How Dribbble has improved efficiency with Framer
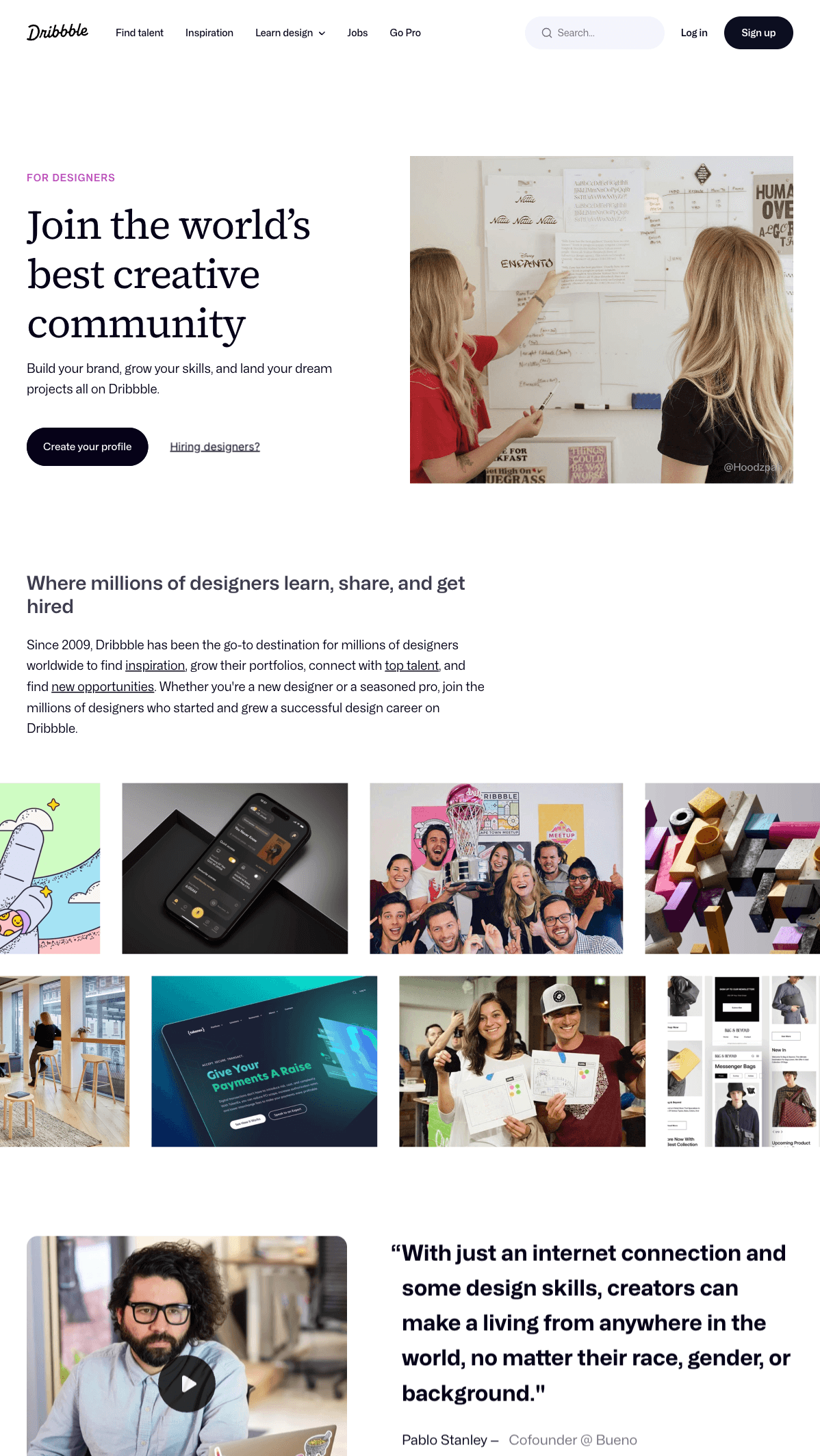
Dribbble is the hub for creatives to connect, expand their skills, and explore opportunities. As a relatively small team with a huge voice in the design world, Dribbble needed a tool to streamline its landing page creation process efficiently.
dribbble.com/for-designers
10×
Faster to ship new landing pages
100%
More control for designers
5 editors
Accross design and product
“Framer felt like a natural fit – it feels like a design tool.”
Andrew Austin
VP of Product
Getting Started
Before Framer, Dribbble's design and engineering teams custom-built their landing pages. This approach took up a significant amount of engineering hours, leading to a slower and inefficient process. Making simple changes like text edits to a header or colour change on a button required engineering assistance, causing delays. Dribbble needed a solution to make quick updates without relying on the engineering team.
Why Choose Framer?
Dribbble decided to work with Framer due to its user-friendliness and seamless animation libraries. They wanted to empower their marketers and designers to create new landing pages and enhance existing ones without burdening the engineering team.
The use of components was a significant draw, allowing for the creation of consistent design elements that could be shared across projects.
While evaluating the best tool for them, Dribbble compared Framer to other tools, like Webflow. Ultimately, the main draw to Framer over a competitor like Webflow was the lack of a significant learning curve. The team at Dribbble knew that the main reason that they needed a no-code tool was to hand control of their landing page creation process to the marketing and design teams, and they wouldn’t be able to confidently say they’d done that if they chose a tool like Webflow.
Landing pages in Framer
Dribbble primarily focused on conversion-oriented marketing pages that prompt visitors to take actions like event registration, sign-ups, and newsletter subscriptions. They required the flexibility to quickly update high-performing landing pages based on their needs, feedback, and messaging. Additionally, Dribbble built informational pages like "aboutus," "careers," and "terms of service" with Framer.
Working in Framer
To test Framer, Dribbble began by rebuilding the Dribbble Pro page. Initially, their design team was hesitant, accustomed to their workflow of designing in Figma and handing over to developers. However, as they delved into Framer, they quickly saw its advantages and had their “lightbulb moment”. Today, 9 times out of 10, Dribbble's team will design directly in Framer, leveraging components and designs from other projects and pages.
Time Saved with Framer
Framer transformed Dribbble's workflow. Before using Framer, their process involved designing in Figma, handing off to engineers, navigating a lengthy QA process, and incorporating design feedback before going live.
Framer streamlined this process, making pages QA-ready as soon as they were designed. With Framer’s granular roles and permissions, multiple designers can work on multiple pages simultaneously. This reduced their dependence on the engineering team and freed up their time to focus on the product roadmap.
Integrations and Custom Code
Dribbble used Framer's custom code components to integrate basic HTML and create interactive React components. Since Dribbble’s app is web-based, seamless integration with their new landing pages was crucial. Dribbble built a navigation in Framer that dynamically adjusted based on user login status. They also set up an internal announcement system in Framer for pop-up announcements, such as event registrations. To track events and actions, they integrated Mixpanel using custom code.
What’s next for Dribbble?
Over the next year, Dribbble’s roadmap is packed with big plans for their product. On the web side, their marketing team will continue testing messaging, layout, and how they present product-related information.
Framer will remain a crucial tool for their marketing strategy, helping them communicate product updates, feature announcements, events and news. Framer's CMS is one Framer feature that the Dribbble team hasn’t made the most of yet. They have workshops that take place live once or twice a month, and these are all currently hooked into Eventbrite. The marketing and growth teams at Dribbble would love to use the CMS to smooth out the process of setting up individual event pages rather than needing to make duplicates in Eventbrite for every event they hold.
Enterprise Features
CMS
Roles & Permissions
Realtime Multiplayer
99.9% Uptime
Slack Support
Are you ready to switch to Framer?