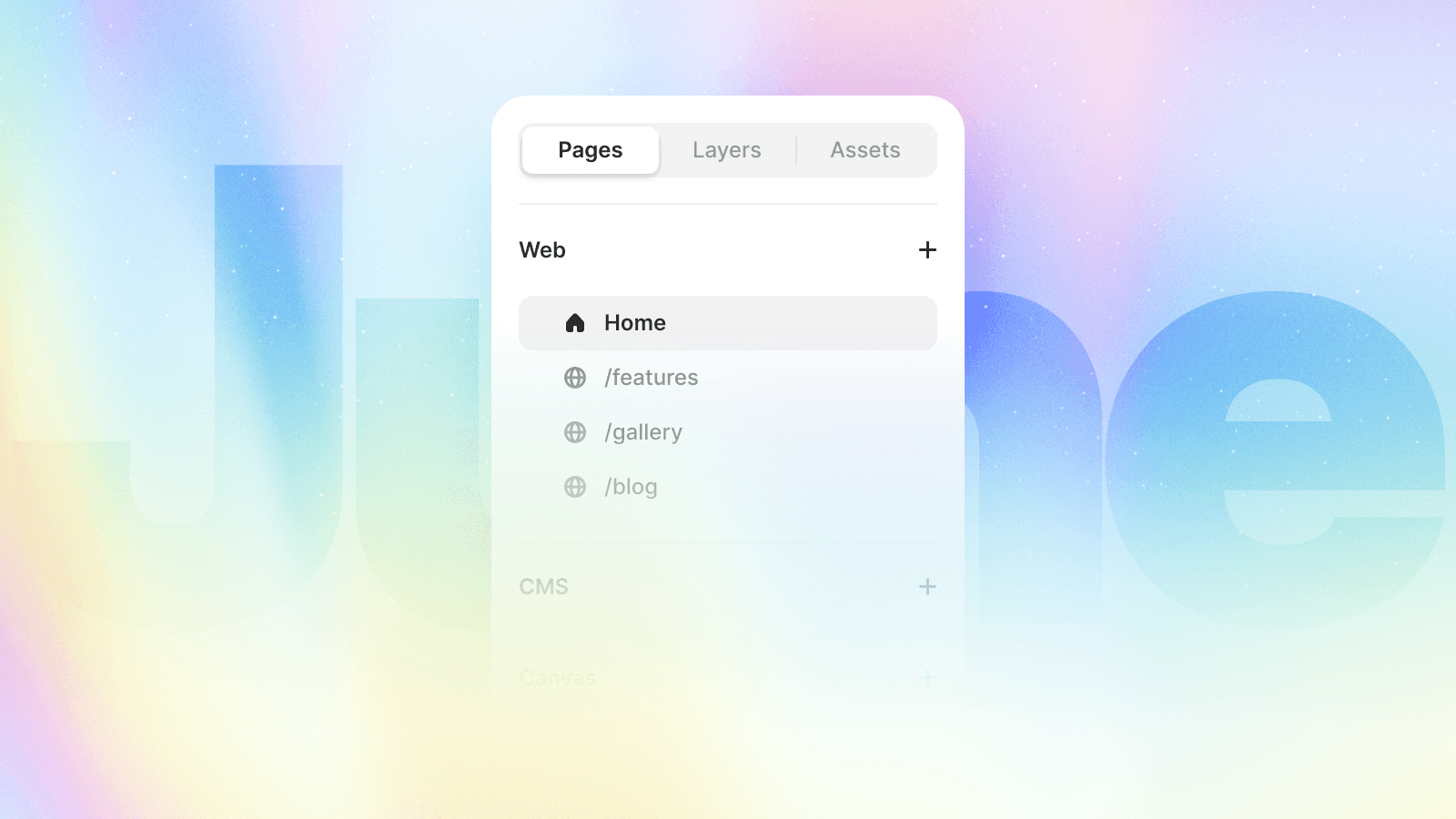
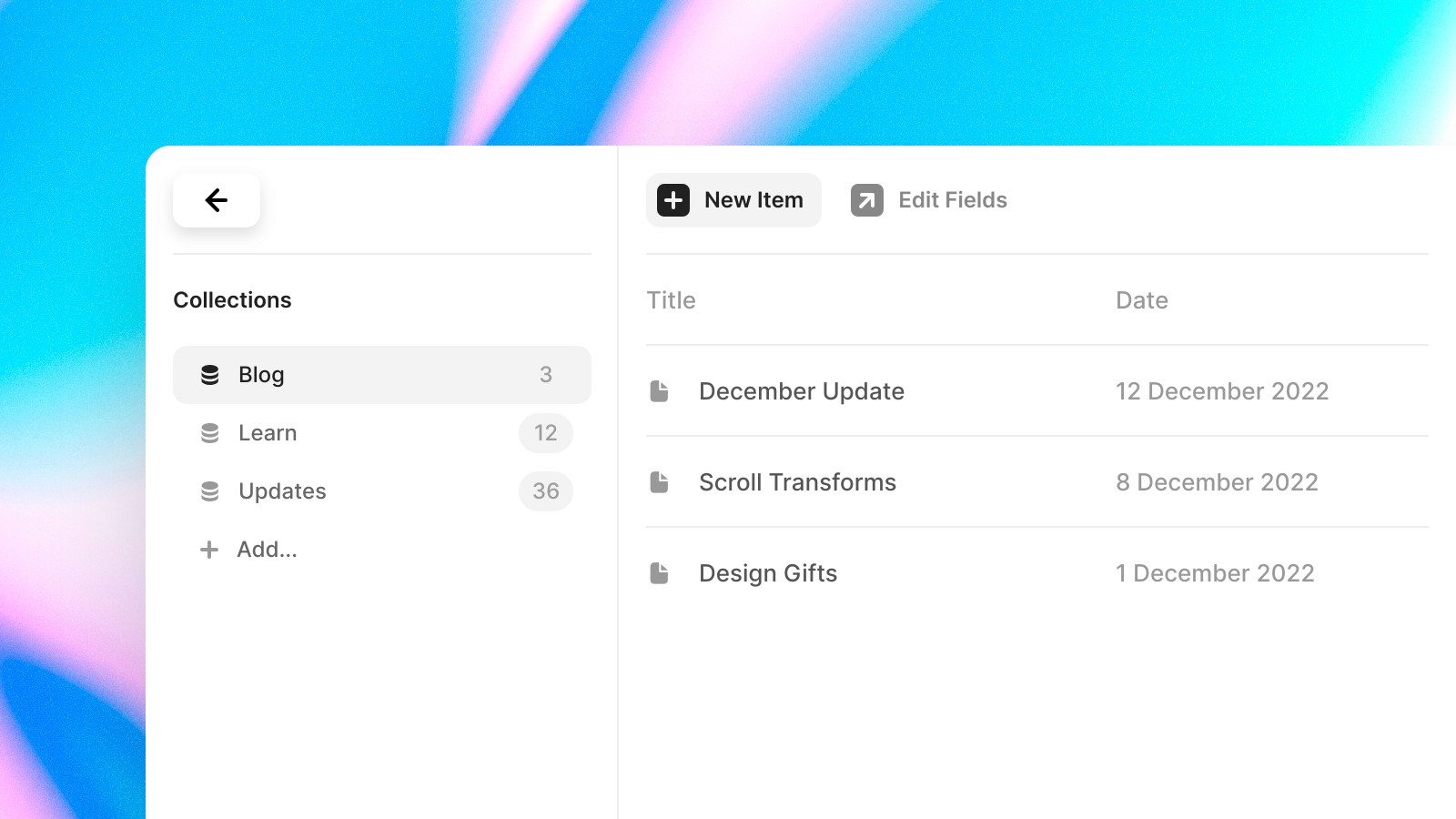
This update introduces a redesigned Page Panel that merges all page types under a single view. CMS pages are now neatly nested under their respective index pages, and part of the same hierarchy. This makes them easier to find, edit, and rename. Plus, if your site has 100s of pages, you now no longer have to scroll down to create new CMS pages—you can always add new pages via the menu at the top of the panel. For all new projects, Canvas pages are now hidden by default. If needed, these can be re-enabled in Preferences. We’re excited to further simplify our Page Panel after we introduced Folders in December, and believe it will make larger sites even easier to manage. Let us know what you think in the Community.
January 30, 2024
The January Update brings improvements to the Rows and Columns Stack presets, adds a Video tool to the Layout Menu, improves the Gap and Padding controls, and more. You can now hit ⇧V to quickly add new Videos to your pages, with full control over the dimensions. The Stack tool got a little smarter too, and now automatically groups when dragged over existing layers. Plus, customizing spacing within Stacks has never been easier with our improved Gap and Padding controls. For everything else, see the full changelog below.
Added
Added a new Video tool to the Layout Menu
Added a
New Folderaction to the Actions MenuAdded ability to cycle layer selection with
TabAdded ability to double-click to rename Styles
Improved
Improved Stack presets to account for existing layers
Improved Gap and Padding controls to be visible when zero
Improved Gap and Padding areas to become visible on hover
Improved copy and pasting of all property controls, like Effects
Improved the Text Property panel default state to be more dense
Improved redirect warning to account for single-segment wildcards
Improved the Date Picker property control with a custom icon
Improved Search on the Dashboard with a better focus state
Improved Framer’s performance when updating Components
Improved the Text Rewrite action to not break icon fonts
Fixed
Fixed the Project folder showing in the Assets panel while empty
Fixed Images that trigger Overlays being broken in CMS Lists
Fixed outdated Page names being displayed in the Site Settings
Fixed Scroll Animations without any Sections breaking all other Effects
Fixed a bug where longer custom domain names could not be deleted
Fixed a bug where Link and CMS Styles had the wrong tint when dragging
Fixed a bug where you could only right click on property labels, not the control
Fixed a bug where you would get infinite loading spinners on browser navigation
Fixed a bug where Scroll Effects in Components prevented Variant switching
Fixed a bug where Components with Appear Effects showed the wrong Variant
Fixed a bug where Text Styles in Fixed Overlays would not render correctly
Fixed a bug where editing Overlays would update it in the Primary Breakpoint
Fixed a bug where specific Variable names could break a Component
January 23, 2024
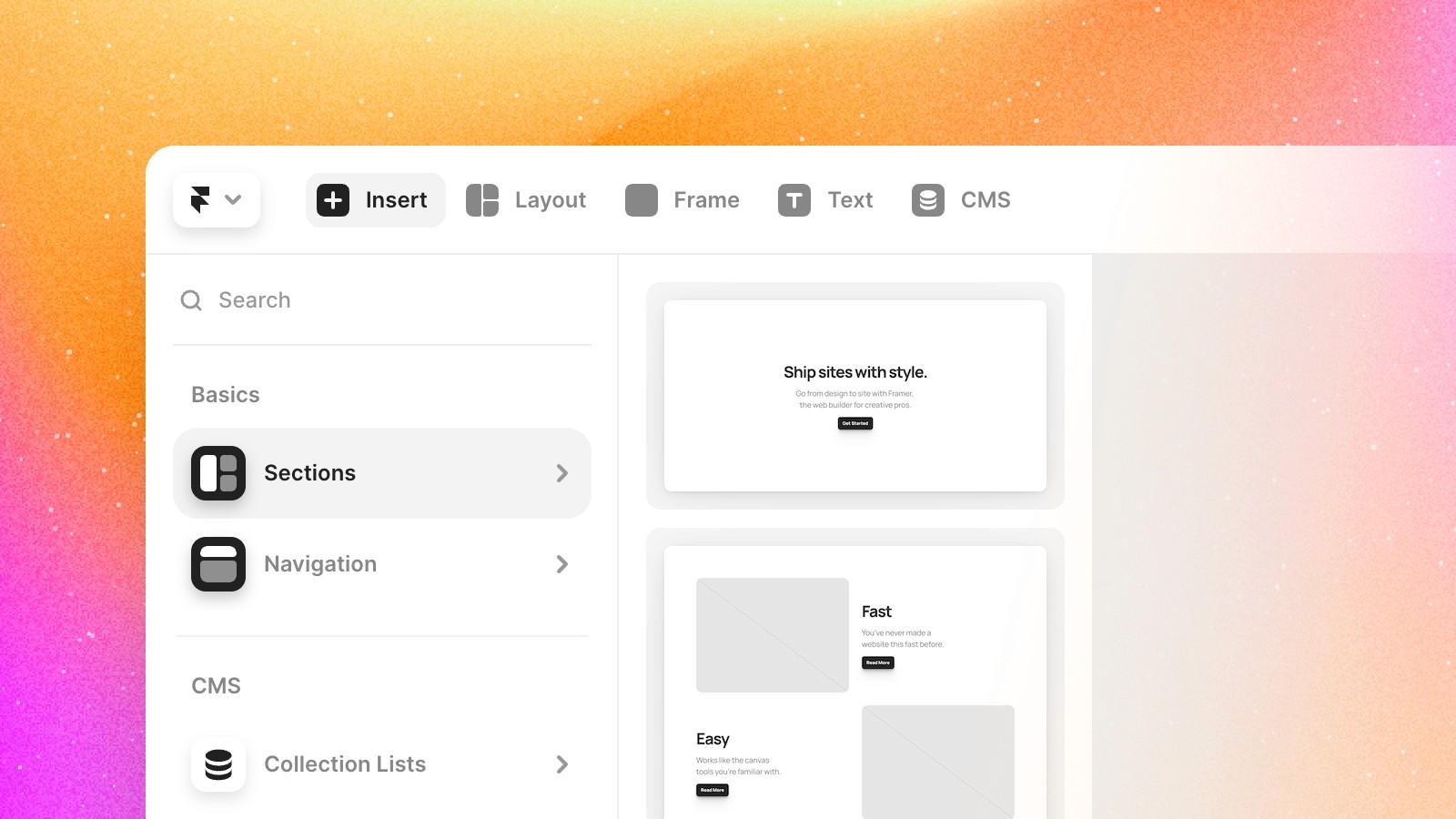
This release introduces a new Creative Section to the Insert Panel, with fun components and presets that you can use to bring your sites to life. You might recognize a few of these from framer.supply—we have redesigned and reimplemented these, and you’ll now find the latest and greatest versions directly in Framer. It has never been easier to design bold headers with responsive typography using Fit Text, or to design infinitely-looping badges with the new Arc Component. We’ve also added a couple of handy Pattern presets, like Wave, Grid, and Noise, for easy access. Inserting these gives you a Frame with the pattern pre-applied, ready for you to customize. We hope you’ll enjoy these new elements and we’ll add more over time.
Fit Text for bold responsive headers.
Arc for badges and circular type.
Scribbles for playful doodles.
Countdown for teaser pages.
Time and Date for events.
Patterns for backgrounds.
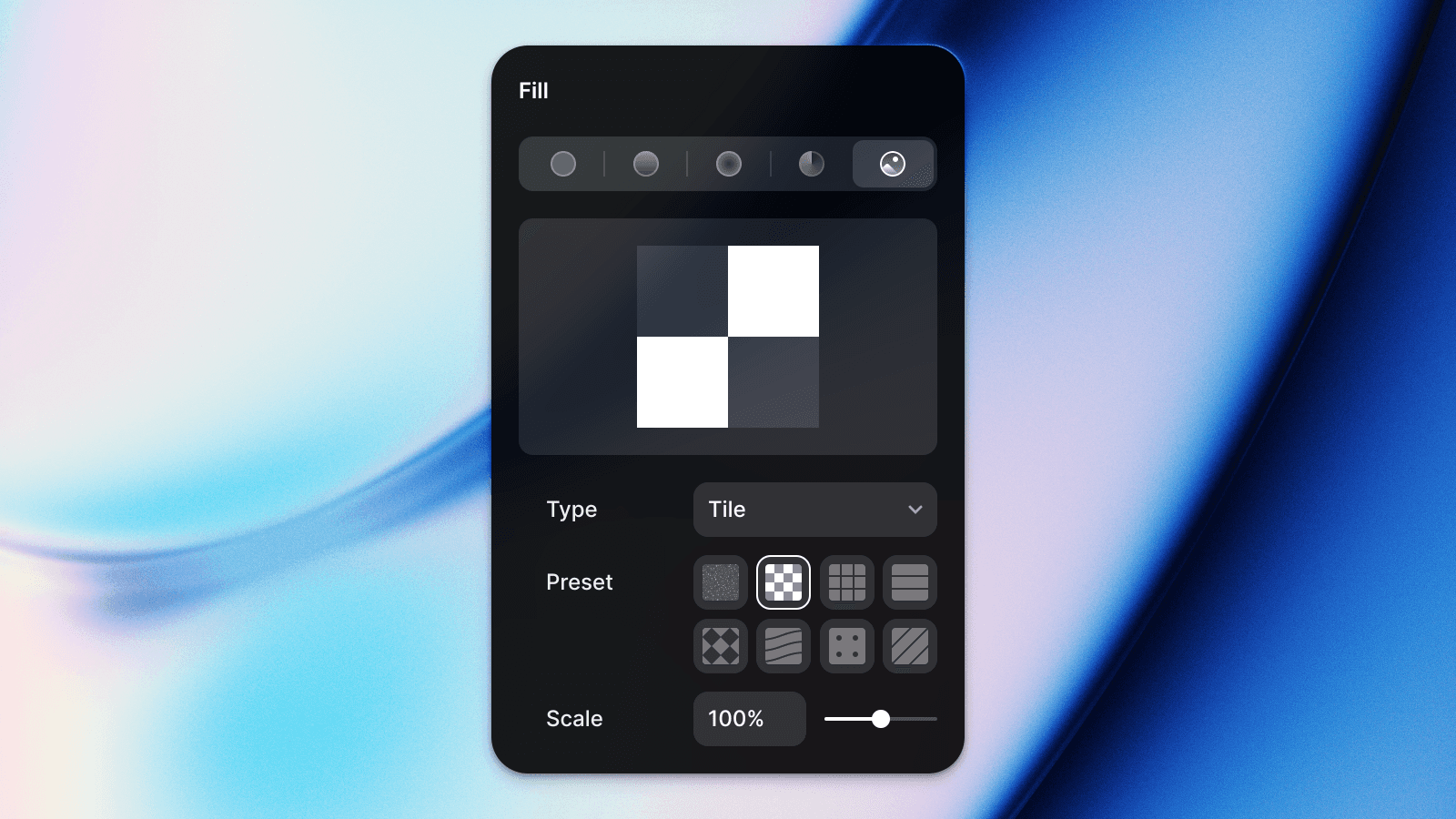
January 16, 2024
This release adds a Tile option to Image Fills, allowing you to create seamless background patterns for your sites. We’ve also included 8 new scalable preset patterns: Noise, Checker, Grid, Lines, Rhombus, Wave, Polka, and Diagonal. Resize your patterns with the new Scale property, which is set to your image size by default. Combined with our Filters and Blending properties, you can now design all sorts of unique backgrounds without ever having to leave Framer. Let us know what you think in the Community, we’d love to hear your thoughts!
December 19, 2023
The December Update introduces a completely redesigned Page Panel, adding support for nesting and folders. This makes it much easier to manage larger websites with over 100s of Pages, and it even allows you to do batch actions like updating the path of multiple pages at once, just by renaming a Folder. Click on the plus icon to create new Pages or new Folders, or simply drag Pages on top of one another to nest them. We have more Page updates coming in 2024, but we believe you’ll enjoy this first round of updates. For everything else that’s new in the December Update, check out the full list below, and watch the video above to learn more.
