Guide to Lighthouse scores
Lighthouse is an open-source, automated tool for improving the quality of web pages. It analyzes a page and generates suggestions to make that page faster, easier to use, and more accessible. The main reason to optimize your page is often for SEO, as Google takes your site speed into account for ranking results.
Lighthouse and Core Web Vitals
Lighthouse and Core Web Vitals are performance tools provided by Google. They are combined in a tool called PageSpeed Insights. While Lighthouse can run in Chrome or online to immediately optimize your page, it's important to note that the results may vary with each run due to network, memory, and computer/server speed. These results are meant for debugging purposes and are not used by Google to rank pages. When running a Lighthouse test in Chrome, use Incognito Mode to disable browser extensions that can impact the score.
Core Web Vitals is data collected by Google from every Chrome browser visit. It measures how quickly websites load and sends the results back to Google. This data is used by Google to rank sites and has a significant impact on SEO. Core Web Vitals is a simplified version of Lighthouse, running a smaller set of metrics and possibly calculating them differently.
To view Core Web Vitals data, the best place is your Search Console, which displays the data for the last 28 days. However, it may take some time to see improvements reflected in the data, as the changes are averaged over this period.
PageSpeed Insights is an online tool that combines Lighthouse and Core Web Vitals, allowing you to analyze both aspects simultaneously.
The most important thing to take away from everything above is that Google only uses the Core Web Vitals they record from real users when they visit your site for ranking and that Lighthouse is a debug tool to improve those.
Content and audience
Many people believe that the choice of website-building tool has the greatest impact on Lighthouse results, as it determines how the site is generated. However, the actual content on the site plays a larger role. For instance, even with a subpar web builder, a text-only website can still achieve excellent Lighthouse scores. On the other hand, even the best web builder will struggle to achieve a high score for a site that features auto-playing HD videos, numerous animations, and loads all third-party analytics tools in the background. It's all about finding a good balance.
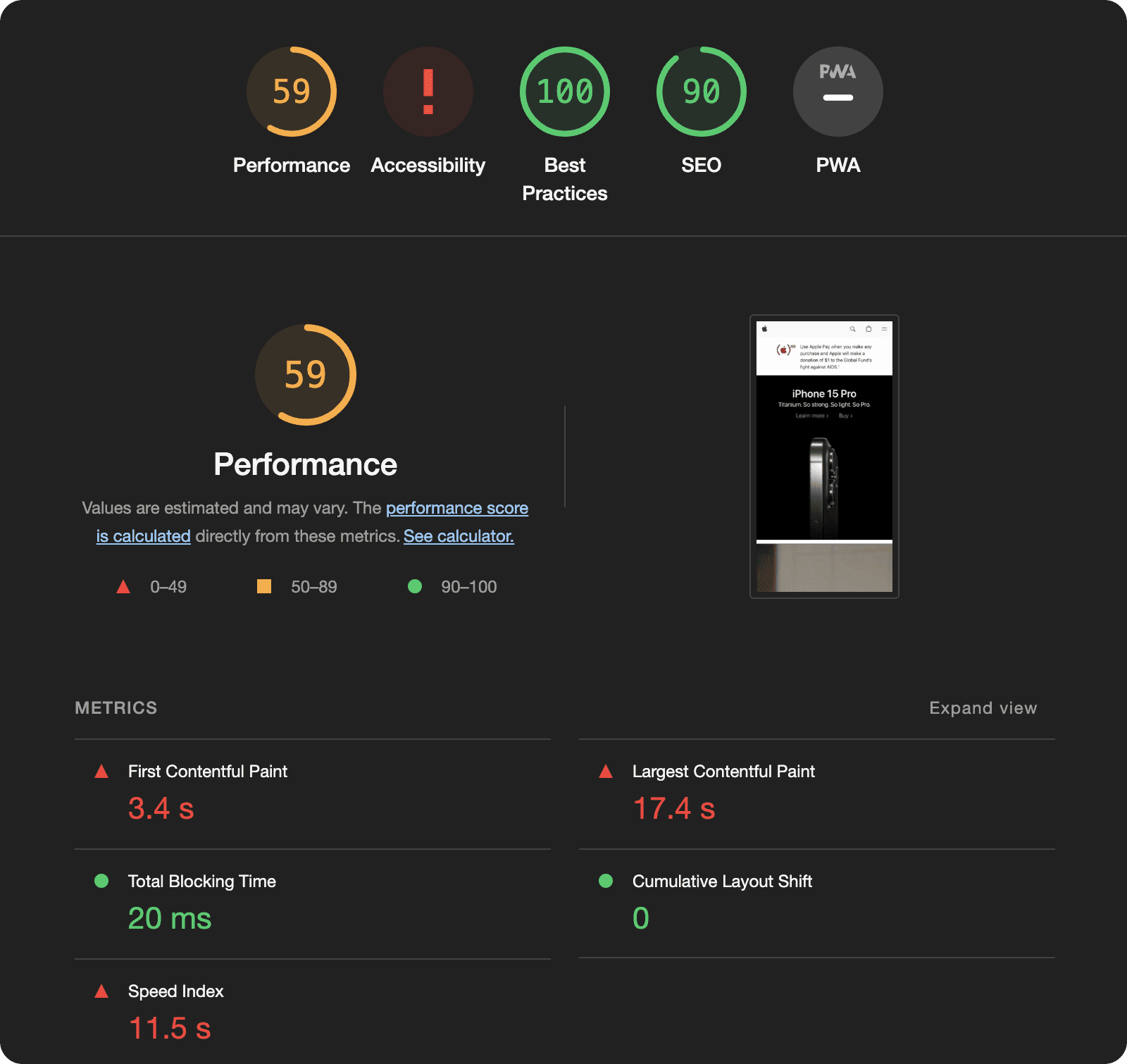
It's important to note that the default Lighthouse test device is a 2016 Motorola phone, which can only handle autoplaying a single HD video without negatively impacting the score. This device simply wasn't designed for such demanding tasks. However, this is usually not a concern since these devices are no longer in common use, and they do not significantly impact your Core Web Vitals and ranking. Sacrificing user experience for devices that are rarely used is not a favorable trade-off. As a result, even the best websites in the world may have average mobile Lighthouse scores. For example, apple.com currently has a mobile Lighthouse score of 59.

