How Paste moved from full-stack to no-code with Framer
Jumping into Framer, the Paste team were on the lookout for something that could keep up with the fast pace of their ideas. The design team, already comfortable with graphic tools, found Framer’s interface familiar, making the transition almost seamless. The rich community support and straightforward tutorials offered were also helpful along the journey, guiding them through every step.
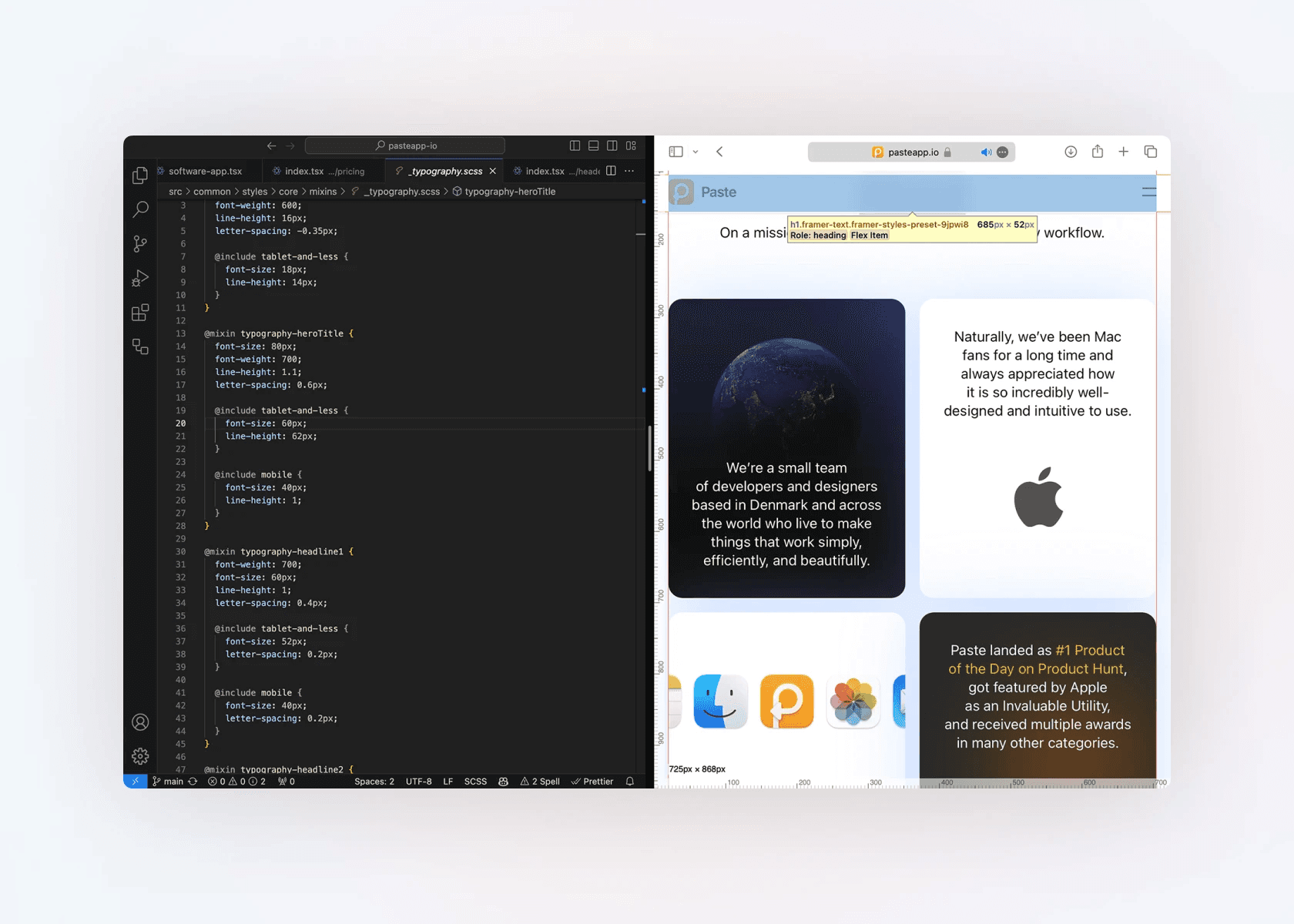
pasteapp.io
1.5×
Improved page speed results
2×
Faster content publishing
100%
Creativity & Control for the design team
“We were amazed that our design team was able to solely migrate our website, help center, and blog to Framer.”
Dmitry Obukhov
CEO at Paste
Web Design Journey at Paste
Innovation and creativity are at the core of all activities at Paste. They constantly strive to make a strong first impression on newcomers, ensuring that from the moment an individual visits their homepage, it's evident how committed they are to delivering a seamless experience.
In the development of their website, they spared no effort in terms of design and animations, aiming to make every interaction as smooth as engaging with their product. This endeavor was far from simple; however, with the assistance of Framer, they were able to transform these ambitious concepts into reality. Paste is sharing their experience in hopes of illuminating the way for other teams that may be navigating similar web development hurdles.