Added
Added a new
Entershortcut to select nested LayersAdded support for
UL,LI, andOLTags in AccessibilityAdded external redirect support to the Input Component
Added the ability to filter your Redirects for quick editing
Added a warning to Redirects blocking multiple pages
Added Action Menu support for importing in Code
Improved
Improved Layer Collapsing UX to respect your selection
Improved the Tags UI, we now show nesting like
LI › PImproved the Gradient editing experience on the Canvas
Improved performance of renaming slugs in the CMS
Improved the editing of Transitions when multi-selecting
Improved Dashboard naming from Teams to Workspaces
Improved the state of the Actions Menu while loading
Improved all sidebar icons in the Site Settings view
Fixed
Fixed Text jumping and wrapping when first editing
Fixed Breakpoints hiding on the Canvas while panning
Fixed the Gradient Editor closing while selecting points
Fixed Effects breaking on Scroll Section Components
Fixed Radius tooltip breaking on newly drawn Frames
Fixed a bug where the Gradient Editor UI would break
Fixed a bug causing the Accessibility Panel to collapse
Fixed a bug blocking the importing of Components in Code
Fixed a bug where you could paste Guides on nested layers
Fixed a bug where Shadows showed the wrong context menu
Fixed a bug causing End and Center to be flipped in Stacks
Fixed dropzones in the Layer Panel having no border radius
Fixed Transitions becoming instant in the Preview Window
Fixed Color Styles not working in the Preview Window
December 12, 2023
Today we’re excited to unveil a Refreshed Dashboard built to put your sites front and center. With this update, project thumbnails are now displayed in a much higher resolution, spanning the entire screen for a more comfortable browsing experience. Are your older project thumbnails showing blank? Read this guide explaining how to refresh them. As per your feedback, we have also added a badge indicating the current plan of each site. Additionally, we have relocated the Get Started section to the top of the sidebar while including convenient links to the Templates Gallery and the new Framer Academy. Furthermore, we have improved the search functionality and moved team recommendations to the bottom of the sidebar, allowing for more space dedicated to your project folders. These updates are just the beginning, as we have more exciting changes planned for Workspaces. Stay tuned!
December 7, 2023
This release adds support for Stack Variables within Components and CMS. This means you can now turn properties like Gap, Padding, Direction, Distribute, and Align into customizable controls, allowing you to design much more flexible Components. For things like Navigations, this means you have to rely less on Variants for responsiveness across Breakpoints, and can instead use Variables, allowing you to keep Variants for interactivity. An example of this can be seen in the video above. The addition of these Variables also enables you control layout via CMS Items, unlocking exciting new use cases. Variable support for the Wrap property is coming soon too. Please let us know which ones you’d like to see next in the Community.
Added Stack Variables like Direction, Gap, Padding, and many more
Fixed a bug where animations would stop working in the Preview
Fixed a bug where Color Styles would not update in the Preview
November 30, 2023
This release introduces AI Style for Localization, now available for sites with the Pro Locale Add-On or on an Enterprise plan. Add a custom AI Style within your Locale Options to gain full control over how your content is translated. Define your brand tone, add key context, specify ignored words, and more—then let AI Translation handle the rest. To ensure high precision translation AI Style enables the latest GPT-4 Turbo AI Model from OpenAI (translation times may fluctuate based on their API demand). Additionally, this release adds Automatic Locale redirects, to present site visitors with their preferred language based on their browser settings. Watch the video above or see the full list of changes below.
Added AI Style functionality to Pro Locales
Added Automatic Locale redirect site setting
Added GPT-4 Turbo when AI Style is enabled
Added “Open in Localization” to CMS Items
Add Translate all to Quick Menu & Locale menu
Improved AI Translation API error handling
Improved CMS Item workflow in the Table View
Fixed a bug with back navigation in Locales
November 28, 2023
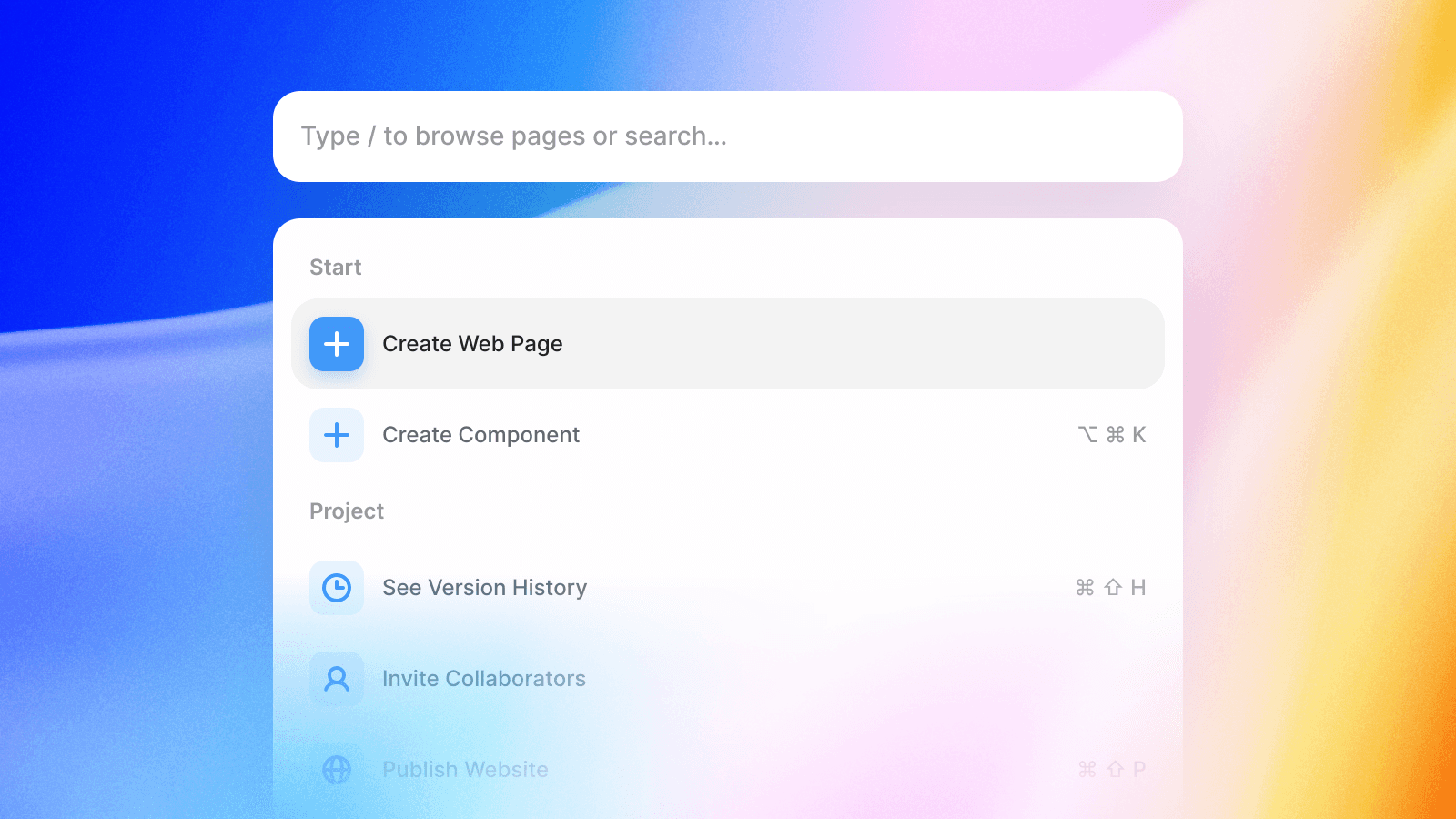
The November Update introduces brand new ways to work with Assets in Framer. You can now find all Styles in the Actions Menu, like Color Styles and Text Styles. Plus, we’ve designed a new submenu with actions, such as Apply, Edit, and Find. We’ve also improved search, performance, and the UI of the Actions Menu. All of this helps you better manage Components and Styles in large projects, with less time spent switching panels. Find all updates below, and watch the video here.
Added
Added the ability to search all Styles via the Actions Menu
Added a new submenu with actions: Apply, Edit, Find, Delete
Added CMS Pages to the search results, even after typing
/Added new icons for all Variables within the property panel
Added the ‘Replace With’ Action to the Components menu
Performance
All custom fonts are now smaller by being converted into
WOFF2All custom fonts will now get
font-display: swapby defaultAll
WebPimages now automatically resize to pick the best size
Fixed
Fixed a bug where Grids set to Fill would not resize properly
Fixed a bug causing selection to break after editing Components
Fixed a bug allowing you to add Relative Overlays to Breakpoints
Fixed a bug where the Preview background would not extend fully
Fixed a bug where the Insert Panel tooltip would appear in the CMS
Fixed a bug causing a flash when switching pages in the Preview
Fixed a bug where Interaction titles would be become hidden
Fixed a bug where the Interaction row would be become inactive
Fixed a bug where Variables titled ‘Name’ would get renamed
Fixed a bug where the shortcuts in the Layout menu would be off
Fixed a bug causing the AI Publish popover spacing to become off
Fixed a bug where CMS Variables would not work in Overlays
Fixed a bug where you could not edit the Tag of Text layers
Fixed a bug where the Rewrite Text action did not work at all
Fixed a bug where you could not override CMS Transforms
Fixed a bug where you could switch pages while loading
November 23, 2023
We’re excited to introduce Page Effects, allowing you to animate between pages. Built on top of the View Transitions API, Framer is the first tool in which you can explore these cutting-edge features visually. You can animate all pages of your site with a single click, or target specific pages to animate between. Plus, you can add custom masking effects like Wipe, Inset, and Blinds, making your sites stand out. Currently Page Effects work in Chrome, Edge, and Arc. On browsers like Safari and Firefox, these will simply default back to instant, so it’s a great way to progressively enhance your site. Watch the video above to learn more.
November 16, 2023
This release brings Effects to Components. We support everything from Appear, Hover, Press, Drag, and Loop to Scroll Animations, Scroll Transforms, and Scroll Speed. This unlocks tons of new interactions, and it makes Effects reusable. For example, you can now animate your navigation bar on scroll by adding a single Scroll Animation to it. Create components with incredible fidelity. This has been one of our most requested features, and we’re excited to see what you’ll create. Watch the video above to learn more, and see our full changelog below. Enjoy!
You can now use all of our Effects within Components
You can now add Hover and Pressed Effects to Instances
You can now create Scroll Section variables in Components
You can now use Section in View Triggers with Components
You can now use Scale and 3D Transforms in Components
November 9, 2023
Introducing our completely re-engineered Preview, optimized for performance. Even in large sites with 300+ CMS items, your pages should now load instantly. No more staring at loading spinners. Our previous Preview would have to load your entire project before it could start rendering your page, and then applied updates with your edits. The new Preview exclusively uses the same generated code as your published site, so it’s not only faster, but also more accurate. Plus, we’ve also tackled animation issues causing all transitions to stop working. We think you’ll love it, and would love to hear your thoughts in the Community.
November 7, 2023
In this Relative Overlays Update, we’re adding Collision Detection. Design menus without worrying about them getting cut-off or clipped. Framer will intelligently reposition your menus and submenus, even flipping their transform origin in the process for perfect animations relative to your trigger. We’re also adding support for nesting via Components, allowing you to design submenus. Finally, we’ve also fixed a set of reported issues, listed below. Watch the video above to learn more.
Added a Collision property control to Relative Overlays
Added a Padding property control for colliding Overlays
Added support for nested Overlays within Components
Fixed a bug where multiple Overlays could be open at once
Fixed a bug where the Overlay panel would show on Pages
Fixed a bug where you could paste Overlays in Overlays
Fixed a bug where only Tap would show on Instances
Fixed a bug where Interaction titles would be hidden
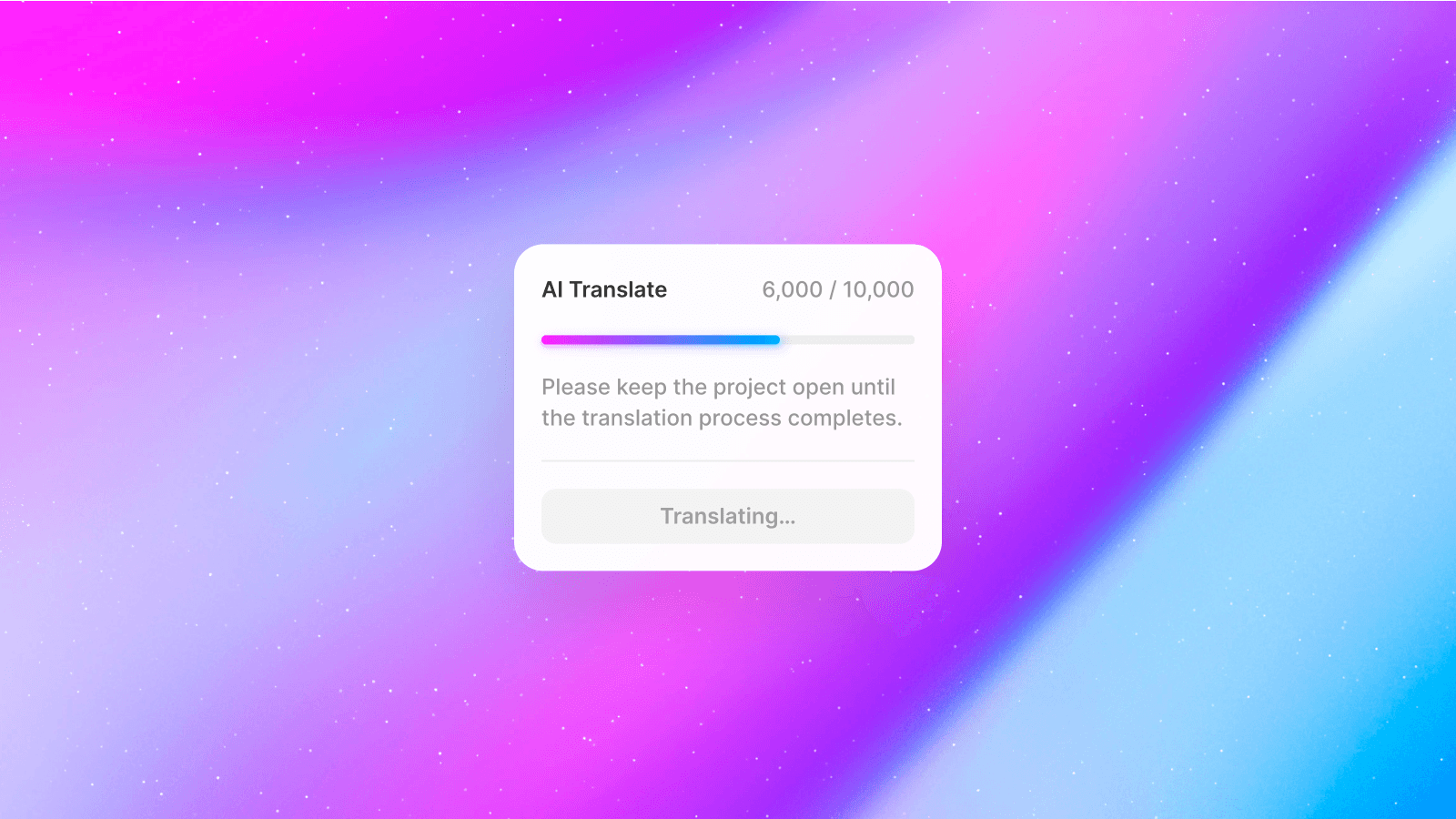
November 2, 2023
This update introduces Translate All with AI—a feature highly requested by the people running the biggest sites in Framer. To get started, open the Localization View, select the “Translate” action in the toolbar, and let our AI translation engine handle the rest. All new items will be translated by the AI, enabling you to add more content and simply run the action again. This feature is now available for everyone on an Enterprise plan. Learn more about the Localization feature and our latest pricing changes on the new Localization page.
Added Translate All functionality
New Localization Add-On Pricing
Improved RTL language support
Fixed a bug with localized text links
Fixed a bug with localized dates
October 30, 2023
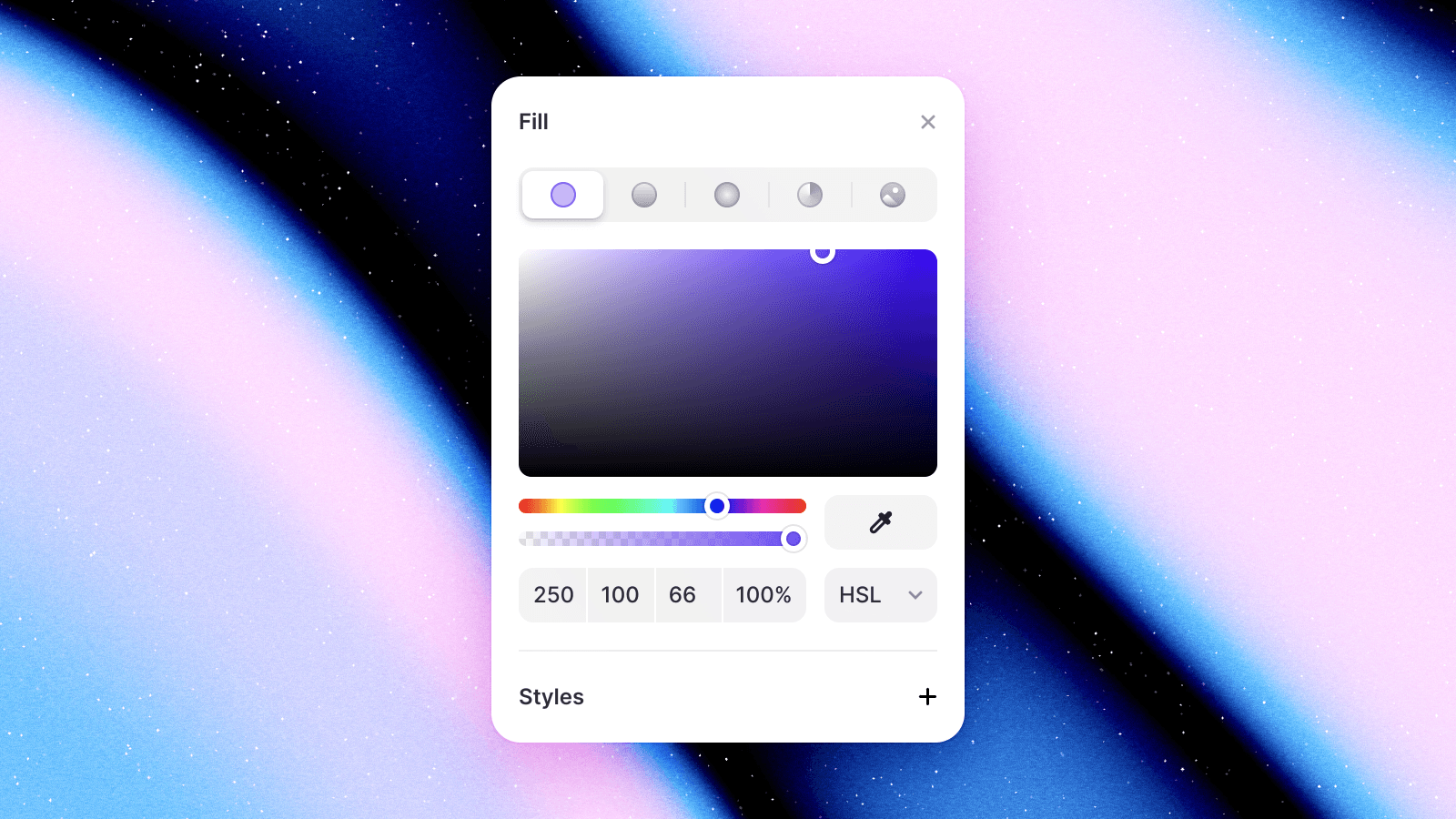
The October Update brings over 30 improvements and fixes, featuring three key additions. Firstly, we’ve refreshed our Color Picker, which now splits the values of your RGB and HSL colors for much easier editing. Secondly, you can now drag and drop videos directly onto the Canvas to quickly add and upload new videos while preserving the source file’s aspect ratio. Thirdly, we’ve improved all the copy and pasting workflows of Effects. You can now right-click on any Effect property to copy or paste it, saving you a whole bunch of clicks. To see these workflows in action, check out our little overview video on YouTube. And there’s much more…
Added
Added the ability to copy and paste Effects via the Property Panel
Added the ability to drag and drop Videos directly onto the Canvas
Added a new split input control for RGB and HSL in the Color Picker
Added an Upload Video action to the Main Menu for quick access
Added background image position controls to the Image Fill editor
Improved
Improved the File section in the Main Menu and removed old actions
Improved the Quick Actions Menu, now sporting height animations
Improved Page Switching, now zooming onto the Desktop breakpoint
Improved Scroll Variants to work with pasted Components as well
Improved Breakpoint properties, now only showing relevant ones
Improved all context (right-click) menus of the main Canvas
Improved code generation for more performant site loading
Improved the sensitivity of Canvas zooming to be less jarring
Improved the Canvas panning and zooming performance
Improved the Toolbar responsiveness to avoid frequent overlaps
Improved the rendering of Interaction Variables in Components
Improved linking in the CMS: we now auto-focus the input on open
Improved the Quick Actions Menu open state, which is now instant
Fixed
Fixed a bug where incorrect Color values would not be ignored
Fixed the alignment of Components with Array property controls
Fixed multi-selecting Text layers not supporting Gradient fills
Fixed your published pages collapsing if Height was set to Auto
Fixed Viewport Height preventing ability to resize fixed heights
Fixed Quick Actions within Components not being tinted purple
Fixed a bug where Color Styles with default values would not work
Fixed a bug where all uploads would fail if a single upload failed
Fixed a bug where you could select any file when uploading images
Fixed a bug where pasting media while editing Text would break styles
Fixed a bug where pasting styles would appear enabled on Firefox
Fixed a bug where empty Text layers would not be removed for you
Fixed a bug where Scroll Targets would be accidentally removed
Fixed a bug where the input value wouldn’t be cleared in Quick Actions
Fixed a bug where a Quick Actions category would leak into its submenu
Fixed a crasher saying you cannot update nodes in view-only mode
Fixed a bug where you could not choose a trigger for a Fixed Overlay
Fixed a bug where you could not assign multiple Overlays to instances
October 19, 2023
Meet Relative Overlays—a completely new way to design navigations in Framer. Add dropdowns to any layer with Appear Effects, a Dynamic Safe Area, custom positioning, and more. Relative Overlays can be added to Frames, Text, and even Components. We’ve also updated all Navigations in the Insert Panel, and added new Menus that you can drop onto any layer to instantly create new Overlays. Design dropdowns, menus, and tooltips within minutes. Watch the video above for a complete overview, and head to nav.supply for brand new demos to remix.