Feel free to enhance your website with cool elements such as videos and animations. Don't be overly concerned about a low mobile Lighthouse score. However, avoid excessive use of such elements.
Key figures
To understand what Lighthouse measures, let's simplify things. Lighthouse uses a weighted calculation based on several tests, similar to tests for computer or internet speed. The important tests that you can influence are LCP, TBT, and CLS.
LCP (Largest Contentful Paint) measures how long it takes for most of the site to become visible. It starts a stopwatch when your site loads and stops it when the visible part is ready. This includes elements like the header image, custom fonts used in the menu, and auto-playing product videos.
However, there are some complexities. Lighthouse stops the stopwatch when things stop changing on the screen, which can lead to inaccuracies. For example, if you have a welcome animation, Lighthouse may interpret it as the site still loading because it's changing. Another mistake is when a cookie banner slows down the LCP because it appears after everything is loaded.
To address these issues, you need to test and adapt your design. The Lighthouse tool is helpful in identifying elements that cause delayed LCP. Run the Lighthouse test and look for the "Largest Contentful Paint element," which highlights the last visible part of your site.

Total Blocking Time (TBT) refers to the duration of lag experienced by a page during loading. Lagging, in this context, means the page being frozen while executing JavaScript code. If any code takes longer than 0.05s-0.1s to run, it can result in noticeable lagginess. TBT encompasses the total duration of this lag.
Every script running on a page, including Framer and analytics scripts like Google Tag Manager and Facebook Pixel, contributes to TBT. To reduce TBT, consider removing unnecessary analytics or ad scripts. It’s important to note that a high TBT does not impact search rank and is not included in Core Web Vitals.
Cumulative Layout Shift (CLS) measures the extent to which a page shifts or jumps during loading. An example of CLS is when an ad suddenly appears and moves the content you were reading. Fortunately, Framer sites typically have minimal or zero CLS due to the technology used in Framer canvas.
Last tips
Two additional tips to optimize your site for performance.
While some factors may not be quantifiable, they can have a significant impact. For instance, your web server communicates using HTTP, which has multiple versions. The most recent version, http/3, is much faster than http/1. Modern tools like Framer automatically enable http/3 hosting, although not all tools do.
When incorporating external services on your site, such as Google Analytics, HubSpot, or YouTube embeds, you typically need to add a line or two of JavaScript to your page. These seemingly harmless lines can have a detrimental effect on your site. In practice, they can double its size and slow it down. This is often the case, so exercise caution when adding them.