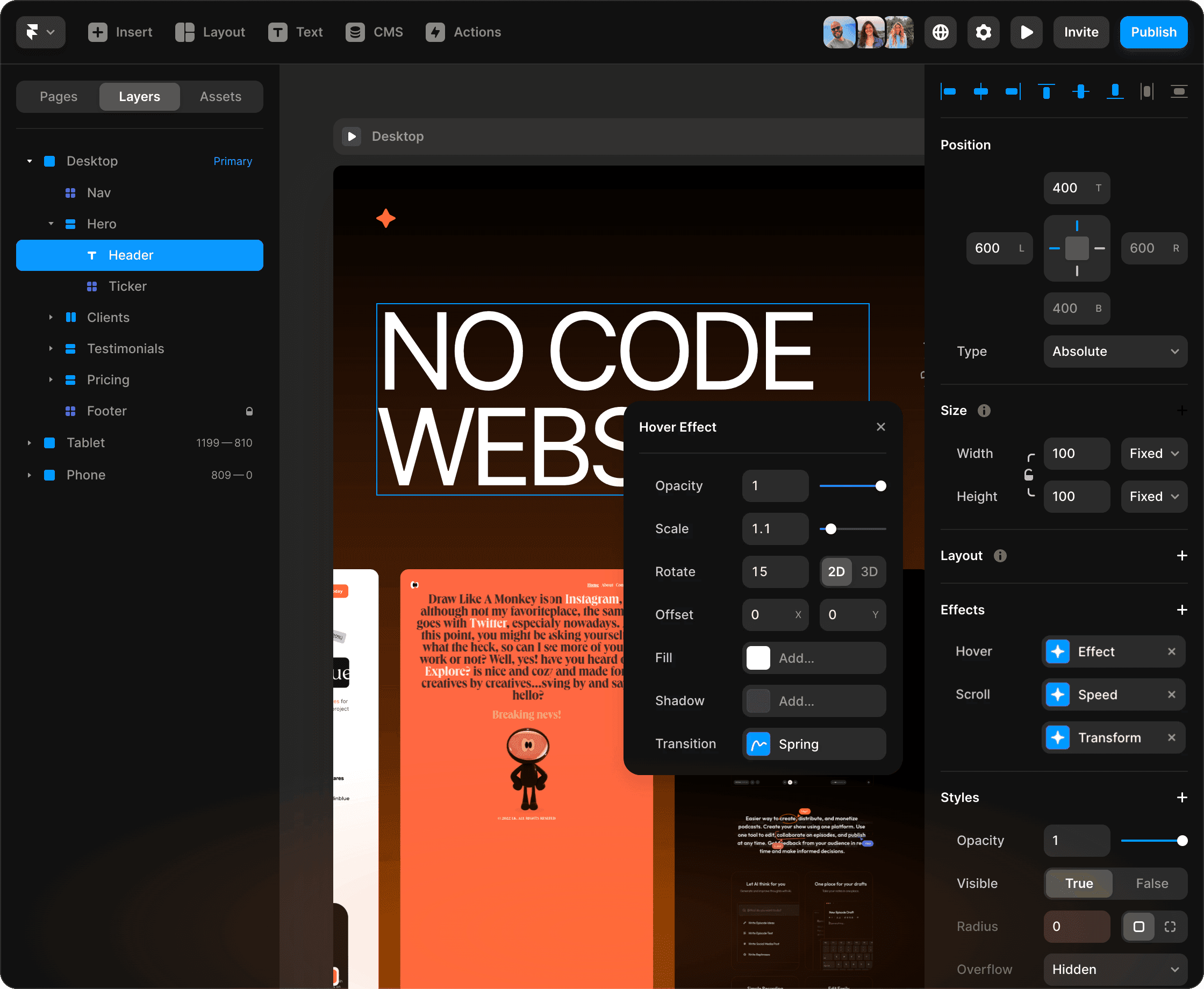
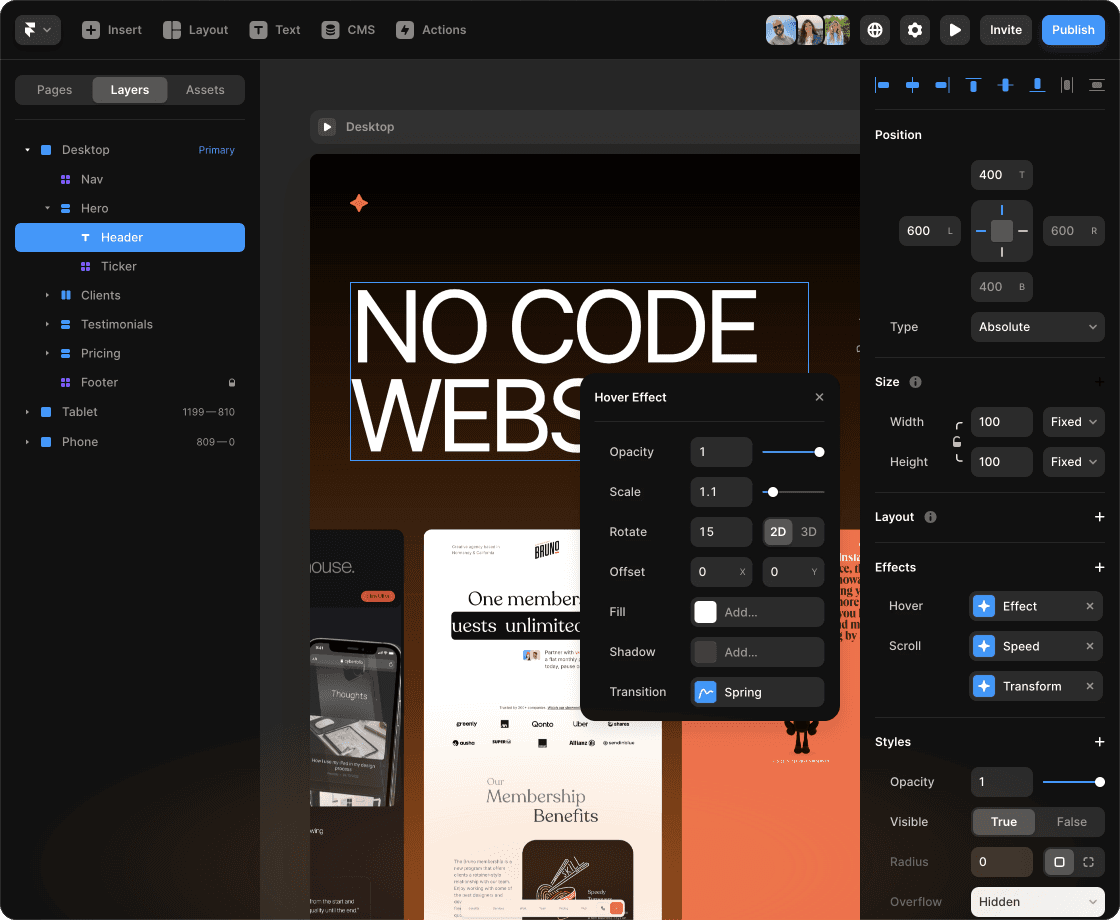
Effects
Bring your site to life without code.
Easily design expressive animations. Add effects with a few clicks and capture your audience’s attention when they land on your website.