Updated Navigation Components in the Insert Panel
New Menu Component Category in the Insert Panel
Ability to drag and drop Menus to create new Overlays
Ability to drag and drop Menus to swap existing Overlays
We now support two Overlay types: Relative and Fixed
We calculate a Dynamic Safe Area for your Overlays
All-new Relative Overlay edit mode within Components
Ability to copy, paste, swap, and replace Overlays
October 3, 2023
Today we are super excited to announce Localization in Framer, powered by AI. Effortlessly tailor your website to many different languages and regions with everything from Localized text and images to adaptive designs & content per Locale. Get started with our built-in AI Translation which is deeply optimized for website translation, enabling it to persist links, images, CMS Variables and more across languages. Use the Localization Table for an optimised workflow, or hop into the Canvas to iterate in context. Watch the walkthough video above to get started, or check out the learn article for more information.
Localization Table View via the Toolbar
On-Canvas Localization functionality
Single Item & Batch AI Translations
Plain & Formatted Text Localization
Automatic Date Field Localization
Image Src & Alt Text Localization
Project-wide Locale Variable
Locale Selector Component
September 19, 2023
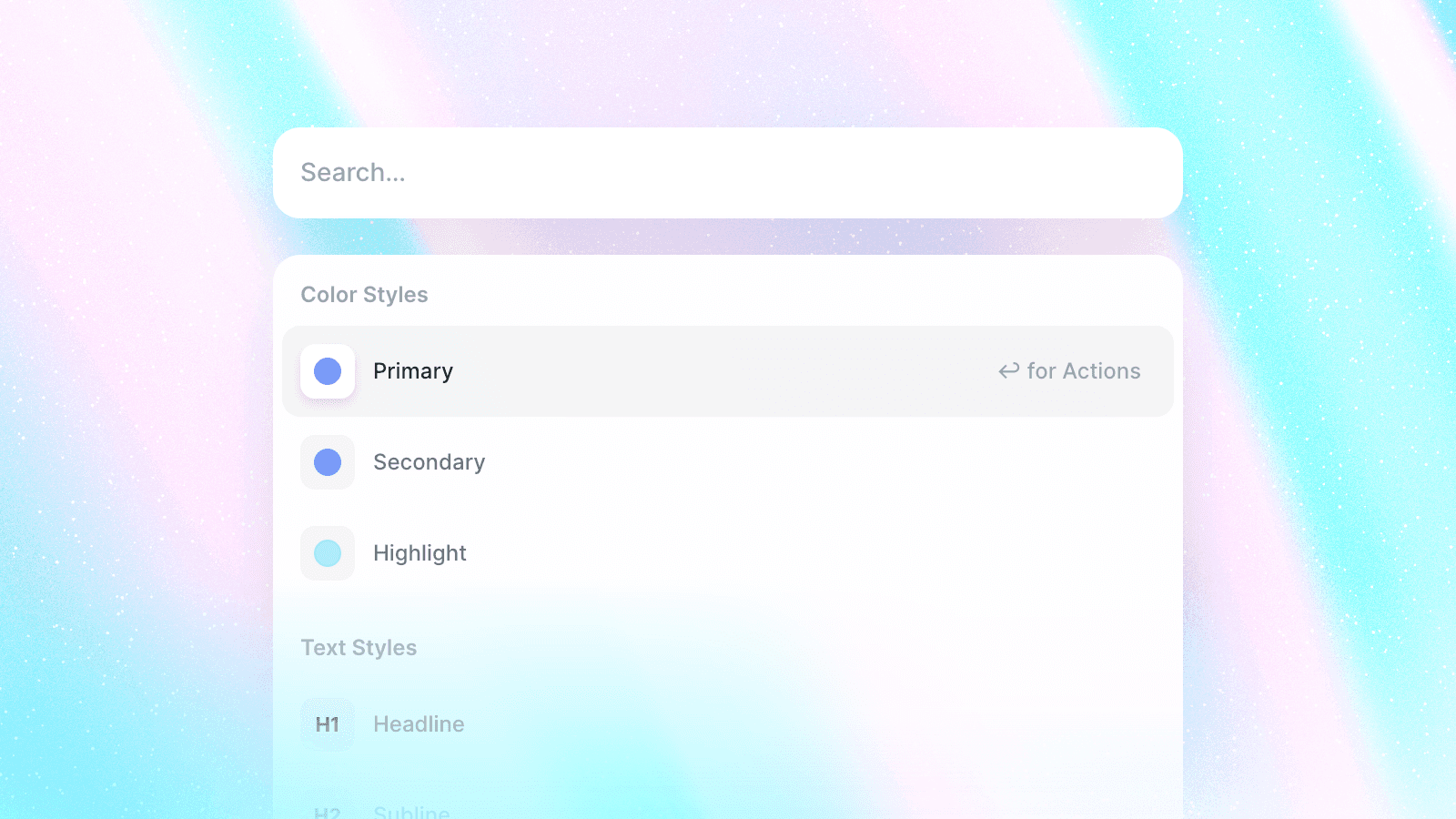
The September Update is our biggest monthly update yet. It includes more than 20 workflow improvements and bug fixes. We’ve made managing your Text and Color Styles a lot easier: on open, your selected style will always be in view, and you can now search your Styles directly from the pop-out. This greatly improves managing projects with 100+ styles, and there are more Style updates planned. We’ve also fixed a common issue where Framer applying height: 100% to the site body would break interactions on mobile devices. This might affect certain pages with small fixed heights like <800 which would previously automatically fill the viewport. The fix here is simple: set the height to 100vh instead. If you’re running into any issues, let us know in the Community, we’re happy to help.
Added the ability search your Color and Text Styles inline
Added auto-scrolling behavior to your currently selected Style
Added decimal increment support to fractions, like
1.5fr,1.6frAdded the ability to select the Trigger of any Variant Interaction
Improved the Add Breakpoint and Custom Breakpoint modals
Improved all in-app menus containing either checkboxes or subtitles
Improved the default view of Actions within the Component Canvas
Improved Overlay editing: exiting will now auto-select the trigger
Improved all context menus for Breakpoints, removing old actions
Improved app modals to only close with
ESCif no input is focusedImproved the design of app badges in the Toolbar and Insert Panel
Fixed Line Height not resetting when switching between
EMandPXFixed the Scroll Section UI for Effects not rendering a separator
Fixed Blending Modes not working on Component Instances
Fixed the Paste in Place action not showing in the context menu
Fixed double-clicking on Search accidentally closing the CMS
Fixed
heightbeing set to100%causing issues on phonesFixed a bug where Appear Effects would be triggered twice
Fixed a bug where spaces weren’t shown in Canvas Page titles
Fixed inline Text Links not opening in a New Tab by default
Fixed incorrect tints of Gradient icons within Components
Fixed long Variable names not having any truncation in our UI
Fixed 1Password extension icon from showing up in our UI
Fixed a bug where you could detach Breakpoints entirely
Fixed
widthandheightbeing reserved variable titles
September 14, 2023
This release introduces a completely new renderer for the Canvas in Framer that greatly improves the editing experience, especially in large projects. This includes resizing layers, changing content, changing layouts, and much more. In our tests, we’ve seen improvements starting from 2X when editing, and much more in huge pages. For example, resizing a layer within an auto-sizing Stack could previously take 300ms or more per frame, and this release brings that down to 90ms per frame. Enjoy an even faster editing experience, in projects large and small.
September 12, 2023
This week’s CMS update brings improvements to the content editing workflow. With the new bold and italic options in Text Styles, you can emphasize your text with granular control of the fonts. If your Text style uses the built-in web fonts, these styles set up automatically. Plus, we have added Required Fields and Max Length options in CMS Fields. These empower you to configure constraints for your content, ensuring that even with 100s of CMS items, your site will match your design. Watch the video above or remix the template to get started.
Added Bold & Italic options for Text Styles
Added Max Length option to CMS Fields
Added
⌘S/⌃Sto save CMS ItemsAdded Required option to CMS Fields
Improved error styling for CMS Fields
Improved CMS Detail Page switching
Fixed Canvas Page to CMS navigation
September 7, 2023
Today, we’re introducing the Cookie Banner Component. The Component allows you to run a complete cookie consent system through Google Tag Manager. It’s fully integrated with Google’s Consent Mode, which allows you to trigger Google services, third-party integrations, or custom scripts when the proper consent has been obtained. You can customize everything from text to appearance to ensure it fits your site. Visit our academy to get started.
Separately control behavior for the EU and the rest of the world
Show a trigger to re-open the banner or run it completely invisible
Automatically prompt visitors if no consent has been given yet
Keep Banner open between pages when Component is on both
Add a link to your cookie policy for each region separately
Set default consent, like accepting necessary cookies by default
Design custom enter and exit animations using familiar controls
Add a backdrop that blocks the page until consent is given
September 5, 2023
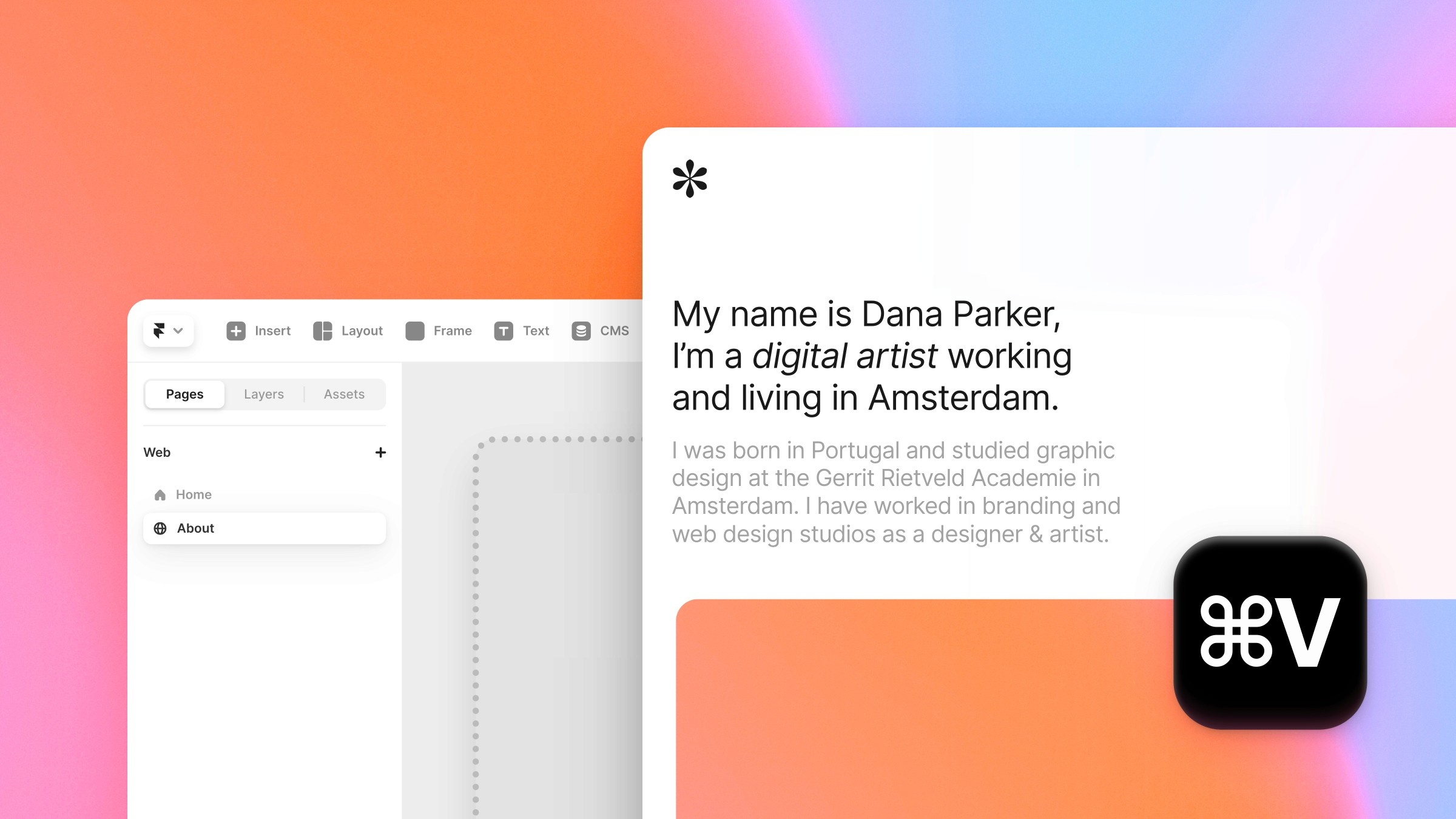
Today we’re excited to introduce a new Chrome extension: HTML to Framer. Effortlessly copy and paste web elements from any of your own sites, whether they are made with HTML & CSS or any other no-code website builder, and edit them directly in Framer. When you paste a section with multiple items, empty divs will be discarded leaving an ultra clean layer hierarchy, making it easy to further edit the page, add breakpoints, and publish your website right away. Learn more about the extension and read the FAQs on this page.
Install the extension, go to your site and hover on an item to copy.
Hold
Shiftto copy multiple elements, for even greater speed.To select a parent element of an item, hit
Escwhile hovering it.In Framer, use
⌘Vto paste on Mac, orCtrlVon Windows.
August 29, 2023
In this release, we’re introducing a small but mighty workflow improvement for projects with 100s of pages—the Page Switcher. A small dropdown now sits on top of the Layer Panel, letting you know which Page you are currently viewing without having to switch back to the Pages Panel. It also allows you to browse and search all Pages within your project. On focus, you can type the name of any Page to quickly switch back and forth. If you’re managing a large project, we believe you’ll love it. Watch the overview video above to learn more.
August 22, 2023
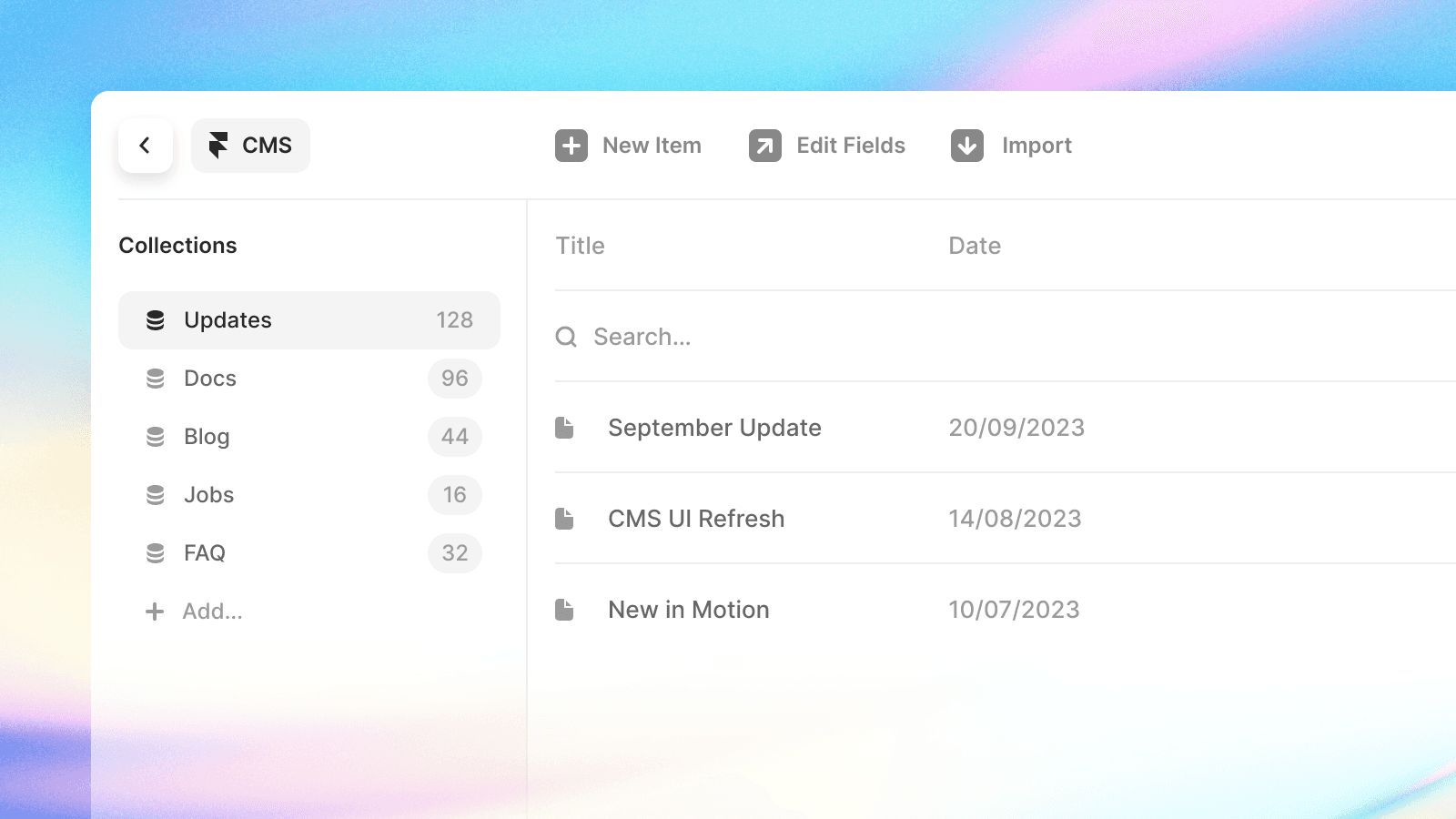
We’ve refreshed the CMS interface to improve managing larger collections with multiple editors. First, we now clearly label the CMS, giving your content editors context when landing here. Next, we’ve aligned the toolbar actions to the table view, making new item creation more obvious. We’ve also brought Settings in, so you can jump straight from the CMS to your Site Settings without having to go back to the Canvas first. Last but not least, we brought Search inline, so you can quickly find any item within your collection list, even while editing. We hope you’ll enjoy these updates, and would love to hear what you think in the Community.