Weighing Options
Even though they had a clear vision for the outcome, transforming their concepts into reality was an entirely different challenge for the team. After experimenting with a few interactive prototypes, they recognized the necessity for granular control over every aspect, leading them to choose Next.js and React, the preferred web frameworks of the time. In addition, they developed their own CSS framework, leveraged GSAP for animations, opted for Vercel for hosting, and integrated Sanity for dynamic content management. They also incorporated several third-party integrations, including HelpScout’s knowledge base and message beacons, crafting a potent mix that allowed precise customization to meet their needs.
However, as Paste continued to evolve, there was a growing need to update their website to mirror the latest developments regularly. Despite the flexibility of their setup, it demanded a dedicated web developer to implement changes swiftly and with high quality, a resource that a small team, especially one focused on a native app, might not always have at their disposal. This led them to consider no-code solutions. After conducting some research, they decided to experiment with Framer.
They tested Framer by creating a promotional page for the significant Paste 4.0 launch. The result was pivotal; realizing its full potential, they strategically decided to transition their entire website to Framer.
From Concept to Reality
While the objective—transitioning from multiple frameworks and custom solutions to a singular platform—seemed formidable, they approached it gradually. Their first step was revamping the homepage to encapsulate the fundamental concepts of Paste, ensuring that visitors immediately experienced the essence of Paste through engaging interactive animations.

After they nailed the basics and got all the static pages looking sharp, the team started digging deeper into the dynamic content of the Blog and Help Center and were extremely surprised by how simple and powerful Framer CMS is.

The third phase involved creating a few custom components and integrating third-party services. During this stage, they discovered the adaptability and extensibility of every component in Framer, realizing that it was essentially React enabling these capabilities. This revelation provided an exceptional toolkit, empowering them to fine-tune those subtle yet impactful elements that significantly enhance the user experience.
Maximizing Efficiency
In the rapidly changing digital era, having a website has become indispensable for every product. It serves not only as the digital facade of a brand but also as the initial touchpoint for potential users, playing a pivotal role in marketing and user support strategies. Keeping pace with the swift evolution of the digital landscape is essential to maintaining a competitive edge, necessitating quick adaptability and updates to the website.

For many, particularly those working within small teams like the one at Paste, resources are scarce, making efficiency paramount. However, enhancing productivity does not necessarily entail expansion. Often, it involves making more intelligent use of existing resources. This principle was demonstrated with their adoption of Framer, which empowered their design team to influence their web presence directly. Framer has proven to be a transformative tool, underscoring that the right resources can streamline production and significantly extend a small team’s capabilities, yielding remarkable outcomes.
Enterprise Features
CMS
Roles & Permissions
Realtime Multiplayer
Gather Feedback
Staging Environment
99.9% Uptime
Server-Side Rendering
Perfect Lighthouse Scores
SEO
Slack Support
Are you ready to switch to Framer?