Start for free today
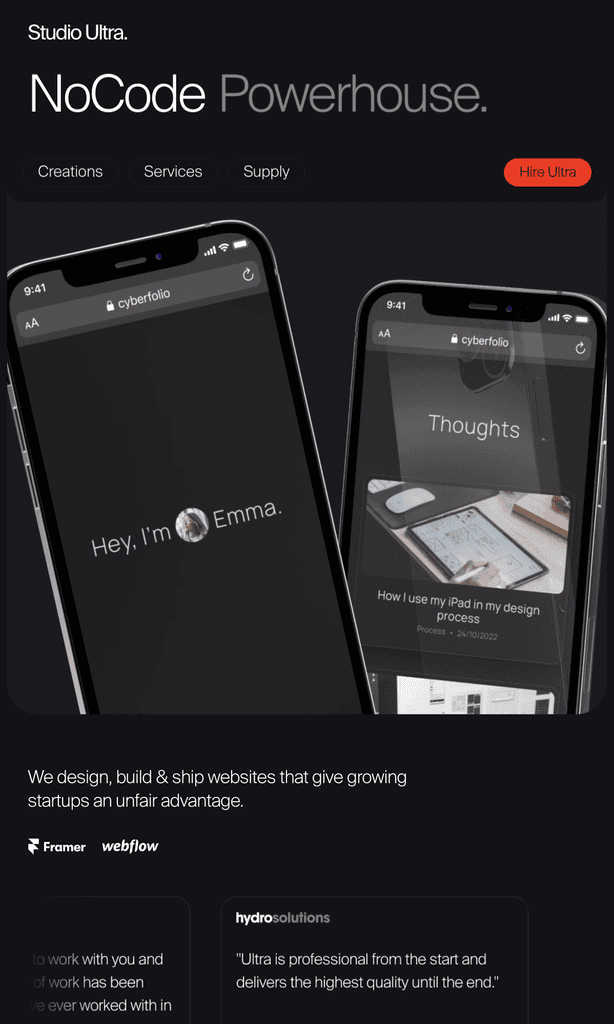
Appear Animation
Appear Effects allows you to animate any layer as the page is loading. Additionally, this feature allows for easy customization of the animation effects, so you can create animations that match the look and feel of your website.
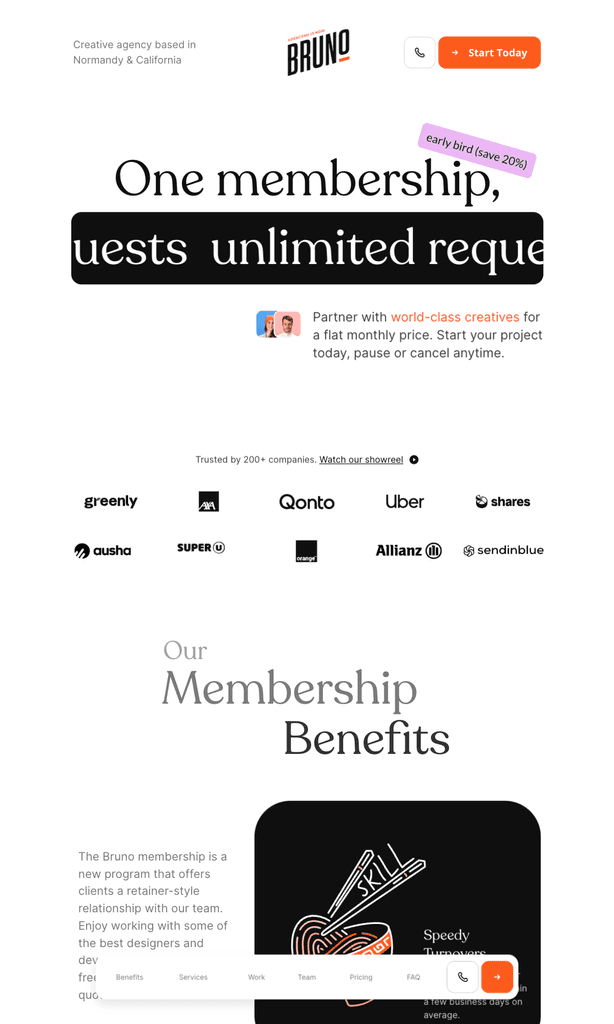
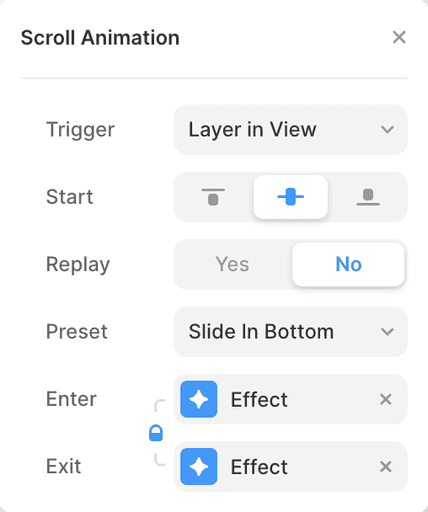
Scroll Animation
Create engaging and dynamic animations triggered as users scroll through your page, bringing elements to life and keeping users engaged. You can make layers animate when they scroll into view or trigger the animation when another layer enters the viewport. You can tweak transitions for when the layer enters the viewport and when it exits separately. You can also control the scroll position, creating unique experiences, such as parallax scrolling, providing a more immersive user experience.