August 15, 2023
The August update brings a series of new workflow improvements that help you create and manage larger websites in Framer. From finding where your Styles and Components are being used, to quickly updating layers across all of your pages—it’s never been easier to keep multiple pages in sync. You can now right-click on any Style or Component in the Assets panel, and select Find to browse and jump to anywhere the Asset is used. Quickly jump to your favorite Text Style, or find where older Components are being used to clean up your project. We’ve also improved copy and pasting with the addition of the Paste In Place action. Swap two layers by copying the source layer, then right-clicking on the target layer and selecting Paste in Place. This ensures your pasted layer seamlessly gets added to your existing layouts. And there’s more! See all updates below.
Added the ability to swap layers by using Paste in Place with
⌘⇧VAdded a
Findaction to all Styles and Components in the Assets PanelAdded a
Page Scrollproperty to customize Overlay scroll blockingUpdated the Video Component to only play videos while they’re visible
Fixed the Text Tool not working in non-primary Variants or Breakpoints
Fixed a bug where reparenting via Layer Panel could change hierarchy
Fixed jumps in auto-sizing layout animations, like navigation menus
Fixed Variants in Component dropdowns not updating properly
Fixed Color Styles with Themes not updating in Property Panel
Fixed Color Styles with Themes not updating in Color Presets
Fixed Gradient stop handles not working on old Text layers
Fixed relatively-sized layers in Grids getting incorrect size
Fixed the Scrollbars property control showing up on Pages
Fixed Stack with Color in Text creating broken Component
Fixed Variable renames not regenerating dependent layers
Fixed a bug where removed Effects would linger on resize
Fixed Nudge increment being reset on the Radius property
August 10, 2023
In this update, we’re introducing a new way to trigger Scroll Effects: On Scroll. Kickstart custom animations whenever you scroll up or down, like fading out a navigation bar when people scroll down, so they can enjoy your page content distraction-free. You can use this new Trigger type with both Scroll Animations and Scroll Variants—unlocking powerful new navigation patterns. Watch the video above to learn more, or remix our demo here to get started.
August 3, 2023
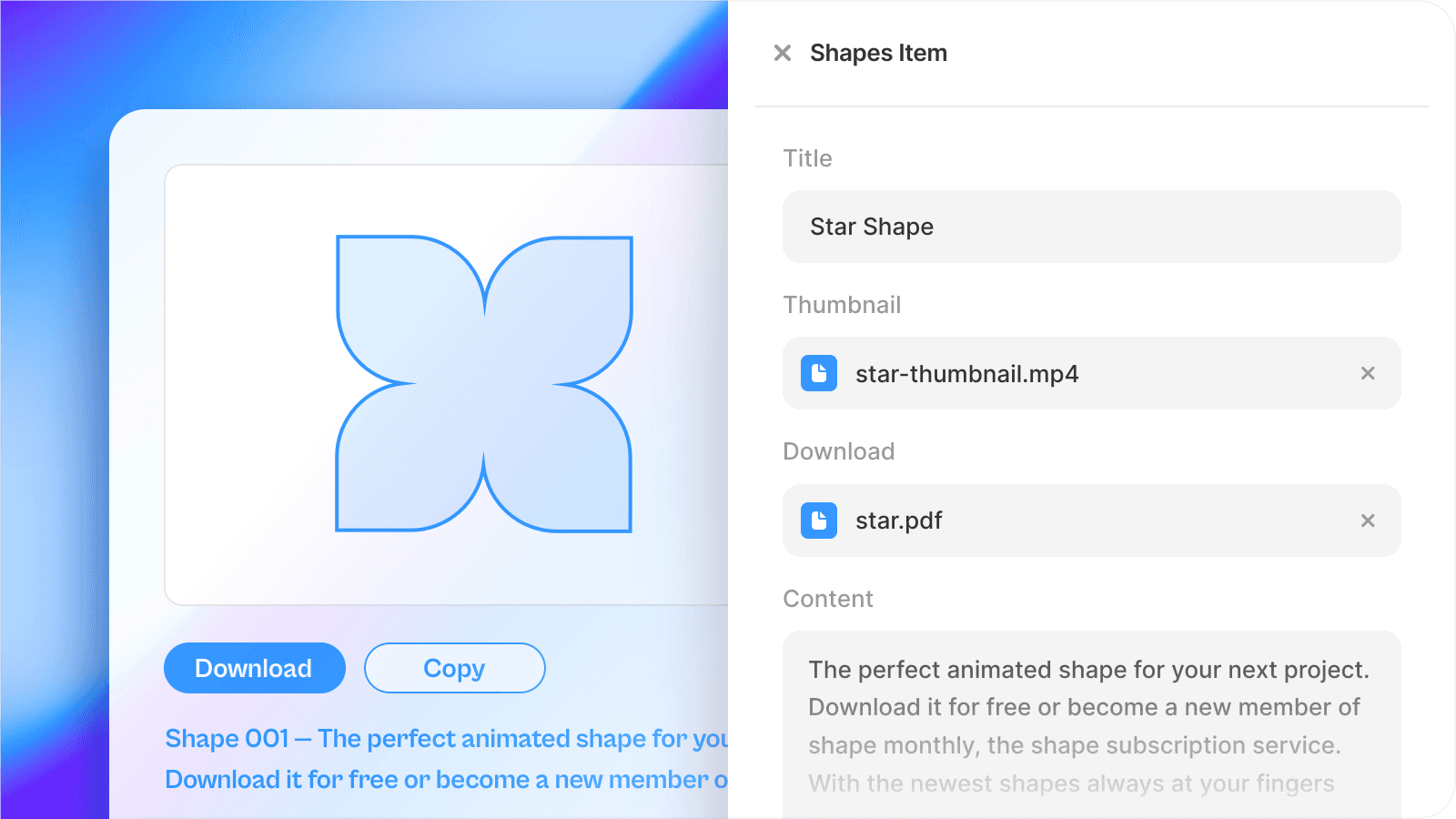
This update unlocks many highly requested file related workflows in the CMS — Video thumbnails in Collection Lists, Audio files in CMS items, file downloading for PDFs, and more. Get started by adding a File Field to your CMS Collection and add the file extensions you’d like to support. In your site design, assign the files to the components of your choice. Along with this we’ve shipped plenty of CMS related improvements and bug fixes. See the full list of changes below.
Added File Field functionality to the CMS
Added Download Button to Insert Panel
Improved CMS Social Image usability
Improved Copy to Clipboard component
Fixed missing module for large Collections
Fixed max values for Collection List Grids
Fixed CMS Fields editing permissions
July 19, 2023
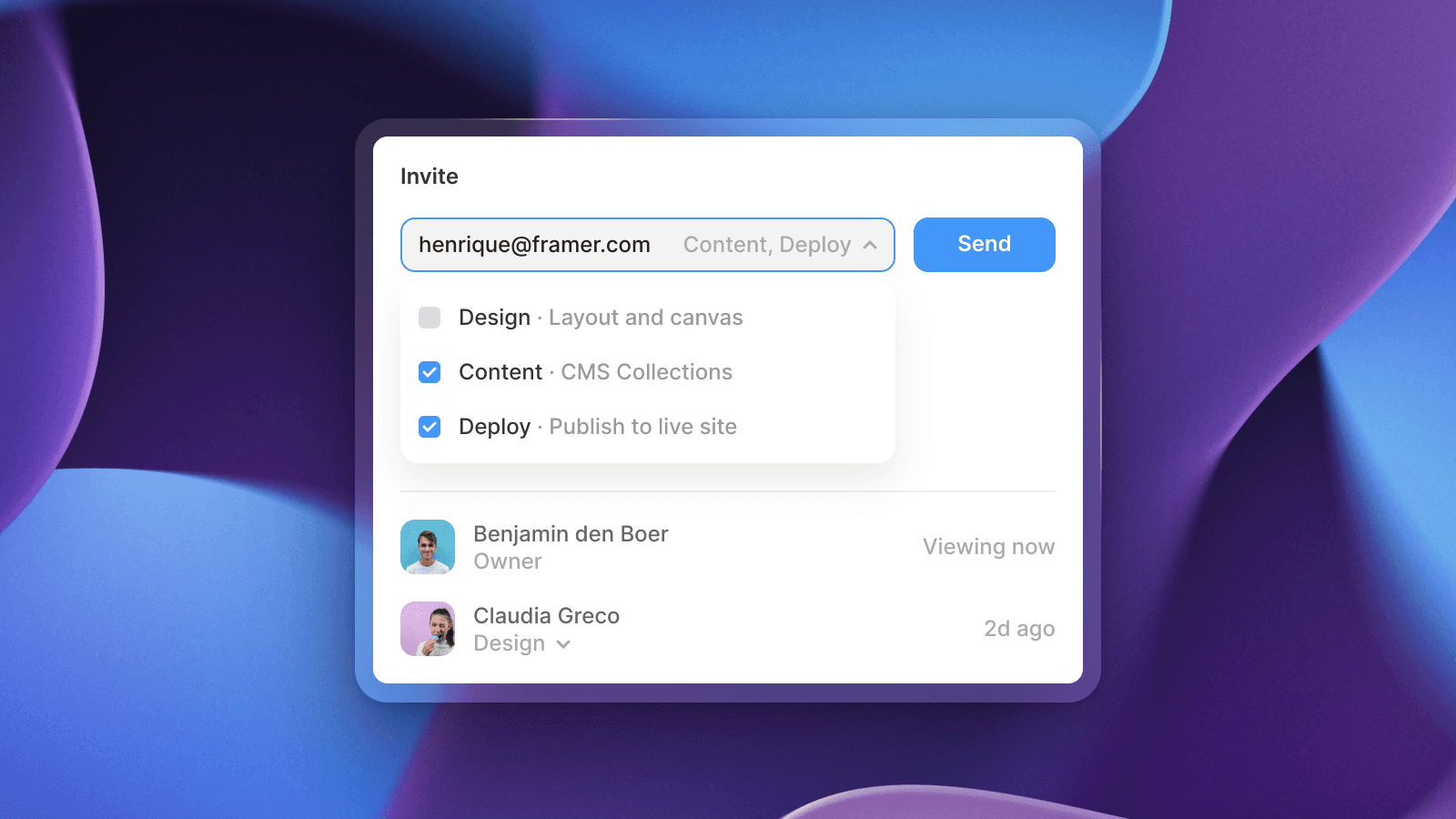
Today we’re introducing the Pro Workspace Plan for Framer with Project Permissions. Project Permissions bring granular access control to your projects. When you invite someone to your project, you decide which permissions you want that person to have. Permissions are per project and can be a combination of the following: Design, Content, Deploy. Specific permissions per member helps your team to stay organized and prevents accidental changes to your site. For a complete overview of the changes, read the update on the Framer Community.
New Pro Workspace Plan
Everything from Basic Workspace
Supports up to 10 editors
Use Project Permissions
30-day Version History
Updated Pro Site Plan
Everything from existing Pro Site plan
Page Search Limit increased from 25 to 300
Visitors per Month increased from 100k to 200k
Existing Pro Sites get these updates for free
July 18, 2023
The July Update is here, and it’s all about gradients. We’re introducing support for Multi-Stop Gradients, Conic Gradients, and more. You can now design Linear, Radial, and Conic gradients with infinite color stops. We’ve also redesigned our Fill Picker with a brand new interface, including an inline Gradient Editor. Plus, inserting components got a lot faster, adding component interactions got easier, responsive previewing got better, and much more. See the full changelog below.
Inserting Components is now much faster, and following inserts are instant
Improved the mobile dashboard layout, bringing back search functionality
You can now diagonally resize pages in the Preview, via the bottom corners
When adding Component interactions, we now always let you pick the Trigger
Fixed a bug where gradient animations only worked after clicking the layer
Fixed a bug where menu actions like
File›Uploaddid not work in SafariFixed a bug where images would not be downloadable on published websites
Fixed a bug where lists in RTL languages would not render properly in the CMS
Fixed a bug where the system theme setting would be stuck after first switch
Fixed a bug where the Scrollbars property would not work on Breakpoints
Fixed a bug where layers in Overlays would still be clickable after closing
July 13, 2023
We’re excited to introduce Code Blocks & Inline Code, unlocking the ability to document and present your code in Framer. Get started in the CMS via the Formatted Text Toolbar, showcase your code on the Canvas by finding the Code Block component in the Insert Panel, or type a backtick anywhere for Inline Code. We have integrated these features deeply with our performance pipeline with no flashes on page load, and by utilising the power of Sandpack for Code Blocks, the editing experience gives you a 1:1 consistency with your output. Watch the video above to learn more, or remix our docs template here.
Added Inline Code formatting to the CMS
Added Code Block component to the CMS
Added Inline Code style to Assets Panel
Added Code Block style to Assets Panel
Faster Component insertion in the CMS
July 11, 2023
This release introduces three new features designed to improve navigations in Framer. First, we’ve added viewport unit support to the Height property of any layer within a Variant. This helps you design new interactions, such as backdrops that should fade in-and-out. Second, we’re upgrading the Transition property, which now can be added to any layer within your Variants. This gives you precise control over your animations, allowing you to target specific layers to animate, and exclude others. Third, we’re adding support for Transitions to Link Styles, so all of your links can now be animated on Hover. Combined, these features unlock new types of mobile navigations—beyond ones that animate to fill the viewport height. Watch the video above to learn more, or remix our demo here.
You can now use Viewport units for
Heightin Component VariantsYou can now assign the Transition property to any layer within a Variant
Link Style states, like Hover, can now be animated with an Easing Transition
Fixed Variants with
Delaynot switching instantly between Breakpoints
July 6, 2023
This release brings new properties that unlock new types of navigation patterns in Framer. First, we’re adding separate Overflow X and Overflow Y properties, giving you much more control. Second, we’re adding the Scrollbars property, enabling you to show or hide scrollbars of specific layers. Combined, these new styles allow you to design completely responsive navigations without variants. Watch the video above to learn more, or remix our demo here to get started.
July 4, 2023
We’re excited to announce an integration with Fontshare, a fonts service by the Indian Type Foundry. Fontshare is a growing collection of beautiful, professional grade fonts, such as Satoshi, General Sans, Melodrama, Cabinet Grotesk, and many more. All of the Fontshare fonts are now available directly within Framer. Select a Text Layer, head over to the Font Picker, then find your favorite fonts. Craft exceptional websites with best-in-class typography. Only in Framer.
June 28, 2023
In this release, we’re introducing new features that improve mobile navigations in Framer, empowering you to deliver exceptional user experiences. We’ve recently shipped viewport unit support within components, for sizing properties such as min-height and max-height. This enables you to design expanded navigation states without relying on nesting. Today, we’re adding the overscroll property, which prevents the page from scrolling along with your navigation. We’ve also refreshed the component previewing experience, avoiding height animations being cut-off. Watch the video above to learn more, or remix our demo here.
You can use Viewport units for Min and Max Height in Components
You can now preview height animations from the Component Canvas
You can add Overscroll to any layer with Overflow set to Scroll
Fixed a bug where the Viewport UI would render within Components
Fixed a bug where layers would stretch during animations after scroll
June 27, 2023
Our focus for the June Update has been on improving quality and reliability. We understand that even the smallest of issues can have a big impact on your daily experience. Notably, creating new pages is now a lot faster, Effects are now more reliable than ever, and tons of intricate layout issues have been resolved. You can find the full changelog below. Let us know what you think in the Community.
Creating brand new Web and Canvas Pages got a lot faster
Fixed a bug where
⌥ draggingwould break the duplicated layerFixed an issue where a button would have the wrong Fill color on publish
Fixed Appear Effects triggered by Scroll Sections animating out unexpectedly
Fixed a bug where switching sizing options would keeping decreasing width
Fixed a bug where layers in a Stack with padding would get incorrect width
Fixed a bug where you could not Upload Images when working in Safari
Fixed a bug where Variant Effects could not replay in a Scroll Section
Fixed a bug where Scroll Speed set to
1%would behave as100%Fixed a bug where Fit Text could be accidentally applied to CMS Content
Fixed a bug where invisible layers could reset a Stack’s height to fixed
Fixed a bug where a ghost layer could appear after moving components
Fixed a bug where layers with aspect ratio were incorrectly centered
Fixed a bug where an Overlay could be permanently visible in a webpage
Fixed Scroll Section
IDbeing stuck on the Frame after componentizing itFixed a bug where corner radii would not match on our dropdowns
Fixed a bug where selection controls on Canvas Pages would not update
Fixed a bug where clicking on Start with AI was impossible after an error
Fixed a bug where
z-indexwould dissappear when creating a ComponentFixed a bug where creating a Component broke the Close Overlay action
Fixed a bug causing the Instagram component to break its embeds
June 22, 2023
This update brings new functionality and improvements to our Conditionals & Transforms features. With the addition of the Is Set conditional for Formatted Text fields, you can adapt your layout based on when your CMS Content exists. The new Color and Number Transforms enable you to create layouts that dynamically react to your content and properties by changing color, rotation and more. Along with this, we’ve fixed some bugs and made improvements across the CMS. Watch the video to learn more, or remix our example file here.
Added
Is Set/Is Not SetConditional for Formatted Text FieldsAdded Color Transforms to display colors based on Variables
Added Number Transforms to display numbers based on Variables
Added dynamic re-sizing to the Variable and Edit Field Modals
Added support for unicode characters in Collection List Filters
Improved pasting of CMS Detail Pages between projects
Fixed an error that would occur on load for pasted CMS Detail Pages
Fixed Option Fields displaying incorrect info in metadata preview
Fixed a bug when swapping pasted collections with local collections
May 31, 2023
This release brings a series of oft-requested CMS Updates, unlocking new use cases. We’re introducing a new Filter type: Date, we’re adding the ability to add links to images, and we now allow you to publish changes directly from the CMS. This makes it faster than ever to update your sites—and makes CMS filters much easier to set-up. Watch the video above to learn more, or remix our demo here.
You can now filter your collection lists by date with the
DatefilterYou can now add Links to images in formatted text within the CMS
Updated the CMS UI to allow publishing changes directly from Items
Filters, Offset, and Limits can now be updated from Breakpoints & Variants
All unassigned Text Styles can now be deleted from formatted text
CMS field names are no longer automatically camel cased for you
The Text Styles order now matches that of normal text properties
Fixed the
IsSetfilter for Links, which now correctly show and hideThe CMS fields modal now grows in height to fit all fields
May 30, 2023
Introducing Fit Text—a new feature allowing you to design text that scales to fit. Design bold headers that resize along with your browser, or any section. Simply create a Text Layer, head over to the Size property and set it to Fit. You can also use Fit Text on multiple lines of text, which you can create by hitting enter when you want your line to break. Define minimum and maximum font sizes by using the Min Width and Max Width properties. This can be done on the Text Layer itself, or any parent layer. Best of all, this feature keeps your sites blazing fast. Framer can render your typography at the right size even before JavaScript runs on your website. No flashes on refresh, and no expensive calculations on resize. We think you’ll love it. You can find a Fit Text demo here. Have fun.
