How RocketX have expanded their agency offering with Framer
In this agency interview, we sat down with Joran Entjes – Senior Designer at RocketX. We talked about all the different moving parts that are involved with running an agency, as well as how they have utilized Framer in their workflow to speed up their time to client delivery.
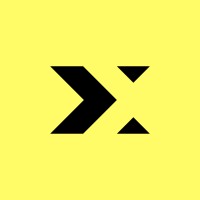
rocketx.group
10
editors
3×
faster builds
70%
designed in Framer
“With Framer, we finish web design and development projects around 3 times faster than before”
Joran Entjes
Senior Designer at RocketX
Who is RocketX?
Well, I guess the first thing to say is that we're not your average agency. But then, what exactly are we? Honestly, it took us a while to figure out exactly where we fit. Are we an agency, a consultancy, or something more? We've realized the label isn't what counts; it's our client commitment that truly matters.
Our promise is straightforward: Work with us to create a predictable and scalable commercial organization, allowing for precise performance measurement and confident growth forecasting.
This applies to anything we do. Branding projects, website designs, you name it. Because, ultimately, creating something visually stunning is meaningless if it doesn't drive business results.
Why did you include Framer in your website stack?
As firm believers in scalability, we expect our tools to support this approach as well. Specifically for website projects, we emphasize designing the ideal customer journey first and then translating those insights into the web design process. We avoid spending a year on full website development; instead, we start small, test, and iterate. This approach makes tools like Framer particularly valuable to us due to their ease of development and capability for quick adjustments.
We use Framer in our website stack mainly for its fast publishing capabilities, as it helps in seamlessly connecting design and development, leading to better teamwork. It's ideal for projects needing quick changes and updates. However, each tool, including Framer, has its pros and cons, depending on the project's needs. For example, while Framer is great for speed, platforms like Shopify might be better for ecommerce projects, each having their own strengths in different situations.
How did you learn about Framer, and what drew you in?
We've been on board with Framer right from its early days! Jorn reached out during its beta phase and gave us the chance to test it out. What grabbed our attention was its simplicity and how it's built with designers in mind. For those of us familiar with Figma's layout approach, diving into Framer felt incredibly natural. It really cuts down the learning curve, making it super easy for designers to get started.
This was a lifesaver when we were up against a tight deadline once. You might find it hard to believe, but we actually managed to design and launch a brand-new website in just a single day—and we did it all without needing to bring in any external developers.
What industry/client type do you typically work with?
We mainly work with B2B companies that are in some sort of growth phase, which always brings its own set of challenges. This could range from early-stage companies transitioning from a founder-led sales model to a more scalable business model, all the way to helping larger companies navigate through mergers & acquisitions. We help them integrate new entities smoothly, ensuring that people, processes, and cultures are all aligned. Our clients come from various industries, including SaaS and Medtech, but we occasionally work with B2C clients too.
What really ties our clients together is their ambition. We like to think of them as "the special ones" – those who are not just playing the game but are playing to win. They're the innovators and the leaders, always ready to challenge the status quo to shape the future.
What’s the largest Framer project you’ve worked on to date, and how has the Framer team supported you?
The biggest project we've tackled using Framer was for PFM Intelligence, a company specializing in transforming movement data into valuable insights for various locations, like retail stores and supermarkets. They've been in the business for over 40 years and have experienced a fair share of mergers and acquisitions, each bringing its own brand and website. We were tasked with an exciting challenge: to unify all these different entities under one strong, cohesive brand, which included developing a bilingual website in both Dutch and English. It was (and still is) a big project!
As our project began, Framer was in the initial stages of developing its critical localization feature. We encountered a few challenges given Framer's evolving capabilities, and as localization was central to our project, we decided against using an external plugin. Working closely together with the Framer team helped a lot. We solved the problems together and gave them feedback to make the translation feature better.
How do you typically explain Framer to someone who has never heard of it?
As Figma, but with a 'Publish' button. It's an interactive design tool that brings designs to life in real-time. Whatever designers create on the canvas translates directly to the web, exactly as envisioned. For those who aren't designers, it's likely the only tool that lets you make fast, on-the-fly edits in a user-friendly way, once everything is set up properly. You can see the changes as you make them, which is incredibly convenient.
You’ve built numerous conversion-focused sites that effectively serve marketing teams, and we’re curious: What Framer features/community-led products do you use to build conversion-focused sites in Framer?
One notable community-led product that had a significant impact was MagicForm by Joris Rood. This readily available form tool empowers us to build enhanced client conversion experiences. It's a multi-functional service that simplifies form creation, manages responses efficiently, provides actionable analytics, and enables seamless integration with various systems.
What advice would you give to other agencies considering adopting Framer, particularly in terms of managing projects and expanding their client base?
Framer can be a valuable tool for agencies if it suits their specific project needs. It allows for fast and efficient website building, making the overall process easier and quicker. Its user-friendly layout, similar to Figma, helps people learn and use it without too much difficulty, making it easy for both designers and clients to get started.
Can you share any specific metrics or success stories that illustrate the efficacy of Framer in driving positive outcomes for your agency and your clients?
We utilize Framer for creating both our proprietary websites and those for our clients. Its prime benefit is the rapid, seamless transition from design to live website. There’s no loss in translation or time wasted in liaising with developers or handling code; we drive straight into creating the real deal.
Since using Framer, our project timelines have significantly reduced. We now finish projects around three times faster than before, due to streamlined design-to-development sequences. This efficiency boosts our productivity and client satisfaction substantially.
Enterprise Features
Roles & Permissions
Realtime Multiplayer
Gather Feedback
SEO
Slack Support
Onboarding
Are you ready to switch to Framer?