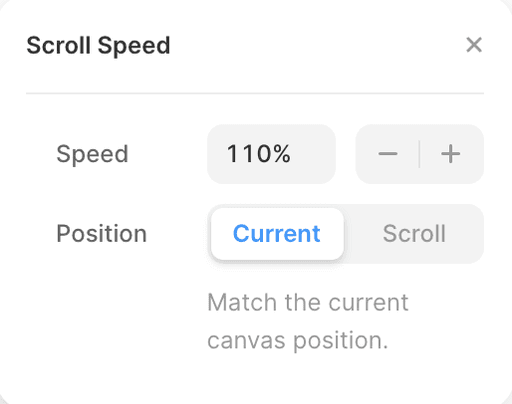
Scroll Speed
Scroll Speed Effects allow you to define the scrolling speed of any given layer related to the default page scroll. To create parallax and reveal effects, you can make the selected layer scroll slightly faster or slower than your other layers.
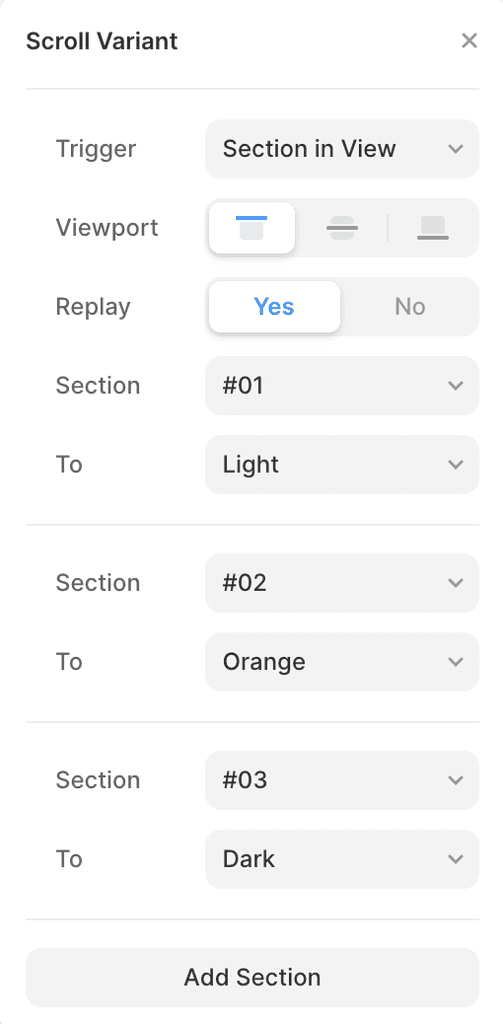
Scroll Variant
Scroll Variants allows you to change the active variant of a component on sections on your page entering the viewport.
You can use Scroll Variants to make a navigation bar change its appearance as the user scrolls down the page, such as changing its background color or adjusting the positioning of elements. Or a sidebar highlighting the active sections as you scroll down the page.

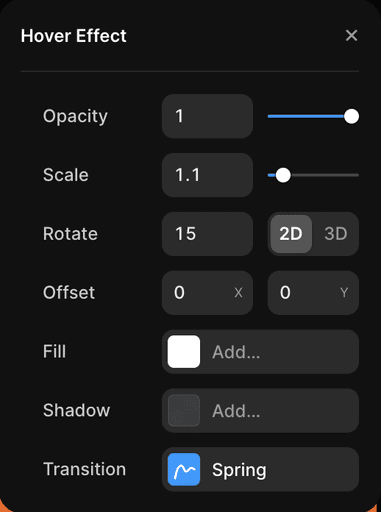
Components
Components allow you to create visual transitions between different component variants. Framer allows you to set up hover and pressed states easily and build your own custom transitions using appear triggers and delays.

2023
Zodiac