Set Size to Auto on any Text Layer
Create ranges with min and max width
Create multiple lines with line breaks
Works with any Custom Web Font
Works with Icon and Emoji fonts
Smooth and performant resizing
May 25, 2023
The May update brings a series of amazing experience improvements and small quality-of-life features. We’ve refreshed the Actions menu, and placed it in the Toolbar for easy access to features like Version History, as well as context-aware actions. Plus, we’re introducing a few new updates to Text layers, like the ability to use Blending Modes, and em units for letter-spacing. Moreso, we’ve fixed a lot of bugs, many of which were reported by the community. See the full list below.
Refreshed the Actions menu interface, and placed it in the Toolbar
Improved the sorting of all properties in the Styles menu, like Filters
The property panel can now be browsed in View Only mode
Added support for Blending Mode styles to all Text layers
Added support for
emunits for letter-spacing to all Text layersAdded custom font support to the MP3 audio component in Insert
Fixed SVGs in Stacks showing Position while actually disabled
Fixed
Delayshowing in unsupported Effects, like Drag or TransformFixed Smart Components collapsing due to relative size constraints
Fixed visual popover rendering issues when designing in Safari
Fixed the Guides property being shown while actually disabled
Fixed the top bar being hidden after closing the Preview window
Fixed issues when combining pins with relative widths and aspect ratio
Fixed issues where you could publish too soon and crash your project
Fixed a bug where position would be reset when copy and pasting Styles
Fixed animations stretching on window resize, like mobile navigations
Fixed animation issues with nested components, like accordions
May 23, 2023
This release brings a series of new performance improvements, ranging from faster loading times of your projects, to smoother Canvas panning, to faster loading times of your published websites. This makes Framer even better equipped to handle the largest of sites. See a full list of changes below.
Canvas
Loading and opening large projects is up to 2X faster
Opening a page now only loads the components it contains
The browser’s main thread is no longer blocked on load
It’s faster to switch between pages on large projects
The Canvas can be edited much faster when first opened
Canvas panning is a lot smoother in large projects
Larger projects use much less memory while open
Sites
Components now get optimized images, just like pages, improving LCP
Enabled React 18’s concurrent hydration, improving TBT up to 50%
The Ticker component is now animating smoother via WAAPI
Enabled
font-display: swapfor most fonts, improving LCPAll hardware accelerated values now animate via WAAPI
All layout animations in Framer are now faster to start
May 17, 2023
This release brings a brand new Input Component, allowing you to easily capture email signups on your sites. Find it in the Insert Panel, within the Forms section. Drag and drop it onto your page, connect it to a service of your choosing, and you’re good to go. The component supports Loops.so, MailChimp, FormSpark, and GetWaitlist. On success, you can either redirect to a new page, or open a custom overlay—giving you much more control over the success state design and messaging. It’s extremely customizable too, and captures most common input layout patterns. Watch the video above or remix our demo to get started.
Supports Loops, MailChimp, FormSpark and GetWaitlist
On success, redirect to any Page, or open an Overlay
Customize layout, styles, and all interactive states
Customize the fonts for both the input and button
Improved error states and success handling
May 16, 2023
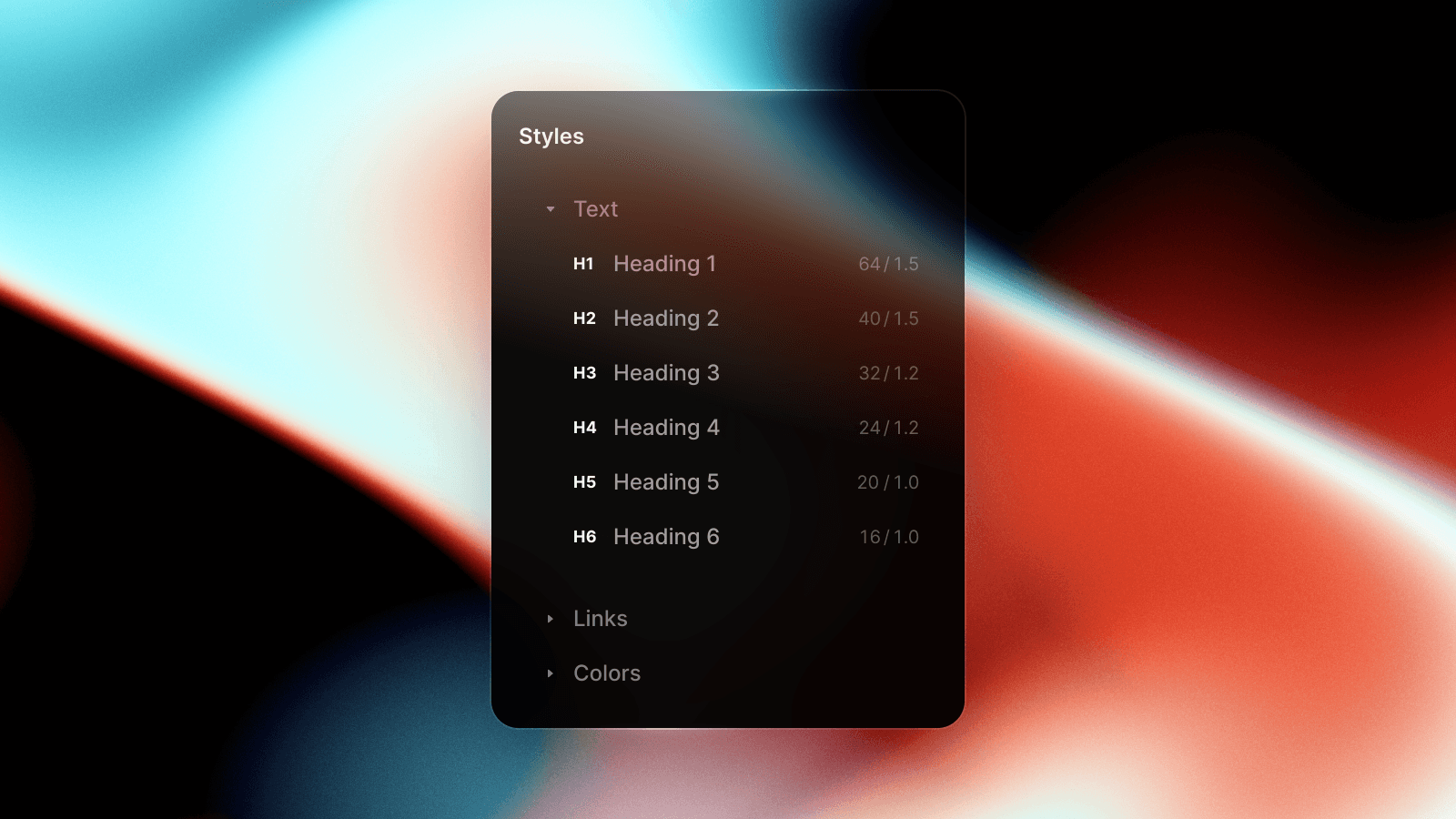
This release adds H4, H5, and H6 support to Text Styles, and also improves creation workflows. Plus, Text Styles are now optional—so you can keep all your projects and templates clean, and only use those you need. This also applies to Link Styles. Using any Heading in the CMS will automatically add a matching Text Style for you, so you can focus on your content and add structure later.
Add H4, H5, and H6 tags to Text Styles
All Text Styles are now optional in your project
All Link Styles are now optional in your project
Improved Link and Text Styles creation workflow
Text Styles are automatically added via CMS
May 9, 2023
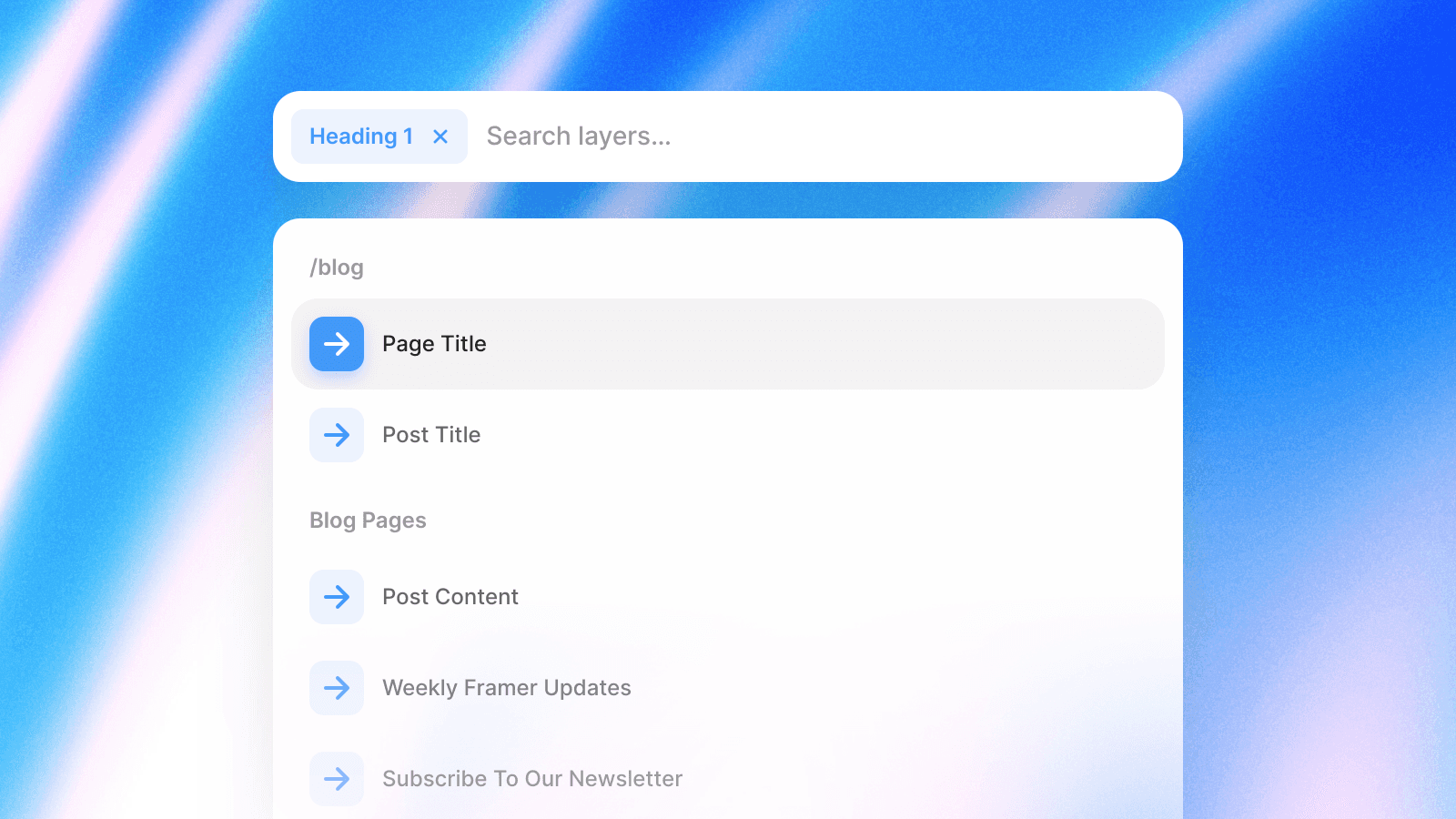
We’re excited to introduce Site Search. Easily add Search functionality into your site by dragging the Search component from the Insert Panel into your project. Our Site indexing is nearly instant because of its deep integration into our multi-threaded optimisation process. On your published site, Search is ready by the time you type your query, and results are returned instantly. To get the most out of Search, you’ll want to be on our Pro Plan or higher. Watch the video above or check out the updated free blog template from Benjamin to get started.
Added the Search Component to the Insert Panel
Instant searching with fuzzy search algorithm
3 layout options: Quick Menu, Sidebar and Fixed Top
Customizable animations powered by Framer Motion
Scope control to limit search to specific site paths
Full support for custom fonts, colors and icons
April 25, 2023
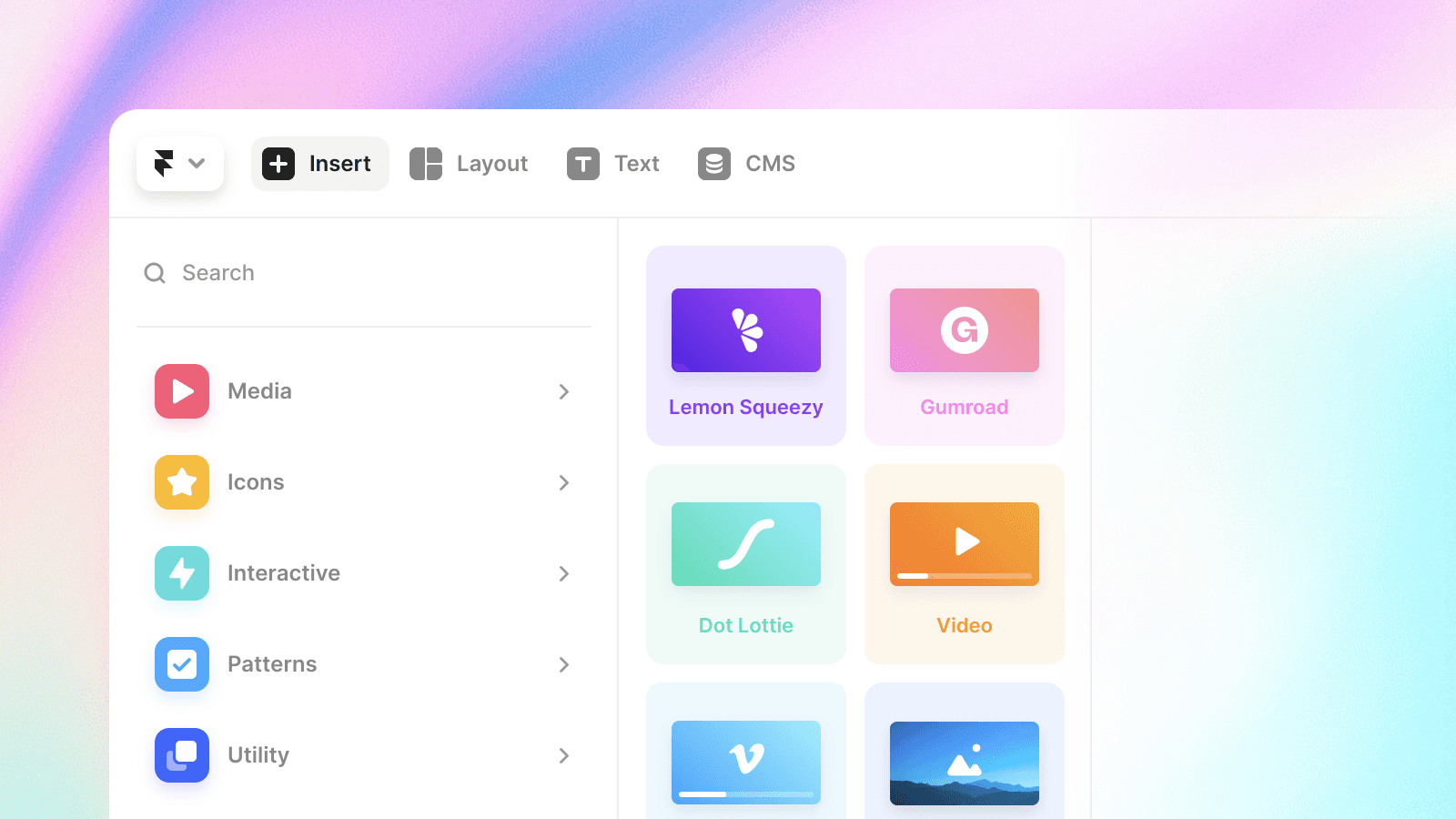
This update adds a brand new Lemon Squeezy integration to Framer. You’ll find this component in the Insert Panel under the Utility section, or by searching. Use it to design simple storefronts, or to sell your amazing Framer templates. You can pick between a direct link or a checkout overlay to sell your products. We ensure the required script is always only loaded once per page, so your sites stay fast to load, no matter how many products you’re selling. Remix our demo here.
April 24, 2023
This update introduces a refreshed previewing interface, with a simpler topbar and better defaults for previewing your responsive pages. We’ve also included a host of other improvements and fixes, such as a new keyboard shortcut to quickly collapse all layers, and ensuring the Pan Tool no longer gets stuck once selected. Let us know what you think in the Community—we’d love to hear your thoughts!
Simplified previewing UI with a refreshed topbar and icons
Preview can now be toggled on and off via the icon in the toolbar
Sites are now always previewed responsively by default
You can now collapse all layers in the Layer Panel with
⌥ LAll Styles can now be manually sorted in the Assets Panel
Background Blur can now always be added under Styles
Background Blur now has a performance warning at values
>10The Keyboard Shortcut overview modal is now responsive
Fixed one or more layers wrapped in a Frame being offset
Fixed the text editor using the wrong Color Style theme
Fixed Pan Tool getting stuck when enabled by clicking
Fixed Preview always being inferred from Viewport on Web Pages
Fixed Viewport pill from clashing with other UI, like the Gradient editor
Fixed accidentally showing the Filters menu on unsupported layers
Fixed Stack losing order overrides when copy-pasting across Pages
Fixed Stack order being off when Primary Breakpoint was a Frame
April 18, 2023
This release introduces Vimeo support to the CMS, plus site-wide CMS Styles for your embedded videos. Use Video Styles to ensure videos have a cohesive look throughout your site. Select your Text Layer with Formatted Text content from the CMS and configure Video Styles just as you would Text Styles. If you’ve previously added a corner radius on individual YouTube embeds, they will now be managed at the top level, allowing your to keep all embeds in sync. See all changes below.
Added Vimeo & YouTube CMS Styles to Asset Panel
Added CMS Styles to Property Panel for CMS Content
CMS now supports Vimeo embeds when pasting links
All video embeds can now be customized project-wide
Individual embeds settings can be edited from the CMS
Your sites can now contain multiple video embed styles
April 17, 2023
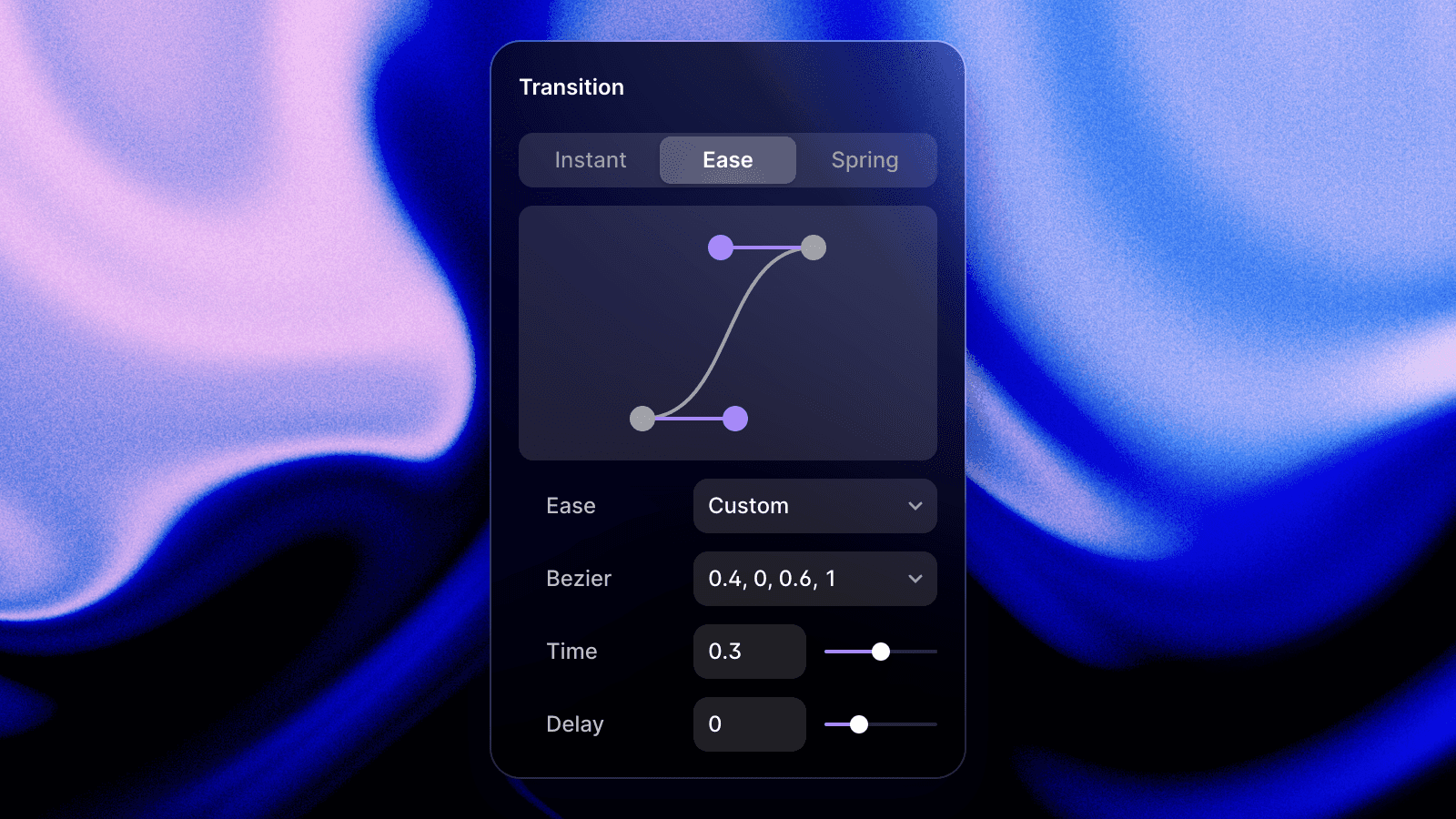
This update adds tons of quality-of-life improvements and bug fixes based on feedback and reports from the Community. It also brings a series of refinements that help you design navigations in Framer, including a redesigned Transition editor that allows you to quickly use Instant transitions, improved Styles menus, fixes for components that use Scroll Variants, and more. See the full list below.
Added an
InstantTransition type for Component variantsEase and Spring curve editors now share the same layout
All Filter properties are now grouped together in the Styles menu
Links no longer automatically get
no-referrerappliedProperties in pop-outs can now be edited with multi-select
Image Variables now support alt text in Components
Breakpoints no longer get Radius applied by default
Fixed navigation variants breaking when using Scroll Variants
Fixed Component interface being able to grow off-screen
Fixed layers with relative sizing changing size on move
Fixed the Radius property resetting when toggling corner modes
Fixed the spacing and sizing of the project naming UI
Fixed disabled Interactions being stuck in the UI
Fixed direct links with a section linking to the top of the page
Fixed pasting of relative layers in auto-sized parents
Fixed crasher when pasting a layer with width set to Fill
Fixed Appear Effects not animating transforms
April 11, 2023
This release introduces Viewport unit support for the Min Height and Max Height properties—both within your Breakpoints and Components. This enables you to design incredible desktop navigations within a single Component, and greatly simplifies many mobile navigation setups. Plus, you can now set a minimum or maximum height of 100vh, allowing for more expressive layout designs. Watch the video tutorial above to learn more, or remix the demo here.
We now support Viewport units for Min and Max Height
You can now use Min and Max sizing within Components
Component Variants can now set their own Min and Max sizing
You can now double-click into any Viewport pill to edit its size
All viewport-relative animations are much simpler to set-up
March 22, 2023
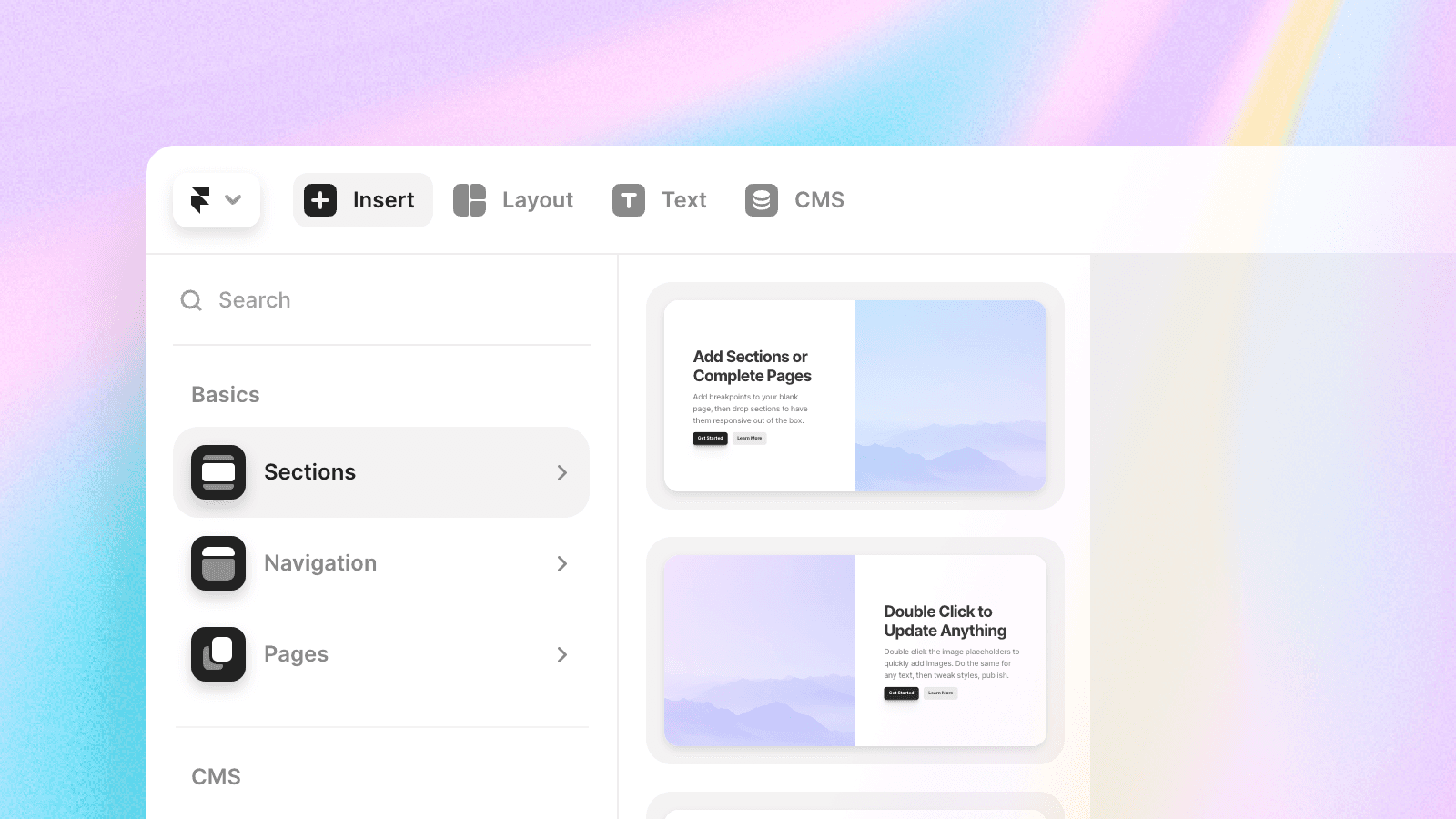
This release brings a new set of sections to the Insert Panel. They’ve now moved to the top of the list, and the new additions have a focus on larger images. After adding a section with an image block, double click the placeholder to upload your own photo, or choose one from Unsplash. We also updated the existing sections fixing bugs, making them more responsive-friendly and easier to edit. See a list of all newly added sections below.
A header with background image
2 split sections with image and text
2 responsive grids with flexible layouts
A feature section with large images
A masonry block for 9+ testimonials
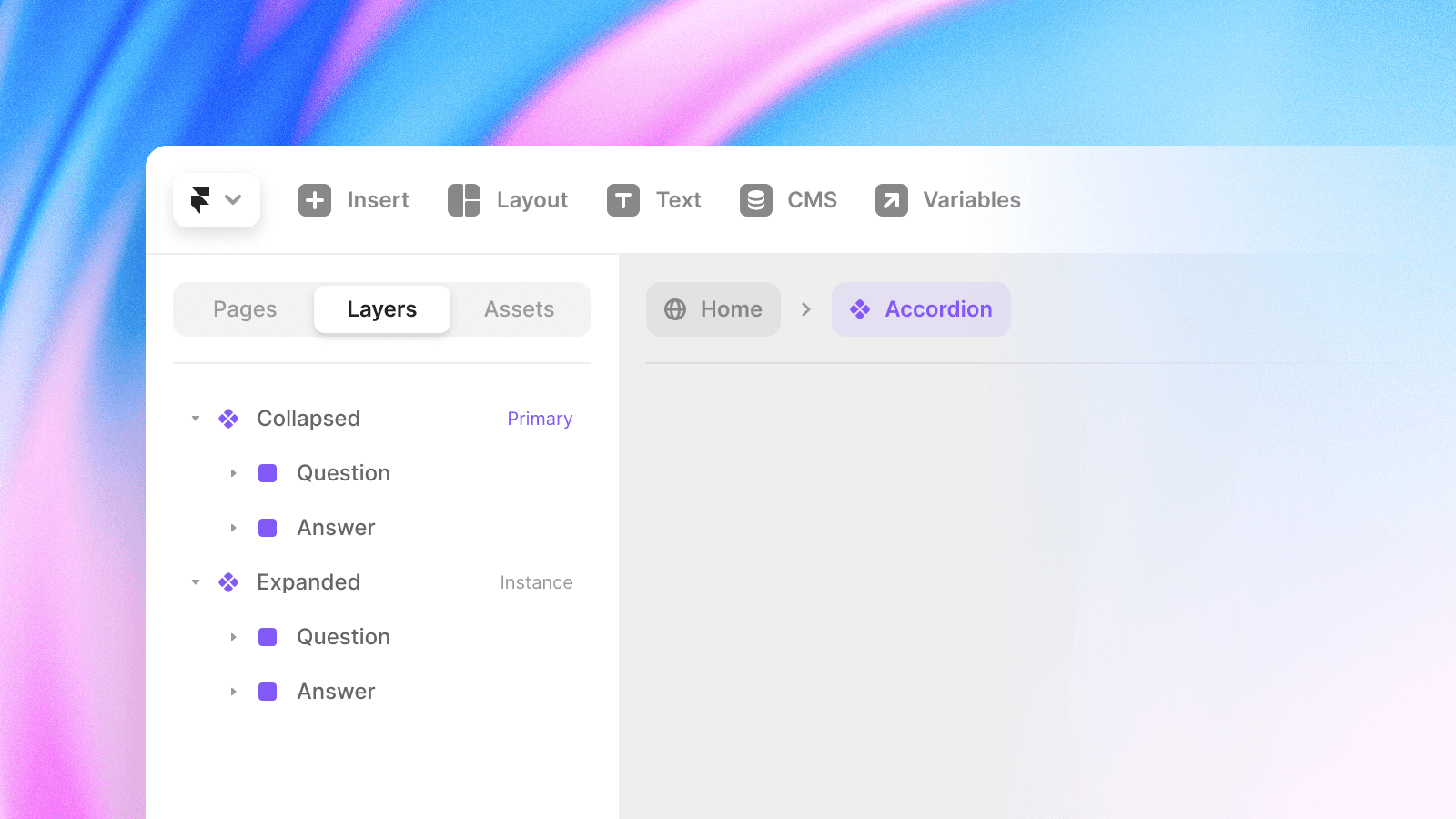
March 21, 2023
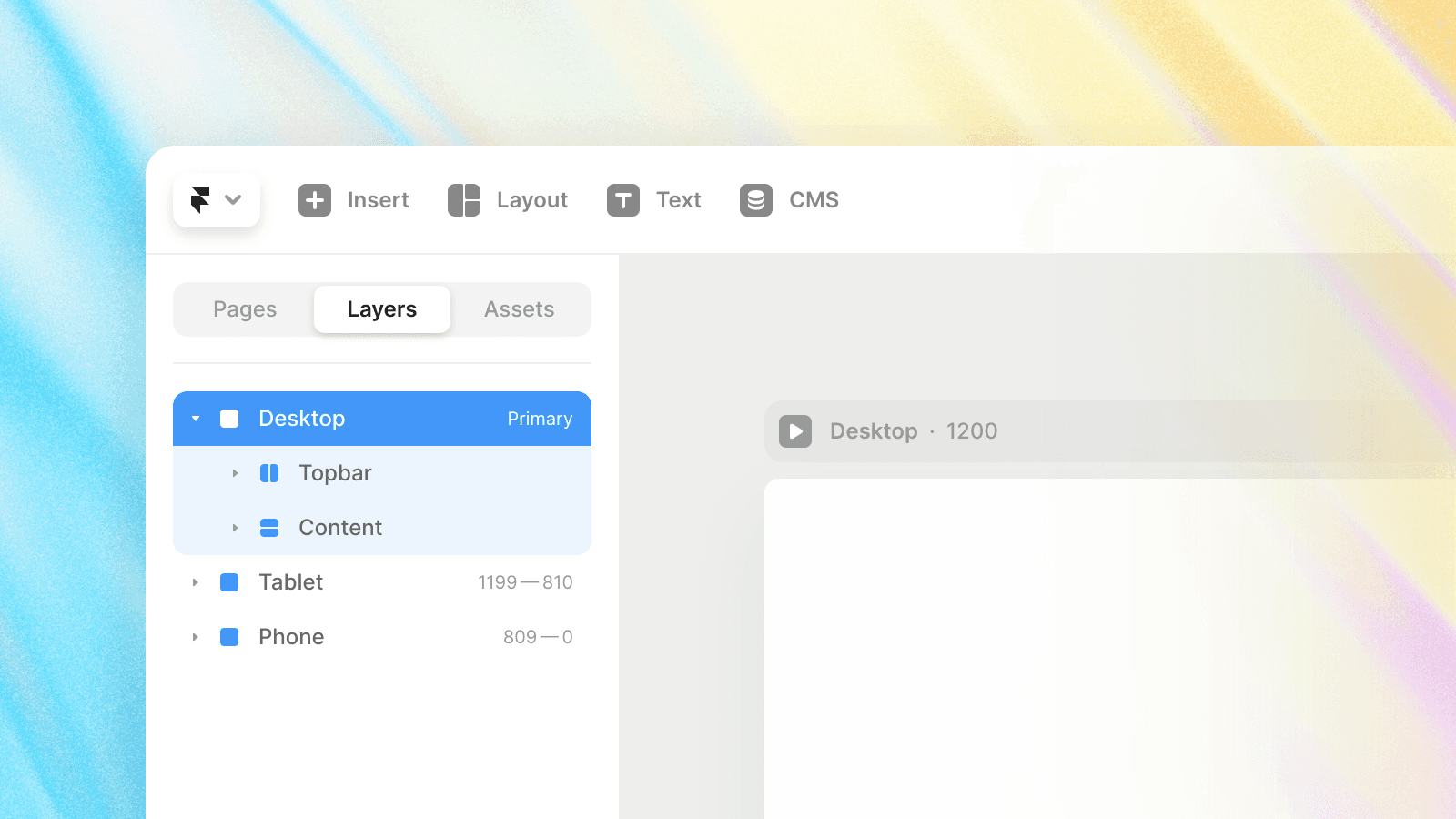
This quality update improves the sorting of both your Breakpoints and Variants in the Layer Panel. Breakpoints are now sorted from Desktop → Tablet → Phone, and Variants are now sorted by Primary, meaning from Variant 1 → 3. All changes are inherited from the Primary Breakpoint or Variant, so this makes it easier to work with both Pages and Components. We’ve also improved our sizing options: when creating Components, all sizing properties are now carried over as is, including Min and Max properties. This especially helps when designing Components like navigation bars and footers. See a list of all fixes and improvements below.
We now sort breakpoints and variants by Desktop → Phone and Variant 1 → 3
When creating Components, we now carry over min and max size properties
When creating Components, we now carry over width and height properties
We now allow variant creation via
⌘Dwith an existing variant selectedWe improved the toast duration when setting opacity to zero and changing fill
We now auto-select the trigger of an overlay when closing it for easier editing
We removed the broken tooltip for missing links, in favour of the existing label
When deleting a Drag Effect, the
grabcursor now gets removed for youImproved switching color modes within Desktop apps—this is now instant
Improved styles like Pointer Events with better defaults and deletion flows
Fixed pasting layers with viewport height onto a Component or elsewhere
Fixed showing the Overlay property for collection lists, as it was unsupported
Fixed accidentally showing context menus within View Only mode
Fixed showing Styles for Realistic Shadows, as these are incompatible
Fixed a bug where detaching instances broke Stack order overrides
Fixed selection of variants when using the inverted Selection Model
March 20, 2023
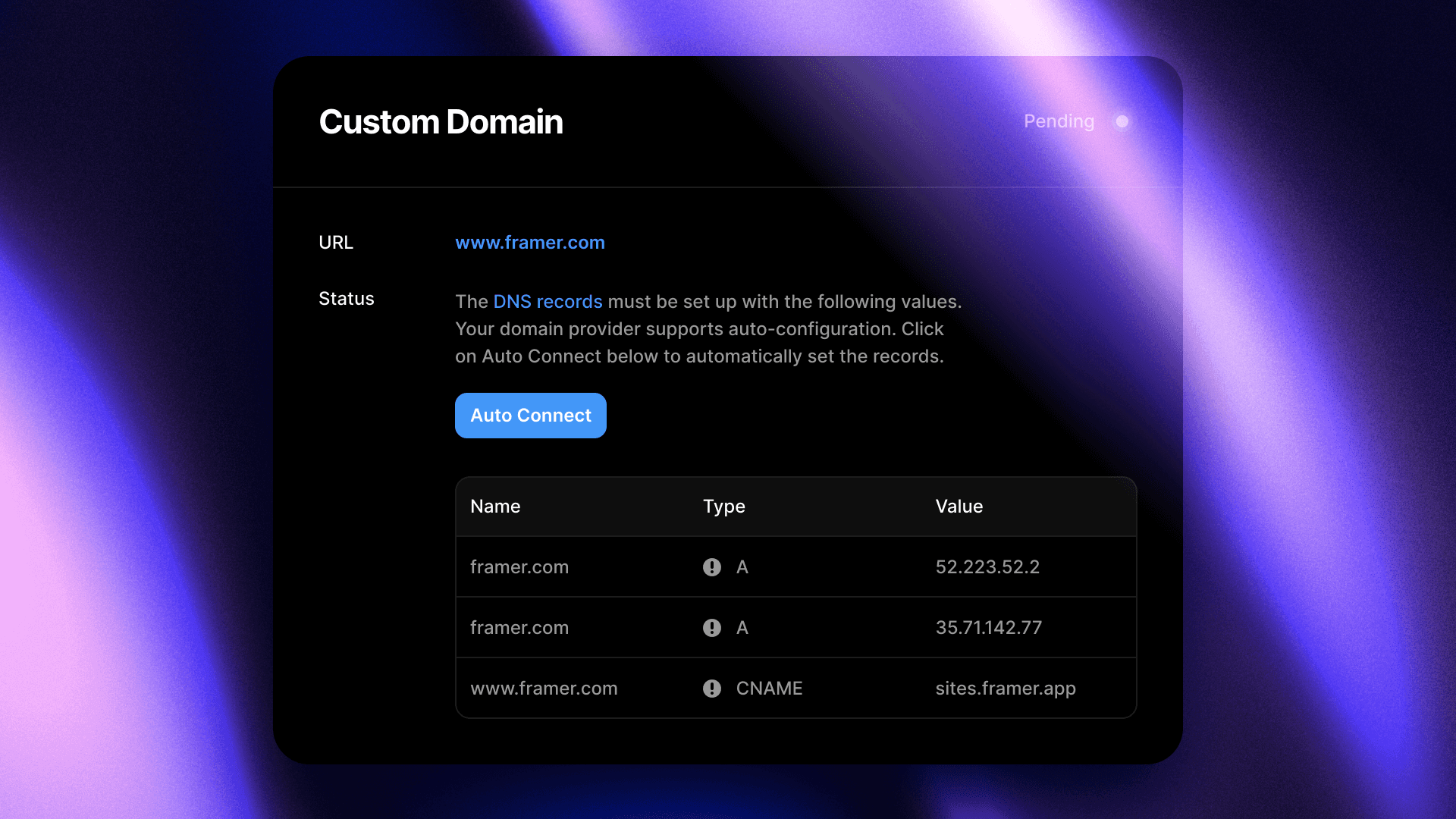
With this update, we can now automatically configure your custom domains to work with Framer. We currently support domains managed by Google Domains, GoDaddy, and IONOS, but we’ll be adding more providers in the coming weeks. When setting up a custom domain from a supported provider, you’ll now see an Auto Connect button. Click it, and we’ll direct you to your provider where you can review the changes we want to make on your behalf, and apply them with a single click. How does it work? When you want to use a custom domain for your Framer site, you need to point it at the Framer servers by modifying the DNS records. So far, this has been a manual process: Framer tells you what to change, and you log into your provider’s control panel and make the changes. But thanks to an open standard called Domain Connect, we can now automate this process.
March 16, 2023
We’re excited to introduce Light and Dark Mode for your websites, with all new Color Styles. Add a Color Style, define a Light and Dark Theme, then use the Styles throughout your project. Color Styles with Themes even work within interactions and animations—from Effects to Components. You can now find these in the Assets panel as well, where they can be created and customized.
Color Styles can now have two themes: Light and Dark
Color Styles are now visible by default in the Fill pop-out
Color Styles can now be duplicated from anywhere
You can now find Color Styles within the Assets Panel
It’s now easier to differentiate Text and Link Styles in Assets
Text Styles now also preview Line Height, besides Size
We’ve refreshed the Color Picker and Styles UI
You can now pick custom colors with a Style selected
It’s now easier to rename both Text and Color Styles
We’ve renamed Shared Colors to Color Styles
March 15, 2023
New in the CMS this week, CSV Import. Bring content from any source and make it come alive in a Framer site. To get started, click the Import button in the CMS Toolbar, configure your Collection Fields to match your CSV data fields, and upload your CSV file—that’s it! Be sure to watch the overview video above or check out the support article to learn how to set up your Import for success.
Import .csv files into your Collections
Import Rich Text Content with Formatting
Support for Importing Image Fields and Inline Images
Support for Importing Link Fields and Inline Links
Support for Importing Number Fields
Support for Importing Color Fields
Support for Importing Date Fields
March 8, 2023
This release improves our Figma Plugin, enabling you to go from Figma to HTML faster than ever. With this update, Text importing has been rebuilt from the ground up to leverage the latest text features in Framer and closer match your Figma text layers. We’ve also improved our gradient importing and the experience around importing large SVGs. See the full changelog below:
Multi-paragraph Text Layers import as single Text Layers
Paragraph spacing imports with your Text layers
Links within Text Layers now import as inline links
Text Layers with Gradient Fill now import up to two stops
Variable fonts import as closest non-variable weight
Excessively large SVGs now flatten to images
Fixed crasher when importing single stop gradients
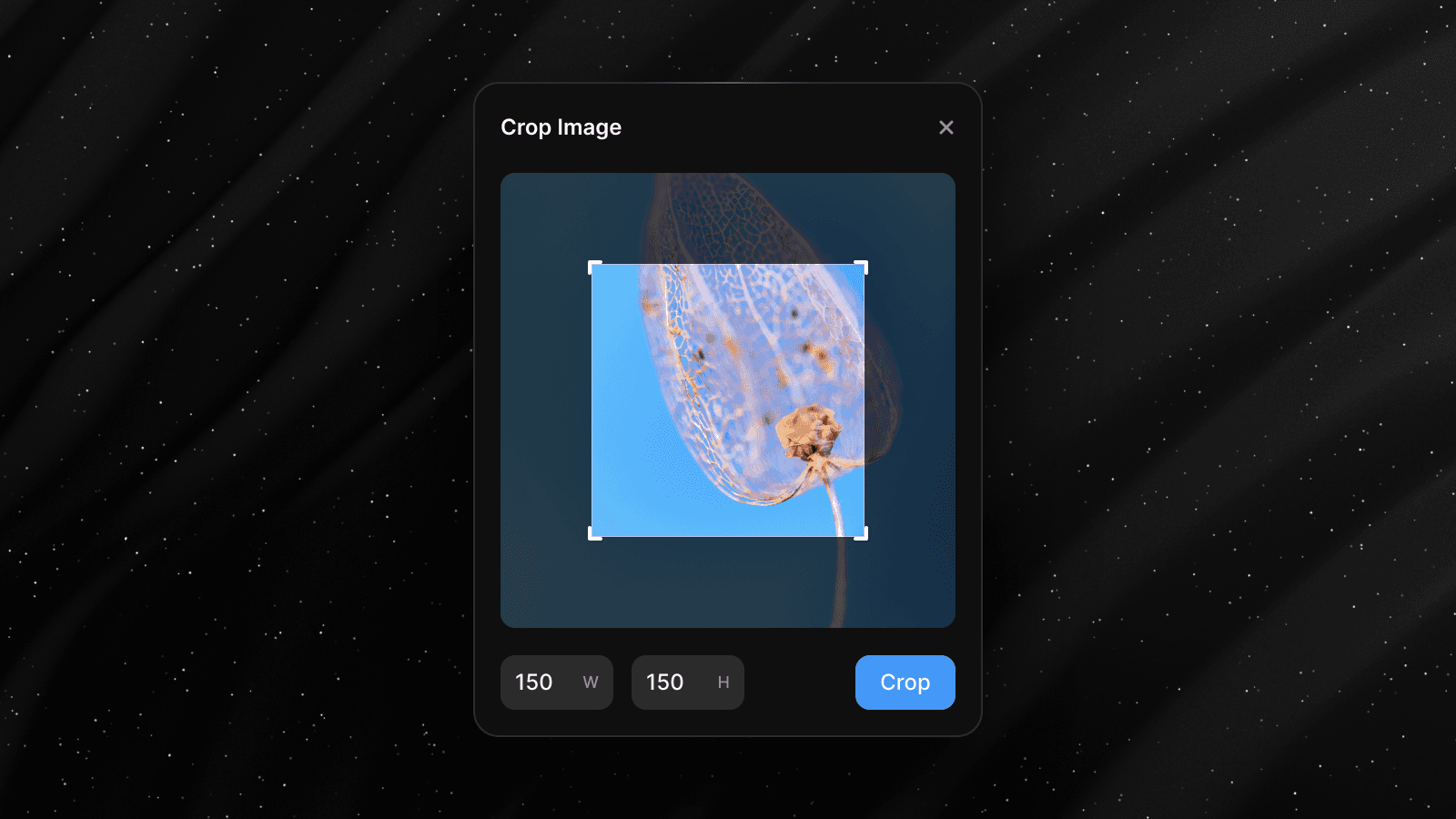
March 7, 2023
We’re excited to introduce Image Crop. A feature that allows you to easily crop images from within the Image Picker. To access this feature, select any Layer with an Image Fill, open the Fill Popout, and click on the “Crop” button. This will open up a new cropping interface where you can adjust the size of your image by dragging the handles or by entering precise dimensions. In addition to this, we’ve updated the Image Picker interface to make uploading more prominent. Simply hit “Choose Image” within the image placeholder to add new images. You can also still select the placeholder itself to drop and paste images.
February 23, 2023
We’re excited to introduce four new Effects: Hover, Press, Loop, and Drag. Add stunning interactions and animations to your sites with just a few clicks. All of our animations are powered by Motion, so they’re incredibly fast and customizable. These new Effects can be mixed and matched, so the possibilities are endless. Head over to our playground to get started—and happy animating!
New Effects: Hover, Press, Loop, and Drag
Redesigned the Effects menu with new sorting
Simplified the Rotation properties in all Effects
Simplified the Offset properties in all Effects
Hover and Press Effects also include Fill and Shadow
Drag Effects can use Sections as dragging constraints
Loop Effects can be mirrored and delayed per loop
Layers with Effects now have a Layer panel indicator
Perspective is now a separate property under Styles
Adding any 3D property now auto-adds Perspective
February 22, 2023
This release brings a refreshed Component UI, a better integrated Team Library and more. We’ve made Canvas navigation within Components easier with new ways to access key actions. Variables can now be found in the Toolbar, just like within the CMS. Plus, we’ve integrated the Library into the Quick Actions menu, where you’ll also find project Components. More on sharing workflows here.
Improved our Component interface for easier Canvas navigation
Moved Variables to the Toolbar, sharing its entry point with CMS
Added the Library to the Quick Actions menu, keeping its shortcut
You can now add and remove Library Components via the Assets panel
You can now find Copy Import and Copy URL actions in Assets panel
You can now click on a Component name while editing to find key actions
Updated icons in Component Variables and CMS Fields modals
Improved project loading states for Pages and Components
February 21, 2023
We’ve collaborated with the LottieFiles team to create a new Framer plugin for DotLottie. Find this new component in the Insert Panel, under the Media section. You can use it to design and add amazing animations with incredibly small file sizes, often just a few kilobytes. DotLottie is an open-source file format that aggregates one or more Lottie files and their associated resources into a single file. They’re ZIPs compressed with the Deflate compression method and carry the file extension of .lottie. The previous Lottie component supports older Lottie files with the .json extension. Both work great, but DotLottie files are smaller and thus faster to load. You can find animations to download here or remix our demo.
February 17, 2023
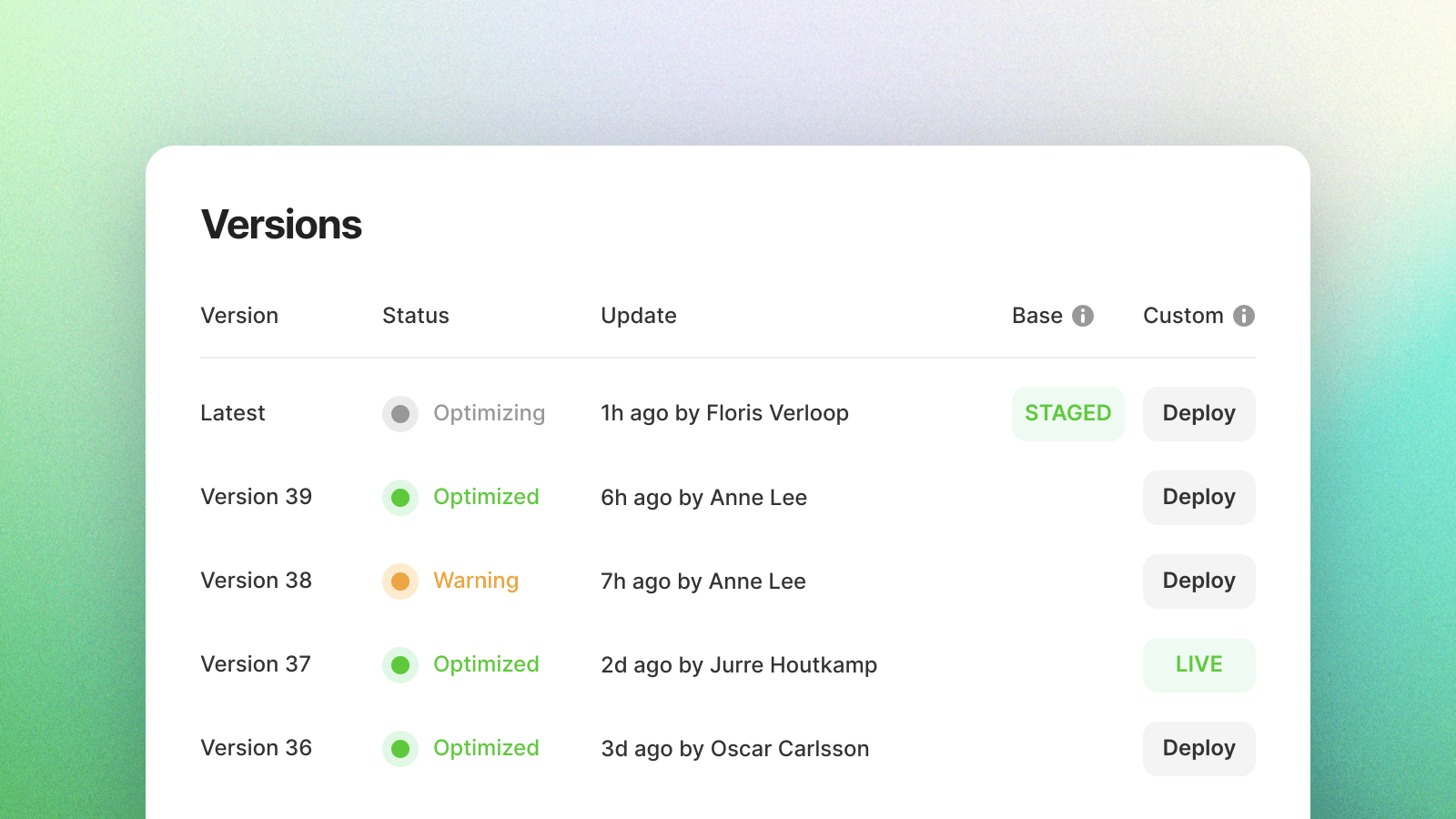
This Framer release improves ease of use of your site settings.
Staging is now easier to use, with clearer options and better communication of what each option entails. Learn how to use this feature in this support article.
You now have better visibility of which version each of your domains are deployed to, if you have multiple domains.
On opening the site settings, it will default to the settings page of the page you are currently working on.
February 15, 2023
This latest Framer update adds automatic tinting and new layout options for components, plus a whole lot of fixes and improvements. If you give your Page a Fill color, this will now also tint browsers like Safari and will ensure you don’t get plain white backgrounds when overscrolling on any mobile device. Plus, we’ve added support for Min Max sizing to all Smart and Code components, greatly simplifying many common layouts and patterns. See the full changelog below.
We automatically set the body background, based on your Page’s fill color
You can now override the body background and customize per breakpoint
We now support Min Max sizing for all Smart and Code Components
We now consistently show the Min Max hint within the property panel
You can now use all alignment options for layers with Position set to Fixed
We now inform you if a parent layer height changes due to layout edits
We improved the Radius and Padding controls, no longer resetting values
Number inputs split in four no longer show steppers, so longer values fit
We improved Appear Effects using Scale with Spring transitions
Fixed broken Hover and Pressed Transition control within Components
Fixed Pointer Events issues for Prototyping, preventing interactions
Fixed crashing projects when triggering Quick Actions while loading
Fixed images within a CMS collection list being compressed twice
Fixed Scroll Transform and Scroll Speed titles being shuffled
February 14, 2023
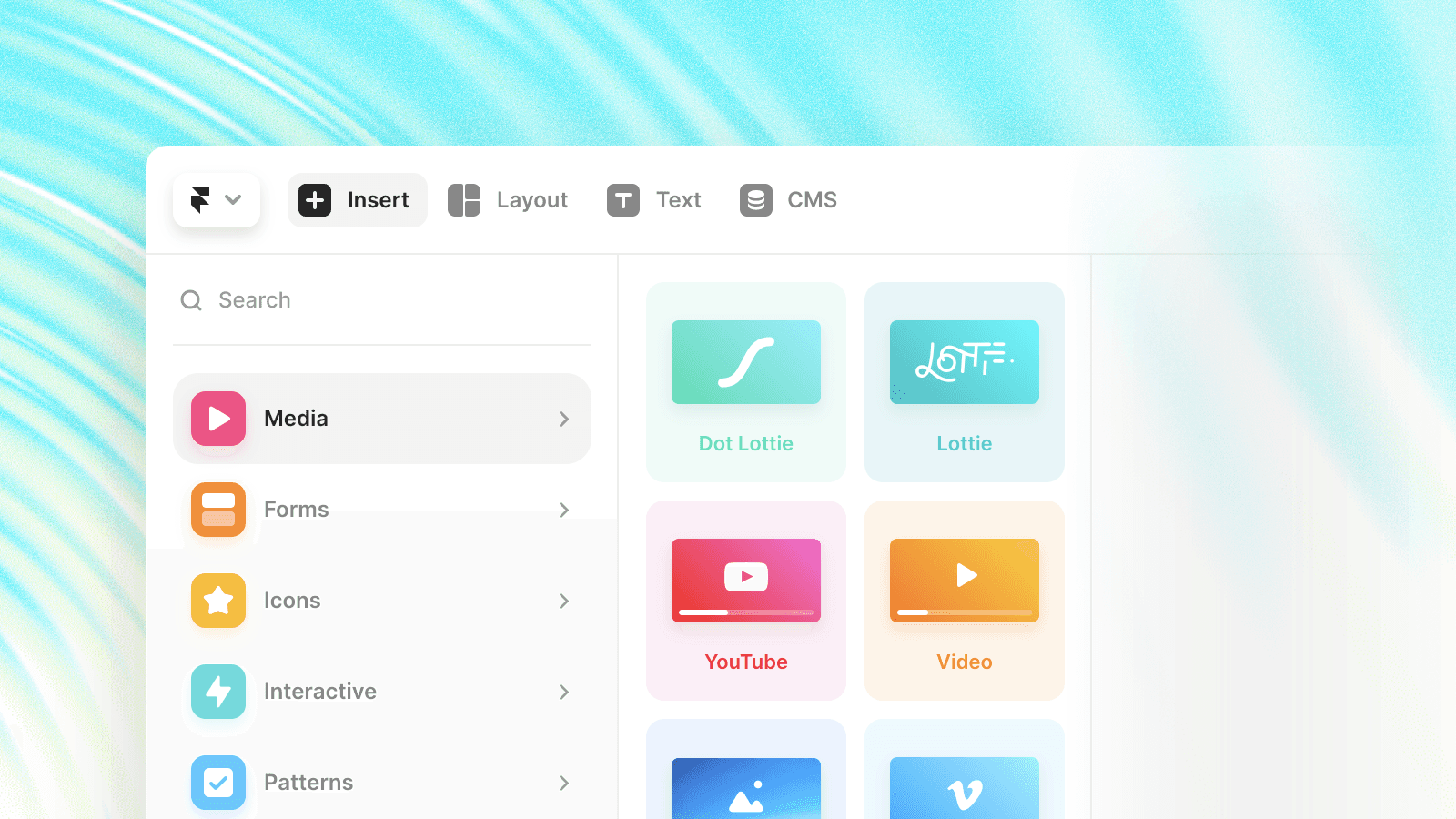
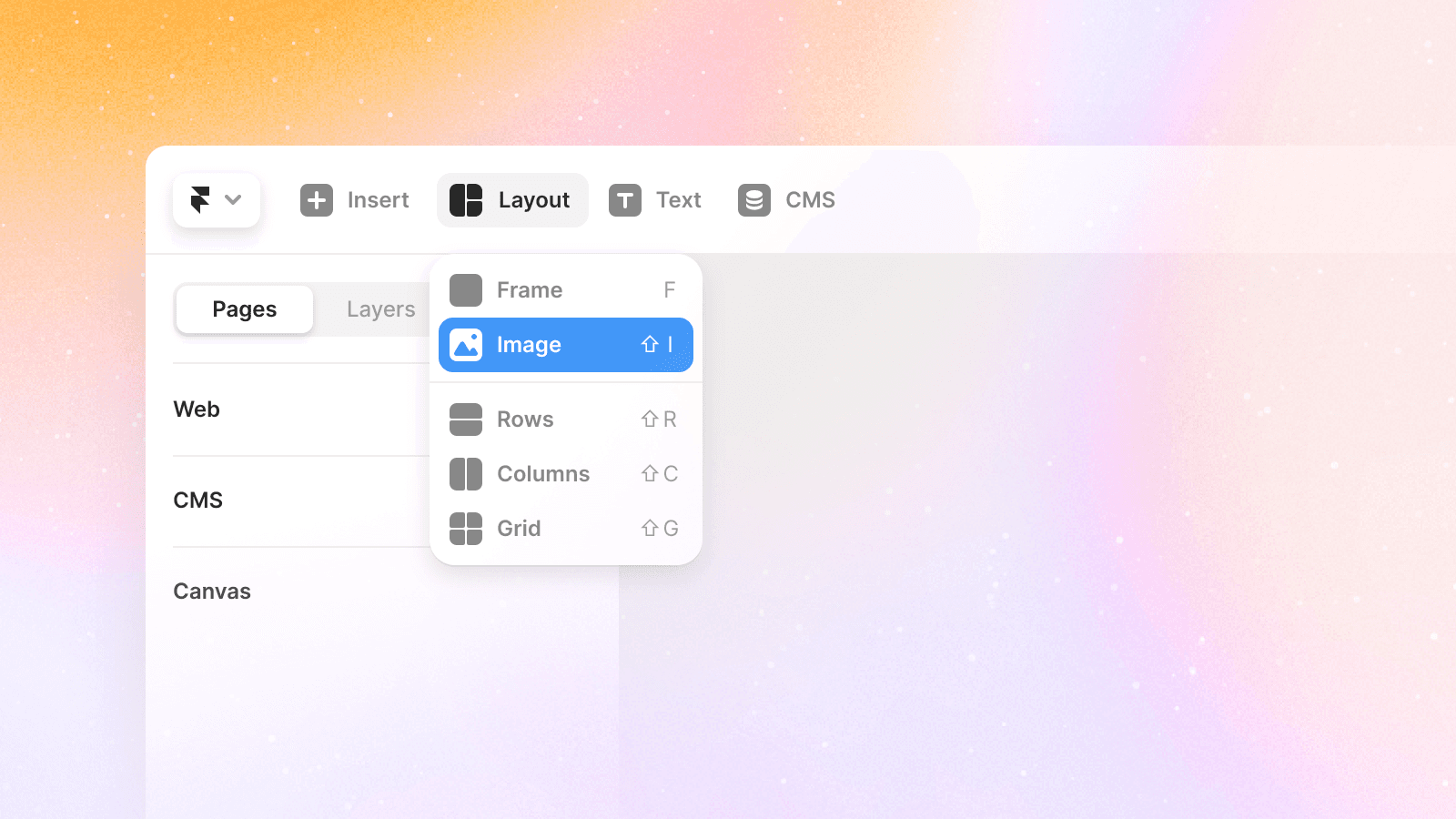
This release introduces the Image Tool. You’ll find it in the toolbar under Layout, just below the Frame Tool, which was moved here too. After selecting Image or hitting ⇧I, you’ll be able to draw image layouts that can be edited immediately after via the Fill popover, or intentionally left blank, for instance when creating wireframes or templates. Additionally, the Insert Panel was reorganized to include a new Media category, where you’ll find Image, GIF, Video and Audio elements.
February 2, 2023
This release brings two improvements that can make your site up to 2x as fast.
When you publish your site, we pre-render a static HTML version on the server, so it loads faster and Google can analyze it for SEO (using React and SSR). We have optimized this process to use multiple CPUs on our server at the same time. Now, even sites with hundreds of pages can finish in seconds.
We serve your site from a global cache location close to your visitors to make sure your site loads fast. In addition, we use an advanced HTML and text compression algorithm called Brotli. Compressed content is now cached, so we can send it directly to your visitors instead of compressing each request individually. In our tests this often improves loading speed by up to 2x, which will have a very positive impact on your Lighthouse scores like LCP. This will be especially noticeable on larger sites, so you can scale your site without worry.
February 1, 2023
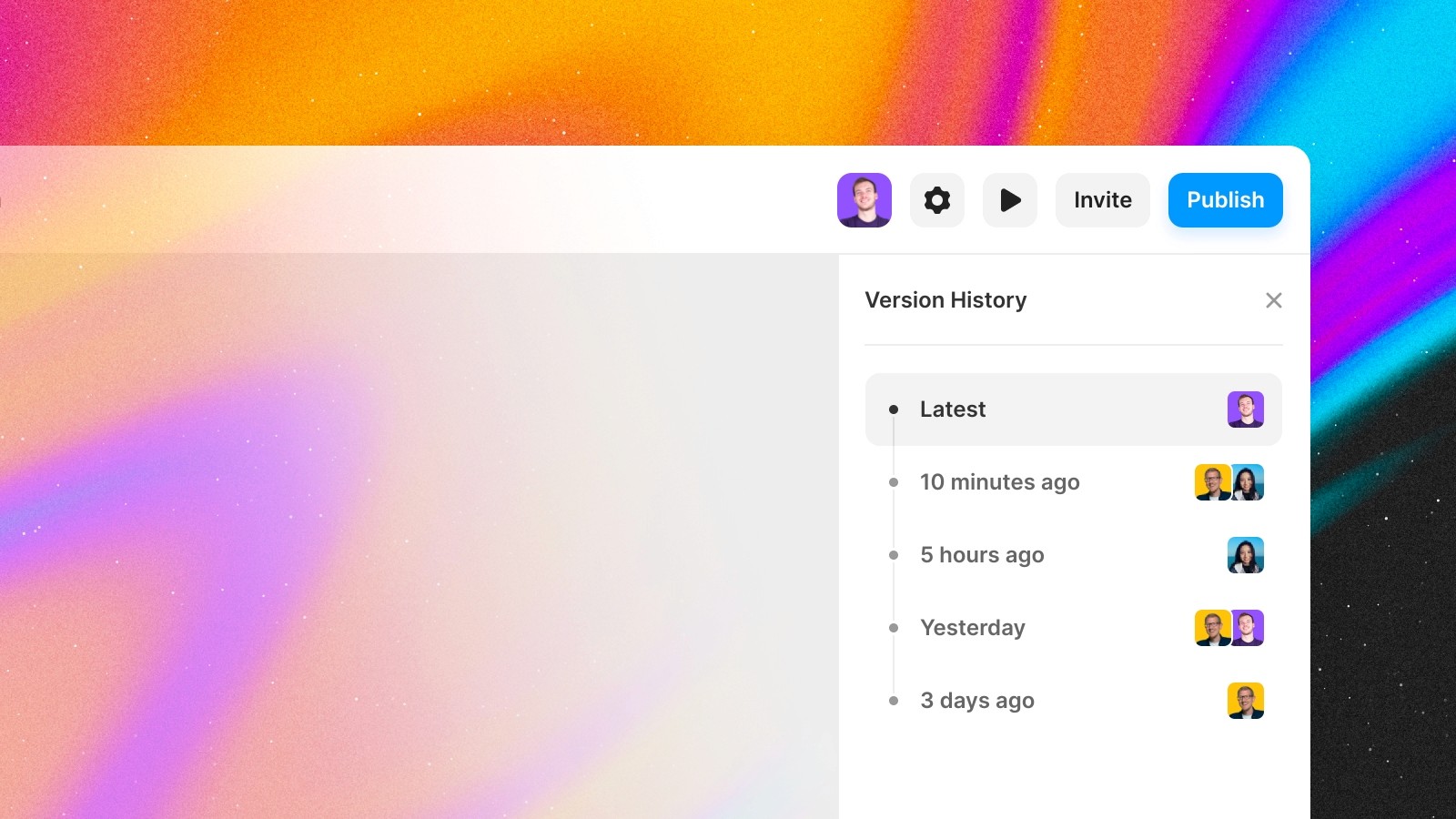
This update allows you to restore fully responsive layouts from the past. When using Version History to copy a section, Framer now automatically imports its breakpoints too — and if the existing ones are different, they will be automatically updated. The update also makes loading versions in the panel faster, as well as optimizing the viewing experience of older versions. Watch the video overview to see the Version History and the new copy paste behaviour in action, or read more about how it works.
January 31, 2023
This release introduces our completely rewritten Appear Effects. Leveraging the magic of Framer Motion and the performance of the Web Animations API, we now ensure Appear Effects run sooner when loading your website. This makes a big difference on both user experience and SEO. Visitors on slower connections will now enjoy animation start time improve from 6s → 0.5s. And for SEO metrics that measure perceived load speeds, like LCP from Google’s PageSpeed Insights, we’ve seen jumps from 50 → 85 on our templates on mobile. If you’re already using Appear Effects on your website, simply editing and republishing will give you these improvements. Design incredible high-fidelity animations with cutting edge performance across multiple browsers. Only in Framer. Available now.
January 30, 2023
This release adds support for Scroll Sections to be defined within CMS Collection Lists. This means you can now link to specific sections within your CMS Content, as well as apply Scroll Effects like Animations and Transforms, unlocking all new creative use cases and making existing ones a lot simpler to set up. Be sure to watch the overview video above to learn more, or remix the demo here.
Add Scroll Sections to any layer within Collection Lists
Support for multiple Scroll Sections within Collection Lists
Dynamically target Sections within Collection Lists with Variables
Use Scroll Animations using Section In View with CMS content
Use Scroll Transforms using Section In View with CMS content
January 27, 2023
This latest Framer update adds the ability to copy and paste single Styles from any layer to another. Simply right-click on any style within your property panel to copy it, then paste it onto any other layer. We currently support Opacity, Visible, Fill, Radius, Overflow, Rotation, Border, Shadows, Cursor, Pointer Events, Z Index, User Select, Blending, Blur and all Filters. See a full list of changes below.
Added the ability to copy and paste individual Styles
Added support for Scroll Sections on Text layers
Fixed Effects Panel incorrectly showing on Graphics
Fixed a bug where Layout could be removed from Collection Lists
Fixed a bug where a linked Frame could break Section in View Effects
Fixed a bug that would show Guides on non-supported layers
Fixed a bug disabling Copy SVG on Graphics with background images
Fixed a bug where Scroll Sections made in breakpoints wouldn’t work
Fixed a crasher on Firefox when copy pasting from Text layers
Fixed a total 8 crashers, improving editing reliability
January 23, 2023
Introducing Insert 2.0—featuring Pages in the Insert Panel, a new addition that allows you to easily insert single-page templates into your project. With a variety of templates for common layouts such as landing pages, portfolios, and teasers. These new insertable Pages & Sections are minimally styled and designed to form a solid foundation for your Framer site—while still being fully customizable to fit your creative vision. Open the Insert Panel on any project and add these new Pages & Sections with just a click. See the full changelog below.
New Insert-focused App Tour
14 new insertable Page templates
Refreshed insertable Sections
Image placeholder for empty image layers
Add Section button for easy section additions
Insert-focused new project experience
Improved CMS collection pasting flow
January 20, 2023
This Slideshow update introduces dragging support and new layout options for your controls, plus a bunch of smaller tweaks. Create auto playing and infinitely looping slideshows that can be slowly dragged or quickly swiped. Powered by Framer Motion—so you can design your own spring transitions with ease. Find the Slideshow component in the Insert Panel, under the Interactive section. To grab this update in your existing project, go to the Assets Panel, and hit Update next to the Slideshow component. See a full list of changes below.
Adds drag support with velocity and offset
Adds new layout options for arrow controls
Adds support for negative offsets for all controls
Adds support for showing arrows on hover
Fixes issues where padding would not be applied
Fixes issues where radius would not be be applied
Improves default settings for better performance
Improves accessibility for screen readers
January 19, 2023
With this release, you can now view a list of all of the changes in your project since the last deploy, making it easier to decide whether the site is ready to be updated or not. Simply click on the Publish button and you will see a list of all of the updated pages, components, and CMS items below your domains. You will be able to see who has made the changes, and click on each item to view the corresponding element.
January 9, 2023
With this release, we’ve greatly improved the optimization and loading times of your websites. Sites now build and load faster because the CSS is minified with esbuild instead of csso. esbuild is much faster and better at de-duplicating certain advanced CSS rules, which means you will experience significantly lighter CSS files for complex pages. For our own site, we saw a 60% improvement in CSS size and a 4x speed up for optimization times. To get the same advantages, re-publish your site.
December 20, 2022
The Quick Actions menu now makes it a breeze to add Components to your site. Simply hit ⌘K on macOS or ⌃K on Windows, type the name of the Component you want to insert, and hit Enter. Looking to edit your Component instead? Edit actions will appear right below insert for easy access. This new feature makes it even faster to work on larger sites in Framer. See all updates below.
You can now insert components via the Quick Actions menu
You can now access Version History via the Quick Actions menu
Updated the default state with the Project section
Fixes double selection issues for matching search results
Fixes the ‘Replace With’ action from obscuring other results
December 19, 2022
This release adds Version History to your projects, as well as the ability to copy paste layers from the past. To do so, go to the main app menu and navigate to File → Version History, or hit ⌘⇧H. You can select and copy any layer while browsing versions. When pasting in the project, you’ll be offered the option to add it as new layer or, if the same layer is found, to replace it in one go. Check out this article to learn more about what’s included and what’s coming next.
December 13, 2022
This latest Framer update brings a host of quality-of-life improvements and bug fixes, making it even easier to invite collaborators and edit content in the CMS.
You can now hit
⌥ESCto go back to the Page from within a ComponentYou can double-click on the Canvas to go up a level from within a Component
Scroll Animations now also work when exclusively defined in Breakpoints
Added back the System Default typeface with multi-platform defaults
Added all recently introduced shortcuts to the Keyboard Shortcuts modal
Added an Edit Fields action to the CMS toolbar for easier access
Cleaned up deprecated export options from the Desktop app
Updated and refreshed icons in Pages, Insert, and more
Updated the CMS sidebar button to point to the latest tutorial video
Updated the main toolbar with a standalone Invite button
Fixed a bug where dots within links would be removed
Fixed a bug where the color picker shortcut wouldn’t work
Fixed the naming of the Video component in the Assets panel
Fixed a bug where Stack buttons received unwanted styling
December 8, 2022
Sections are the newest addition to the Insert Menu. They allow you to easily insert pre-made headers, footers, common layouts, and more into your designs, making it faster and easier than ever to get started on your next site. Sections are minimally styled, which means you can focus on making them fit you creative vision rather than building the layouts from scratch.
We’ve optimised the Section inserting experience for building out pages quickly. When inserting a section, the Insert Menu will stay open and automatically zoom your webpage, allowing you to compose pages in a single view. Plus, pages will automatically convert to a Stack with auto-height when needed.
December 1, 2022
Introducing Scroll Transforms in Framer. Design expressive landing pages with complete control over the scroll position. Transform any style while scrolling, or select specific sections for fine-grained control. Scroll Transforms in Framer are powered by Motion, the best animation library on the web. And for the first time ever, you can unleash its full potential right from within Framer, without having to write a single line of code. It’s magic. Be sure to watch the video to learn more.
New Effect: Scroll Transforms
New Effect Trigger: On Scroll
New Viewport control for all Effects
Scroll Transforms can be nested
Scroll Transforms can be sequenced
Mix with Scroll Animation and Appear
Mix with Interactive Components
November 30, 2022
With this update you can now copy and paste Web Pages across projects, allowing you to add new Pages to your site faster than ever. Copy a Page by selecting the Breakpoints you want to copy or use the context menu in the Pages Panel, then paste in any project. Along with this feature, Layers now retain Breakpoint Overrides on paste within the same project or across projects and Text Styles now automatically flatten when pasted across projects. You are now able to copy & paste the following across projects:
Web Pages
Breakpoints
CMS Collection Lists
CMS Detail Pages
November 29, 2022
This update is all about animation performance. We’ve made many optimizations to Framer Motion, the magic engine that powers all animations on your websites. The updates ensure your site animations perform incredibly well on many more devices—especially older ones—and we have more updates here on the way too.
Up to 4X higher animation framerates on low-powered devices
All animations are more energy efficient on mobile devices
More low-powered devices now enjoy 60FPS animations
Magic Motion animations are 20% quicker to start
Smart Component animations are 20% quicker to start
November 15, 2022
This update brings UI and UX updates to Pages and Breakpoints, plus a set of big performance improvements to your websites. We’ve focused on simplifying the properties we surface on Breakpoints, avoiding common issues with properties like Opacity, and making Breakpoints easier to differentiate from Frames. Plus, we’ve shipped new Motion optimizations that will make your animations even more performant—and we have more performance improvements coming soon.
Removed Opacity, Visible and A11Y from Breakpoints
Hidden Border and Shadow from Breakpoints
Improved property ordering within Breakpoints
We brought back the
⇧Sshortcut for StacksAdded parent selection shortcuts to the context menu
Fixed Layout Guides being broken on Breakpoints
Fixed issue where images could not be overridden in Breakpoints
Fixed Component name jumping upon renaming in isolation
Fixed a Component creation bug with Effects
Fixed a layout bug within Components containing links
Added tooltips on hover to the left panel tabs
Up to 25% memory improvements for published sites
Many Framer Motion performance improvements
November 9, 2022
This update brings the magic of Motion to Framer with Scroll Animations. Add high-fidelity effects and animate variants within specific sections, like switching your topbar to a different theme on your landing page, or playing a video only when it’s visible. This unlocks a new level of interactivity, and we’re very excited to see what you’ll be able to create with it. Find a full list of changes below.
Added Scroll Animations with Section support
Renamed Scroll Targets to Scroll Sections
New indicators for named Sections in the Layer Panel
Improved naming of Effect Triggers, like In Layer View
Scroll Variants are now always visible in the Effects menu
Offset Y can now also be used as offsets for Scroll Animations
November 2, 2022
This quality update brings canvas and layer panel improvements. We’ve updated the Component symbol throughout the app to differentiate it from Grids. Plus, we’ve made Primary Breakpoints and Variants more distinct in the left panel, making it easier to see if you’re editing the primary or an instance. Breakpoints will now also show the ranges in the layer panel. See the full changelog below.
New Component icons throughout the app.
New UI for differentiating primaries from instances.
Adding new Styles now shows previously added ones.
We now show tooltips when hovering truncated Text Styles.
We added 2 new CMS conditionals: Greater Than and Less Than.
Fixed Frame names changing to Round when hidden.
Fixed selection boxes on displays with a non-rounded DPR.
Fixed the Discord community link in the main menu.
Fixed a bug preventing copying layers in View Only mode.
Fixed the ‘Learn More’ link in the Variables modal of Components.
October 28, 2022
You can now select a custom CSS cursor for any element of your site. To do so, select a layer and click the ➕ menu in the Styles panel, then choose Cursor and pick one of your liking. Once the site is published, hovering on the element will display the custom cursor, which overrides the browser’s default.
October 27, 2022
This CMS update introduces Conditionals and Transforms, unlocking a new level of control and flexibility. This allows you to do much more with your content, like only displaying banners or videos on specific posts, adding prefixes and suffixes to your text variables, formatting dates, and more. Showing and hiding content per item now requires less unique fields, making your collections more scalable and easier to maintain. Be sure to watch the video above to learn more, or remix the demo project to give these new features a go. Happy publishing!
October 26, 2022
In this release, we’ve updated the font picker with previews of your web fonts, making it easier to decide which typeface to pick for your site. We’ve also simplified the UI, providing more emphasis on web and custom fonts. Lastly, we enriched text styles with alignment options.
The font picker now supports previews for web fonts.
Web fonts are now prioritized when designing sites.
Local fonts are still available on canvas pages.
Text styles now include text alignment options too.
Removing a text style doesn’t reset properties anymore.
September 13, 2022
This Framer update brings support for Viewport Height. Design expressive landing pages with sections that adapt to the height of your browser, for consistent browsing experiences across various devices. Combined with existing features, like Sticky positioning and Scroll Speed Effects, it allows you to design entirely new types of websites.
August 1, 2022
This release adds support for Fixed and Absolute positioning within Stacks, unlocking all-new layout setups and simplifying existing ones. Pin layers to the Viewport regardless of your page set-up, or use absolute positioning within Stacks to break out of its flow.